因公司近期需用到响应式菜单栏,临时做了一个,PC端左侧菜单栏通过css实现,其中移动端有用到jquery.meanmenu.js插件。可能没那么完美,但是基本也勉强够用了,有些功能或者样式可以自己调整。留个记录,仅供大家参考哈!
HTML内容部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉菜单兼容PC和移动端</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="css/slide-menu.css" />
</head>
<body>
<div class="menu_container">
<!--pc menu code-->
<div class="hc_lnav">
<div class="allbtn">
<h2><a href="#"><strong> </strong>Shop by Departments<i> </i></a></h2>
<ul class="jspop">
<li>
<dl>
<dd>
<a href="#">Electronics</a>
</dd>
</dl>
<div class="pop">
<h3 class="pop_h3"><a href="#">Electronics Buying Guide</a></h3>
<div class="m_content">
<dl>
<dt class="small_title"><a href="#">Audio Media Players</a></dt>
<dd>
<a href="">Microphone</a>
<a href="">Headset</a>
<a href="">Walkie Talkie</a>
<a href="">Bluetooth Speaker</a>
<a href="">Voice Recorders, Dictaphones</a>
<a href="">MP3 & MP4 Players</a>
</dd>
</dl>
<dl>
<dt class="small_title"><a href="#">Audio Media Players</a></dt>
<dd>
<a href="">Microphone</a>
<a href="">Headset</a>
<a href="">Walkie Talkie</a>
<a href="">Bluetooth Speaker</a>
<a href="">Voice Recorders, Dictaphones</a>
<a href="">MP3 & MP4 Players</a>
</dd>
</dl>
</div>
<div class="m_content">
<dl>
<dt class="small_title"><a href="#">Audio Media Players</a></dt>
<dd>
<a href="">Microphone</a>
<a href="">Headset</a>
<a href="">Walkie Talkie</a>
<a href="">Bluetooth Speaker</a>
<a href="">Voice Recorders, Dictaphones</a>
<a href="">MP3 & MP4 Players</a>
</dd>
</dl>
<dl>
<dt class="small_title"><a href="#">Audio Media Players</a></dt>
<dd>
<a href="">Microphone</a>
<a href="">Headset</a>
<a href="">Walkie Talkie</a>
<a href="">Bluetooth Speaker</a>
<a href="">Voice Recorders, Dictaphones</a>
<a href="">MP3 & MP4 Players</a>
</dd>
</dl>
</div>
<div class="act">
<a href=""><img src="" /></a>
</div>
</div>
</li>
<li>
<dl>
<dd>
<a href="#">Cell Phones & Accessories</a>
</dd>
</dl>
<div class="pop">
<h3 class="pop_h3"><a href="#">Mobile Phone Buying Guide</a></h3>
<div class="m_content">
<dl>
<dt class="small_title"><a href="#">Cell Phones</a></dt>
</dl>
<dl>
<dt class="small_title"><a href="#">Samsung Accessories</a></dt>
<dd>
<a href="">Samsung Cases</a>
<a href="">Samsung Chargers</a>
<a href="">Samsung Screen Protector</a>
<a href="">Earphones for Samsung</a>
</dd>
</dl>
</div>
<div class="m_content">
<dl>
<dt class="small_title"><a href="#">iPhone Accessories</a></dt>
<dd>
<a href="">iPhone Cases/Covers</a>
<a href="">iPhone Gadgets</a>
<a href="">iPhone Screen Protector</a>
</dd>
</dl>
<dl>
<dt class="small_title"><a href="#">Photography Accessories</a></dt>
<dd>
<a href="">Selfie Stick, Mini Tripod</a>
<a href="">Phone Lens</a>
</dd>
</dl>
</div>
<div class="act">
<a href=""><img src="" /></a>
</div>
</div>
</li>
<li>
<dl>
<dd>
<a href="#">Computer</a>
</dd>
</dl>
<div class="pop">
<h3 class="pop_h3"><a href="#">Computer Buying Guide</a></h3>
<div class="m_content">
<dl>
<dt class="small_title"><a href="#">Laptops & Tablet PCs</a></dt>
