footer部分
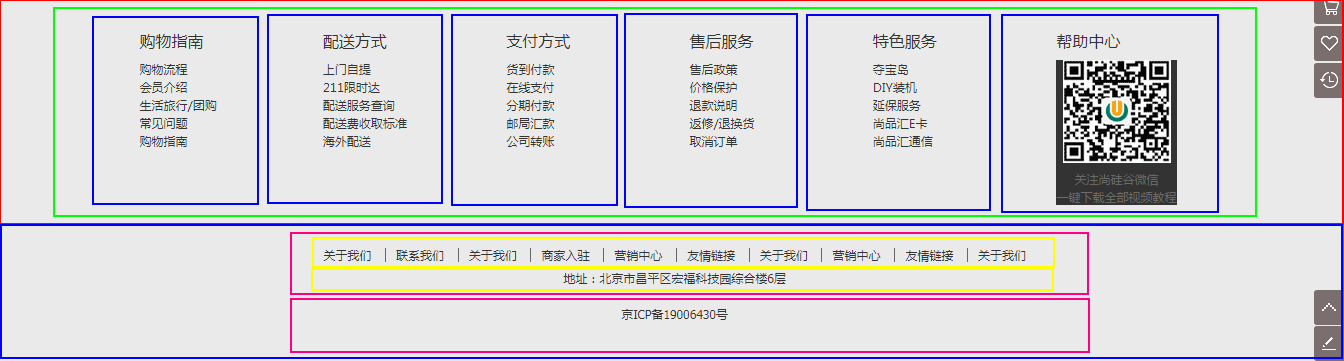
footer这里出现了一点问题,也给自己一个提醒,在遇到一些复杂的布局时,先别着急着写结构,先分析一下它的布局是什么样的,还需要画一下它的结构图,通过结构图来写HTML结构,同一层级的用同一个颜色的边框,方便我们进行编码:
footer部分HTML结构

逐步拆分
从上图来看,这里的布局总体可以分为上下两部分,如果使用flex布局,那么就可以先写两个块元素,将这两个块元素填充颜色,将flex-direction设置为column,看会不会达到我们想要的效果:
页脚总体布局
HTML部分源码
<footer>
<div id="footer-top">
这是页脚顶部
</div>
<div id="footer-down">
这是页脚底部
</div>
</footer>
CSS部分源码
footer {
height: 362px;
width: 1343px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
font-size: 30px;
color: red;
}
#footer-top {
width: 1343px;
height: 225px;
background-color: rgb(103, 103, 250);
}
#footer-down {
width: 1343px;
height: 137px;
background-color: rgb(121, 255, 121);
}
页脚总布局效果

