CSS定位指的是 改变元素在页面中的位置。
CSS定位机制:
普通流:元素按照其在HTML中的位置顺序决定排布的过程(也就是我不对元素进行定位的默认排布)
浮动
绝对布局
CSS定位包含的属性有:
| 属性 | 描述 |
| position | 把元素放在一个静态的、相对的、绝对的、或固定的位置中 |
| top | 元素向上的偏移量 |
| left | 元素向左的偏移量 |
| right | 元素向右的偏移量 |
| bottom | 元素向下的偏移量 |
| overflow | 设置元素溢出其区域发生的事情 |
| clip | 设置元素显示的形状 |
| vertical-align | 设置元素垂直对齐方式 |
| z-index | 设置元素的堆叠顺序 |
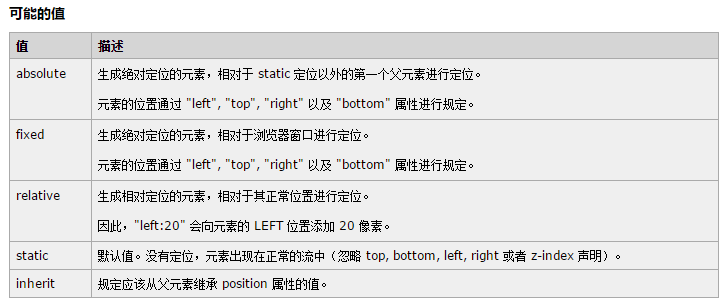
position 属性规定元素的定位类型。
(来源于:W3School http://www.w3school.com.cn/cssref/pr_class_position.asp )
特别地,需要理解abosulte的具体含义:相对于static定位以外的第一个父元素进行定位!
(以下部分解释来源于 慕课网 对CSS的学习)
(参考: 详解css相对定位和绝对定位 )
设置position:absolute(表示绝对定位)——>将元素从文档流拖出来(在文档流不占位置了),然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块(即 相对于static定位以外的第一个父元素)进行绝对定位。如果不存在这样的包含块,则相对于html元素,即相对于浏览器窗口。
绝对定位的规律
1.使用绝对定位的盒子以它的“最近”的一个“已经定位”的“祖先元素”为基准进行定位。如果没有已经定位的祖先元素,那么会以浏览器窗口为基准进行定位2.绝对定位的框从标准流中脱离,这意味着他们对其后的兄弟盒子的定位没有影响,其他的盒子好像就好像这个盒子不存在一样
设置position:relative(表示相对定位)——>通过left、right、top、bottom属性在正常文档流中的偏移位置(注意元素还在“原来的位置”占据位置),相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
相对定位的规律
1.使用相对定位的盒子,会相对于它原本的位置,通过偏移指定的距离,到达新的位置2.使用相对定位的盒子仍在标准流中(会占据原来的位置),它对父亲和兄弟盒子都没有任何影响