<dd>
<a href="">Tablet PCs</a>
<a href="">Laptops</a>
<a href="">iPad Accessories</a>
<a href="">Tablet/eBook Accessories</a>
<a href="">Laptop Power Adapters</a>
</dd>
</dl>
<dl>
<dt class="small_title"><a href="#">Computer Peripherals</a></dt>
<dd>
<a href="">Computer Microphone</a>
<a href="">Keyboards & Mouse</a>
<a href="">Computer Headset</a>
<a href="">Webcams</a>
<a href="">Remote Controls & Pointers</a>
<a href="#">USB Lamps</a>
</dd>
</dl>
<dl>
<dt class="small_title"><a href="#">Computer Components</a></dt>
<dd>
<a href="">Computer Microphone</a>
<a href="">Keyboards & Mouse</a>
<a href="">Computer Headset</a>
<a href="">Webcams</a>
<a href="">Remote Controls & Pointers</a>
<a href="#">USB Lamps</a>
<a href="">Remote Controls & Pointers</a>
<a href="#">USB Lamps</a>
</dd>
</dl>
</div>
<div class="m_content">
<dl>
<dt class="small_title"><a href="#">iPhone Accessories</a></dt>
<dd>
<a href="">iPhone Cases/Covers</a>
<a href="">iPhone Gadgets</a>
<a href="">iPhone Screen Protector</a>
</dd>
</dl>
<dl>
<dt class="small_title"><a href="#">Photography Accessories</a></dt>
<dd>
<a href="">Selfie Stick, Mini Tripod</a>
<a href="">Phone Lens</a>
</dd>
</dl>
</div>
<div class="act">
<a href=""><img src="" /></a>
</div>
</div>
</li>
<li>
<dl>
<dd>
<a href="#">Cell Phones & Accessories</a>
</dd>
</dl>
<div class="pop">
<h3 class="pop_h3"><a href="#">Mobile Phone Buying Guide</a></h3>
<div class="m_content">
<dl>
<dt class="small_title"><a href="#">Cell Phones</a></dt>
</dl>
<dl>
<dt class="small_title"><a href="#">Samsung Accessories</a></dt>
<dd>
<a href="">Samsung Cases</a>
<a href="">Samsung Chargers</a>
<a href="">Samsung Screen Protector</a>
<a href="">Earphones for Samsung</a>
</dd>
</dl>
</div>
<div class="m_content">
<dl>
<dt class="small_title"><a href="#">iPhone Accessories</a></dt>
<dd>
<a href="">iPhone Cases/Covers</a>
<a href="">iPhone Gadgets</a>
<a href="">iPhone Screen Protector</a>
</dd>
</dl>
<dl>
<dt class="small_title"><a href="#">Photography Accessories</a></dt>
<dd>
<a href="">Selfie Stick, Mini Tripod</a>
<a href="">Phone Lens</a>
</dd>
</dl>
</div>
<div class="act">
<a href=""><img src="" /></a>
</div>
</div>
</li>
</ul>
</div>
</div>
<!-- 移动端代码部分begin -->
<header>
<nav>
<ul>
<li>
<a href="#">Free Shipping</a>
<ul>
<li>
<a href="#">Second Level Link</a>
<ul>
<li>
<a href="#">Third Level Link</a>
</li>
<li>
<a href="#">Third Level Link</a>
</li>
<li>
<a href="#">Third Level Link</a>
</li>
</ul>
</li>
<li>
<a href="#">Second Level Link</a>
</li>
<li>
<a href="#">Second Level Link</a>
</li>
</ul>
</li>
<li>
<a href="#">Deals</a>
<ul>
<li>
<a href="#">Second Level Link</a>
<ul>
<li>
<a href="#">Third Level Link</a>
</li>
<li>
<a href="#">Third Level Link</a>
</li>
<li>
<a href="#">Third Level Link</a>
<ul>
<li>
<a href="#">Fourth Level Link</a>
</li>
<li>
<a href="#">Fourth Level Link</a>
</li>
<li>
<a href="#">Fourth Level Link with extra long name so it wraps</a>