其实还想详细的拆分呢,但是好像大致是相同的如果水平和垂直都居中,就使用以下代码
display: flex;
justify-content: center;
align-items: center;
页脚部分源码
页脚HTML源码
<footer>
<div id="footer-top-out">
<div id="footer-top-in">
<div>
<h4>购物指南</h4>
<ul>
<li class="footer-li">购物流程</li>
<li class="footer-li">会员介绍</li>
<li class="footer-li">生活旅行/团购</li>
<li class="footer-li">常见问题</li>
<li class="footer-li">购物指南</li>
</ul>
</div>
<div>
<h4>配送方式</h4>
<ul>
<li class="footer-li">上门自提</li>
<li class="footer-li">211限时达</li>
<li class="footer-li">配送服务查询</li>
<li class="footer-li">配送费收取标准</li>
<li class="footer-li">海外配送</li>
</ul>
</div>
<div>
<h4>支付方式</h4>
<ul>
<li class="footer-li">货到付款</li>
<li class="footer-li">在线支付</li>
<li class="footer-li">分期付款</li>
<li class="footer-li">邮局汇款</li>
<li class="footer-li">公司转账</li>
</ul>
</div>
<div>
<h4>售后服务</h4>
<ul>
<li class="footer-li">售后政策</li>
<li class="footer-li">价格保护</li>
<li class="footer-li">退款说明</li>
<li class="footer-li">返修/退换货</li>
<li class="footer-li">取消订单</li>
</ul>
</div>
<div>
<h4>特色服务</h4>
<ul>
<li class="footer-li">夺宝岛</li>
<li class="footer-li">DIY装机</li>
<li class="footer-li">延保服务</li>
<li class="footer-li">子涵优品Z卡</li>
<li class="footer-li">子涵优品通信</li>
</ul>
</div>
<div>
<h4>帮助中心</h4>
<img id="wechat" src="./wechat.jpg">
</div>
</div>
</div>
<div id="footer-down">
<div id="fd-top">
<div id="footer-link">
<ul>
<li class="footer-li">关于我们</li>
<li class="footer-li">|</li>
<li class="footer-li"> 联系我们 </li>
<li class="footer-li">|</li>
<li class="footer-li"> 联系客服 </li>
<li class="footer-li">|</li>
<li class="footer-li"> 商家入驻 </li>
<li class="footer-li">|</li>
<li class="footer-li"> 营销中心 </li>
<li class="footer-li">|</li>
<li class="footer-li"> 友情链接 </li>
<li class="footer-li">|</li>
<li class="footer-li"> 销售联盟 </li>
<li class="footer-li">|</li>
<li class="footer-li"> 子涵社区 </li>
<li class="footer-li">|</li>
<li class="footer-li"> 风险监测 </li>
<li class="footer-li">|</li>
<li class="footer-li"> 隐私政策 </li>
</ul>
</div>
<div id="footer-address">
地址:广州市白云区同泰路麒麟山庄对面磨刀坑停车场
</div>
</div>
<div id="footer-registration">
粤ICP备2021148361号
</div>
</div>
</footer>
页脚CSS源码
footer {
height: 362px;
width: 1343px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
background-color: #EAEAEA;
}
h4 {
line-height: 30px;
}
.footer-li {
font-size: 12px;
text-align: left;
line-height: 18px;
}
#footer-top-out {
width: 1343px;
height: 225px;
display: flex;
justify-content: center;
align-items: center;
}
#footer-top-in {
width: 1170px;
height: 184px;
display: flex;
justify-content: space-around;
}
#footer-top-in>div {
width: 180px;
}
#wechat {
width: 123px;
height: 146px;
}
#footer-down {
width: 1343px;
height: 137px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
#fd-top {
width: 1170px;
height: 70px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
#footer-link {
width: 900px;
height: 45px;
}
#footer-link > ul {
display: flex;
justify-content: center;
align-items: center;
flex-direction: row;
}
#footer-link > ul > li {
padding: 5px;
justify-content: space-between;
}
#footer-address {
width: 750px;
height: 35px;
font-size: 12px;
text-align: center;
padding-bottom: 20px;
}
#footer-registration {
width: 1170px;
height: 57px;
font-size: 12px;
text-align: center;
padding-top: 10px;
}
a:hover {
color: rgb(130, 130, 255);
}
#wechat:hover {
opacity: 0.9;
}
页脚布局效果
总结
-
记得页面的样式的时候分析一下结构
-
如果我们只是设置为弹性盒子,也就是
display: flex;,那么其实主轴的方向是默认为水平方向;但是如果我们在某个容器中设置主轴的方向是垂直,那么这个只是对该容器起作用。
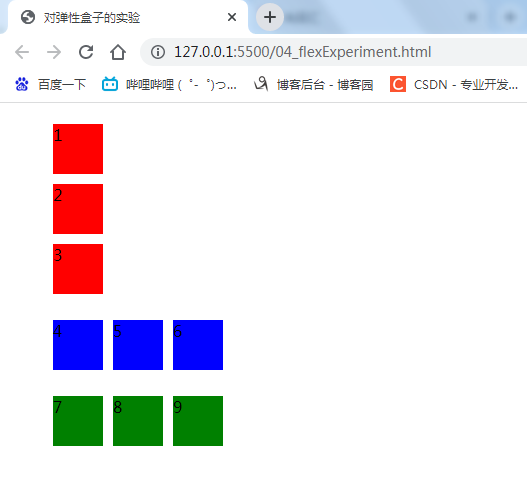
flex-direction的使用
实验源码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>对弹性盒子的实验</title>
<style>
#box1 > ul {
display: flex;
flex-direction: column;
}
#box1 > ul > li {
width: 50px;
height: 50px;
list-style: none;
background-color: red;
margin: 5px;
}
#box2 > ul {
display: flex;
}
#box2 > ul > li {
width: 50px;
height: 50px;
margin: 5px;
list-style: none;
background-color: blue;
}
#box3 > ul {
display: flex;
}
#box3 > ul > li {
width: 50px;
height: 50px;
margin: 5px;
list-style: none;
background-color: green;
}
</style>
</head>
<body>
<div id="box1">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div id="box2">
<ul>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</div>
<div id="box3">
<ul>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
</body>
</html>
实验效果图
[flex-direction的实验效果](





















 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








