一、Grunt是基于Node.js基础上运行的。需要能正常运行Grunt,必先在你的系统上正确安装Node.js和NPM。
如下图安装成功:
二、通过npm安装grunt(grunt有Server版本和Client版本这里安装Client)
安装命令:
npm install -g grunt-cli//直接复制到cmd命令提示行下
成功提示:
C:\Users\hehua\AppData\Roaming\npm\node_modules路径下存在 grunt-cli 文件夹
注意:AppData目录找不到,在工具里面设置显示隐藏文件夹。三、创建自己的项目文件夹
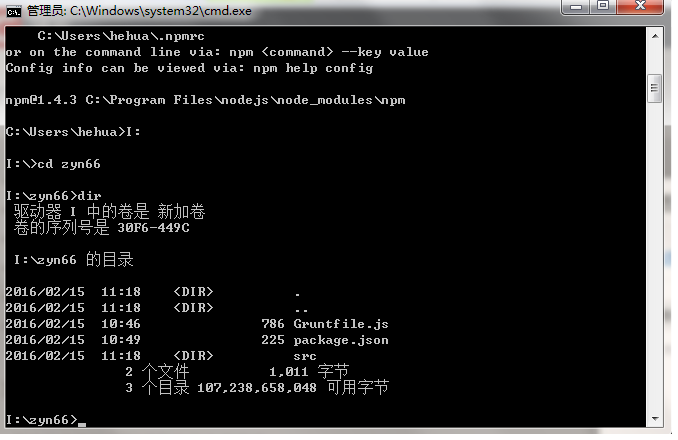
1.在电脑I盘创建,项目文件夹 zyn66
2.运行grunt是项目文件里面必须存在Gruntfile.js和package.json文件,可以直接从
C:\Users\hehua\AppData\Roaming\npm\node_modules\grunt-cli路径下复制这两个文件。
里面内容比较多,清楚里面内容。
/**package.json**/
module.exports = function(grunt) {
// 构建任务配置
grunt.initConfig({
//读取package.json的内容
pkg: grunt.file.readJSON('package.json'),
uglify: {
//下面的内容会在新生成的文件里显示出来。类死于jsp写法
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
//具体任务配置,名字可以自定义如:builda buildall
//下面代码作用通过插件将src下的demo.js文件,重新生成输出到dest下demo-min.js(保留源文件)
build: {
//源文件
src: 'src/grunt.js',
//目标文件
dest: 'build/grunt-min.js'
}
}
});
// 加载指定插件任务
grunt.loadNpmTasks('grunt-contrib-uglify');
// 默认执行的任务
grunt.registerTask('default', ['uglify']);
};
/**package.json(项目描述文件)**/
{
"name": "zyn", //创建者
"version": "0.1.0", 、、创建版本
"description": "this is test project with grunt.", //项目描述
"author": "airen",
"license": "BSD",
"devDependencies": {
//项目依赖插件在这里提现
}
}
/**将文件内容复制到项目文件夹根目录**/四、安装插件(这里示范js压缩插件)
通过cmd渐入项目根目录
//安装插件grunt,并会自动添加到package.json下面的devDependencies里面
npm install grunt --save-dev
//安装压缩js插件
npm install grunt-contrib-uglify --save-dev 

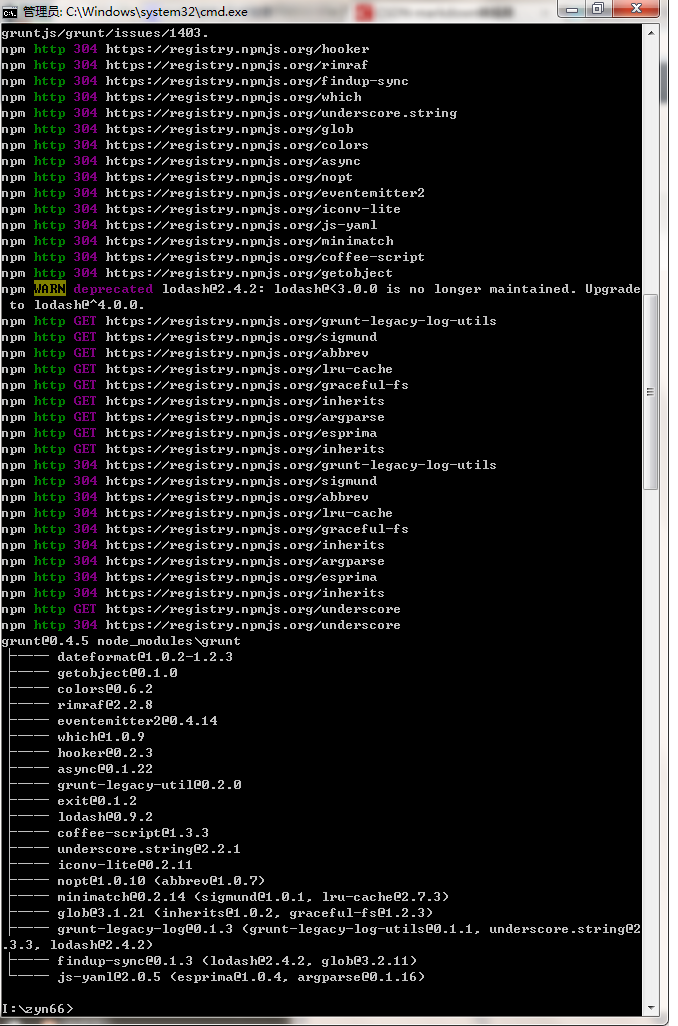
五、完成后会在项目根目录产生node_modules文件夹,里面包括刚才安装的插件grunt和grunt-contrib-uglify
现在安装完毕
在cmd项目跟路径下执行
/**uglify来自于package.json的配置项**/
grunt uglify最后,项目根目录下会产生build文件夹里面包含文件grunt-min.js文件。参考地址:
http://www.hulufei.com/post/grunt-introduction#plugin
http://www.w3cplus.com/tools/grunt-tutorial-start-grunt.html

























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