<ul>
<li>
<a href="#">Fifth Level Link</a>
</li>
<li>
<a href="#">Fifth Level Link</a>
</li>
<li>
<a href="#">Fifth Level Link</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Second Level Link</a>
</li>
<li>
<a href="#">Second Level Link</a>
</li>
</ul>
</li>
<li>
<a href="#">Lifestyle</a>
</li>
<li>
<a href="#">Daily Deals</a>
</li>
<li>
<a href="#">Freebies</a>
</li>
<li>
<a href="#">Top Sellers</a>
</li>
<li>
<a href="#">Newsletter Offer</a>
</li>
<li>
<a href="#">Clearance</a>
</li>
<li>
<a href="#">New Arrival</a>
</li>
<li>
<a href="#">Promos</a>
</li>
<li>
<a href="#">Group Deals</a>
</li>
<!--pc多级菜单在移动端显示部分-->
<div class="m-menu-show">
<li>
<a href="#">Kids</a>
<ul>
<li>
<a href="#">Sports Kids</a>
<ul>
<li>
<a href="#">All</a>
</li>
<li>
<a href="#">Scooters, Skateboard</a>
<ul>
<li>
<a href="#">All</a>
</li>
<li>
<a href="#">Roller Blade</a>
</li>
<li>
<a href="#">Roller Skate</a>
</li>
<li>
<a href="#">Skateboard</a>
</li>
</ul>
</li>
<li>
<a href="#">Bikes</a>
<li>
<a href="#">Kids Swings</a>
</li>
<li>
<a href="#">Archery & Target Stand</a>
</li>
<li>
<a href="#">Boxing Kids</a>
</li>
</ul>
</li>
<li>
<a href="#">Kids Toys</a>
</li>
<li>
<a href="#">Kids Clothing</a>
</li>
<li>
<a href="#">Kids' Watches</a>
</li>
<li>
<a href="#">Kids Shoes</a>
</li>
</ul>
</li>
</div>
</ul>
</nav>
</header>
</div>
<!--遮罩层-->
<div class="shade"></div>
<script src="../js/jquery-3.2.1.min.js"></script>
<script src="js/jquery.meanmenu.js"></script>
<script>
jQuery(document).ready(function() {
jQuery('header nav').meanmenu();
});
document.getElementsByClassName("hc_lnav")[0].onmouseover = function() {
document.getElementsByClassName("shade")[0].style.display = "block";
}
document.getElementsByClassName("hc_lnav")[0].onmouseleave = function() {
document.getElementsByClassName("shade")[0].style.display = "none";
}
</script>
<!-- 代码部分end -->
</body>
</html>
CSS部分:
@charset "utf-8";
*{margin:0;padding:0;list-style-type:none;}
html,body{line-height:2em;background-color:#ffffff;font-family:arial, helvetica, sans-serif;color:#666666;font-size:12px;position: relative;width: 100%;height: 100%;overflow: hidden;}
a {color: #333;text-decoration: none;}
a:hover{color:#f77564;text-decoration:underline}
/*pc菜单样式*/
.hc_lnav{z-index:9999;position:relative;display: inline-block;float: left;width: 13%;z-index: 1;}
.hc_lnav .allbtn .jspop{width: 100%;}
.hc_lnav .allbtn h2{font-size:14px;box-shadow:2px 0px 6px -3px #428000;-webkit-box-shadow:2px 0px 6px -3px #428000;-moz-box-shadow:2px 0px 6px -3px #428000;margin: 0;}
.hc_lnav .allbtn h2 a{height:52px;line-height:52px;background-color:#358000;padding-left:10px;display:block;font-family:微软雅黑, 黑体;color:#ffffff;font-size:14px;font-weight:normal}
.hc_lnav .allbtn h2 a:hover{background-color:#358000;text-decoration:none}
.hc_lnav .allbtn ul{z-index:99999;position:absolute;background-color:#60a411;width:190px;display:none;height:486px;top:52px;left:0px;-webkit-padding-start: 0;}