设置position:fixed(表示固定定位)——>与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕的位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed; 属性功能相同。
文档流:将窗口自上而下分成一行一行,并在每行中按从左至右的依次排放元素,即为文档流。
有三种情况使得元素离开文档流而存在,分别是浮动 绝对布局 固定定位。
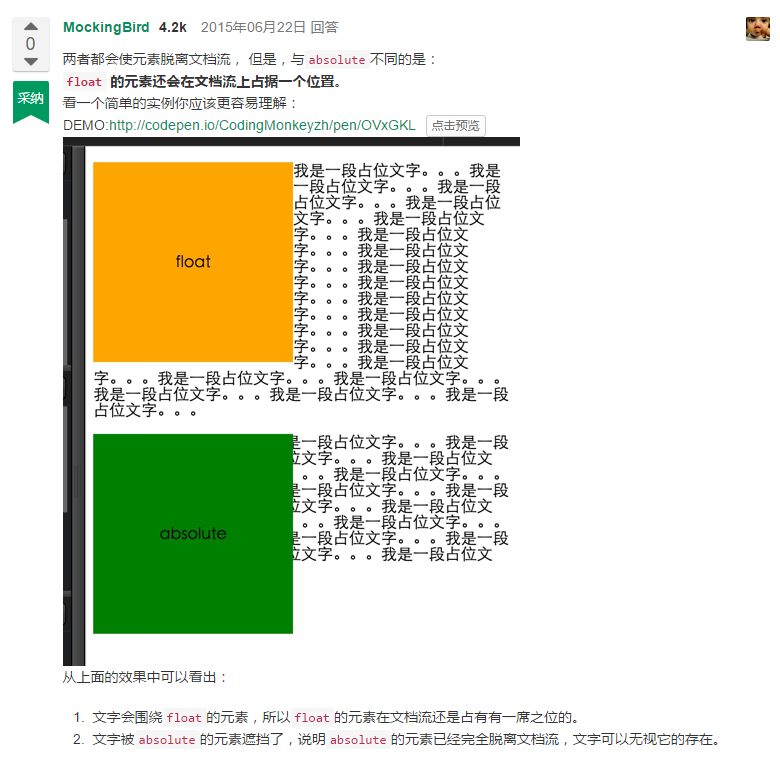
position:absolute和float 的脱离标准文档流一样么?或者说float有没有脱离
案例:
position01.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<link rel="stylesheet" type="text/css" href="position01.css">
</head>
<body>
<div id="position1"></div>
<script>
for(var i = 0; i < 100; i++) {
document.write(i + "<br/>");
}
</script>
</body>
</html>#position1{
width:100px;
height: 100px;
background-color: blue;
position: relative;
left: 20px;
top: 20px;
}
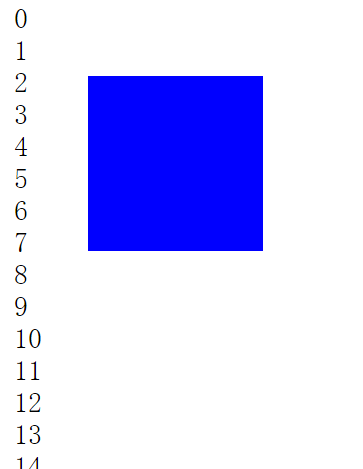
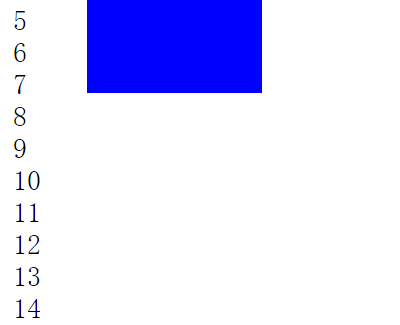
根据上述的取值分析,运行结果在Chrome显示如下:
定义 position: relative后div仍占据原本的位置(位置没有让出来)
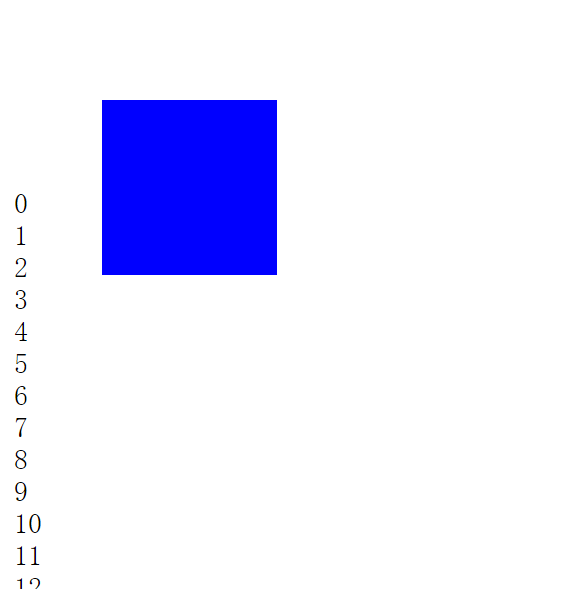
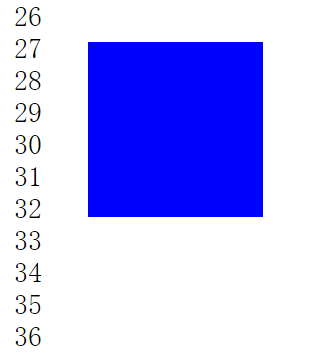
修改position的值,为 position: abosulte,运行结果在Chrome显示如下:
网页滑动后,显示过程如下(div随之滑动):
此时的div不再占据原来的位置而是“让出”原来的位置。