.hc_lnav .allbtn ul li{padding-bottom:7px;zoom:1;clear:both;cursor:default;height: 30px;}
.hc_lnav .allbtn ul li dl{padding-top:4px}
.hc_lnav .allbtn ul li dl a {
line-height: 25px;
white-space: nowrap;
float: left;
color: #fff;
margin-left: 15px;
margin-right: 6px;
-webkit-transition: color 0.1s ease-out 0s;
-moz-transition: color 0.1s ease-out 0s;
-ms-transition: color 0.1s ease-out 0s;
-o-transition: color 0.1s ease-out 0s;
transition: color 0.1s ease-out 0s
}
.hc_lnav .allbtn ul li dt{padding-left:10px;float:left;padding-top:1px}
.hc_lnav .allbtn ul li dd{line-height:22px;float:left;padding-top:2px}
.hc_lnav .allbtn ul li .pop{border-bottom:#599900 2px solid;position:absolute;left:100%;border-left:medium none;padding-bottom:10px;background-color:#fcfcfc;min-height:408px;padding-left:30px;width:750px;max-width:750px;padding-right:30px;display:none;border-top:medium none;top:0px;border-right:#599900 2px solid;padding-top:10px;box-shadow:4px 4px 5px -1px #999999;-webkit-box-shadow:4px 4px 5px -1px #999999;-moz-box-shadow:4px 4px 5px -1px #999999}
.hc_lnav .allbtn ul li:hover .pop{display:block;top:0px;}
.hc_lnav .allbtn ul li .pop h3{font-size: 20px;color: red;width: 100%;display: block;}
.hc_lnav .allbtn ul li .pop .m_content{width: 33.3%;display: inline-block; float: left;}
.hc_lnav .allbtn ul li .pop dl{padding: 6px 10px;float: left;}
.hc_lnav .allbtn ul li .pop dl a{color:#666666;display: block;width: 100%;margin-left: 6px;}
.hc_lnav .allbtn ul li .pop dt{padding-left:0px;}
.hc_lnav .allbtn ul li .pop .small_title{font-weight: bold;font-size: 13px;margin-left: -12px;}
.hc_lnav .allbtn ul li .pop dd{margin-left:-12px}
.hc_lnav .allbtn ul li .pop .act{position: absolute;right: 0;top: 0;}
.hc_lnav .allbtn:hover ul{display:block;}
.hc_lnav .allbtn ul li:hover{background-color:#fcfcfc}
.hc_lnav .allbtn ul li:hover dl{color:#6e6e6e}
.hc_lnav .allbtn ul li:hover a{color:#666666}
.hc_lnav .allbtn ul li:hover a:hover{color:#cd0606}
.shade{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
display:none;
background-color: #000;
-ms-filter: opacity(0.6);
filter: alpha(opacity=60);
-webkit-opacity: .6;
-moz-opacity: .6;
-o-opacity: .6;
opacity: .6;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
-o-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
z-index: 0;
}
/*移动端菜单样式*/
.menu_container h1 {font-size: 28px;font-weight: 100;text-align: center;}
.menu_container header nav {text-align: center;background: #efefef;}
.menu_container header nav ul {margin: 0;padding: 1em;list-style-type: none;}
.menu_container header nav ul li {display: inline;margin-left: 3em;}
.menu_container header nav ul li:first-child {margin-left: 0;}
.menu_container header nav ul li ul {display: none;}
.menu_container section, article, header {display: block;float: left;font-size: 14px;width: 87%;position: relative;z-index: 1;}
.menu_container article {width: 96%;padding: 3em 2%;}