修改position的值,为 position: fixed,运行结果在Chrome显示如下:
运行结果似乎与 position: absolute时候木有什么区别。但是当我们滑动网页时,会发生:
div并不随网页的滑动而移动,也就是div是相对于浏览器窗口固定在left: 50px和top: 50px处,不随网页滑动的。
现在我们再修改一下 position01.html(增加一个 div)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<link rel="stylesheet" type="text/css" href="position01.css">
</head>
<body>
<div id="position1"></div>
<div id="position2"></div>
<script>
for(var i = 0; i < 100; i++) {
document.write(i + "<br/>");
}
</script>
</body>
</html>
#position1{
width:100px;
height: 100px;
background-color: blue;
position: relative;
left: 30px;
top: 30px;
}
#position2{
width:100px;
height: 100px;
background-color: greenyellow;
position: relative;
left: 20px;
top: 10px;
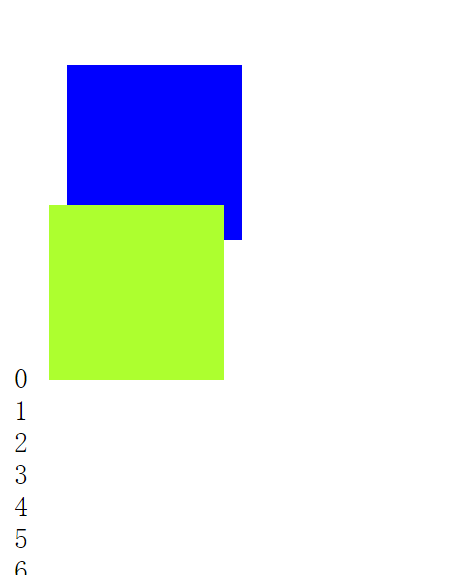
}运行结果在Chrome显示如下:
从中我们也可以看出relative是相对原来位置的偏移,通过left、top等属性控制偏移量。
两个div发生了重叠,且第二个div覆盖在第一个div上面,现在我们来修改一下它们的重叠顺序:
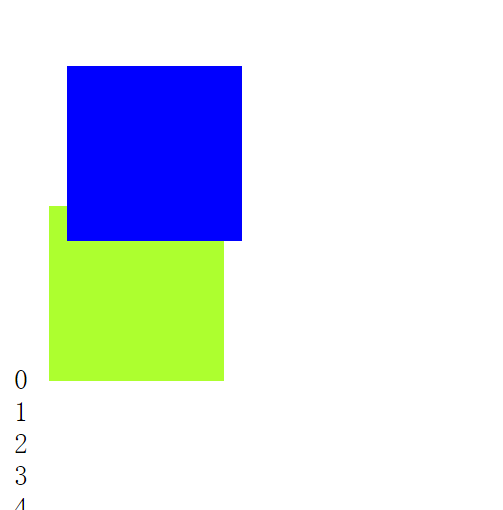
修改css样式:(通过使用z-index属性)
可见,我们可以知道使用z-index后元素间的覆盖方式。当然z-index属性也在 absolute、fixed中适用。































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