/*a.meanmenu-reveal {display:none}*/
.mean-container .mean-bar {float:left;width:100%;position:relative;background:#0c1923;padding:4px 0;min-height:42px;z-index:999999}
.mean-container a.meanmenu-reveal {
width: 22px;
height: 22px;
padding: 13px 13px 11px;
position: absolute;
top: 0;
right: 0;
cursor: pointer;
color: #fff;
text-decoration: none;
font-size: 16px;
text-indent: -9999em;
line-height: 22px;
font-size: 1px;
display: block;
font-family: Arial, Helvetica, sans-serif;
font-weight: 700
}
.mean-container a.meanmenu-reveal span {display:block;background:#fff;height:3px;margin-top:3px}
.mean-container .mean-nav {float:left;width:100%;background:#0c1923;margin-top:44px}
.mean-container .mean-nav ul {padding:0;margin:0;width:100%;list-style-type:none}
.mean-container .mean-nav ul li {position:relative;float:left;width:100%}
.mean-container .mean-nav ul li a {
display: block;
float: left;
width: 90%;
padding: 1em 5%;
margin: 0;
text-align: left;
color: #fff;
border-top: 1px solid #383838;
border-top: 1px solid rgba(255, 255, 255, .5);
text-decoration: none;
text-transform: uppercase
}
.mean-container .mean-nav ul li li a {
width: 80%;
padding: 1em 10%;
border-top: 1px solid #f1f1f1;
border-top: 1px solid rgba(255, 255, 255, .25);
opacity: .75;
filter: alpha(opacity=75);
text-shadow: none!important;
visibility: visible
}
.mean-container .mean-nav ul li.mean-last a {border-bottom:0;margin-bottom:0}
.mean-container .mean-nav ul li li li a {width:70%;padding:1em 15%;}
.mean-container .mean-nav ul li li li li a {width:60%;padding:1em 20%}
.mean-container .mean-nav ul li li li li li a {width:50%;padding:1em 25%}
.mean-container .mean-nav ul li a:hover {background:#252525;background:rgba(255, 255, 255, .1)}
.mean-container .mean-nav ul li a.mean-expand {
margin-top:1px;
width:26px;
height:24px;
padding:12px!important;
text-align:center;
position:absolute;
right:0;
top:0;
z-index:2;
font-weight:700;
background:rgba(255, 255, 255, .1);
border:0!important;
border-left:1px solid rgba(255, 255, 255, .4)!important;
border-bottom:1px solid rgba(255, 255, 255, .2)!important
}
.mean-container .mean-nav ul li a.mean-expand:hover {background:rgba(0, 0, 0, .9)}
.mean-container .mean-push {float:left;width:100%;padding:0;margin:0;clear:both}
.mean-nav .wrapper {width:100%;padding:0;margin:0}
.mean-container .mean-bar, .mean-container .mean-bar * {-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box}
.mean-remove {display:none!important}
.m-menu-show{display: none;}
/*移动端公用样式*/
@media only screen and (max-width:780px) {
html, body{overflow-y: auto;}
.hc_lnav{display: none;}
.m-menu-show{display: block;}
}
@media only screen and (min-width:781px) and (max-width:1415px){
.hc_lnav{float: none;width: 22%;}
.menu_container section, article, header{float: none;width: 100%;z-index: 0;}
}
移动端效果:
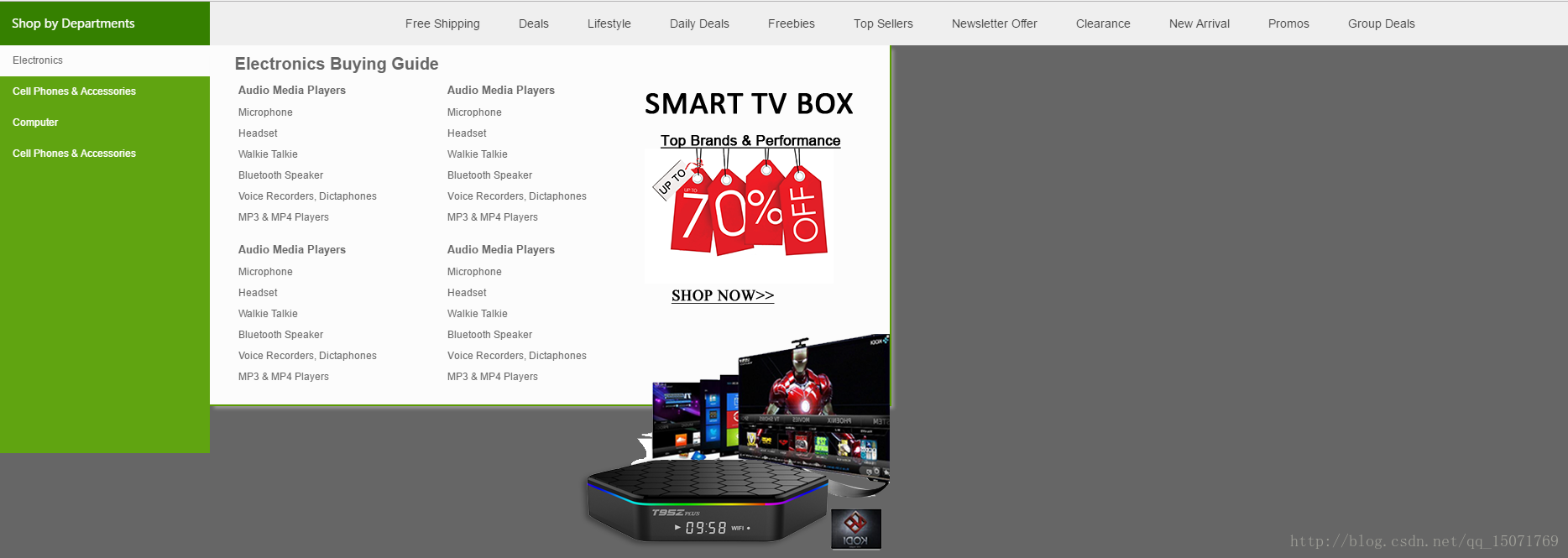
pc端效果:

























 631
631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








