文章目录
前言
为了方便在CSDN记录自己的学习笔记,第一篇文章决定以Markdown语法开始。通过这边笔记的整理希望能够让自己写出更多优质的学习笔记。
文章内容:借鉴+自己理解完成这篇文章。
1 Markdown是什么?
Markdown是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档。
2 Markdown的基本语法
2.1 标题
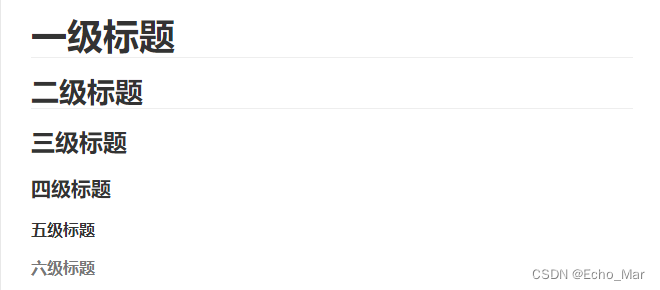
使用#号标记,可以表示1-6级标题,标题等级随#的个数增加而增加,一级标题字号最大,六级标题字号最小。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
效果如下:

注意:
- 最后一个#字符与标题中间留一个空格
2.2字体
2.2.1更改字体、大小、颜色
设置字体的样式、大小、颜色等。
<font face="黑体">我是黑体字</font>
<font face="微软雅黑">我是微软雅黑</font>
<font face="STCAIYUN">我是华文彩云</font>
<font color=red>我是红色</font>
<font color=#008000>我是绿色</font>
<font color=Blue>我是蓝色</font>
<font size=5>我是5号字</font>
<font face="黑体" color=green size=5>我是黑体,绿色,5号字</font>
效果如下:
我是黑体字
我是微软雅黑
我是华文彩云
我是红色
我是绿色
我是蓝色
我是5号字
我是黑体,绿色,5号字
2.2.2 为文字添加背景色
借助 table, tr, td 等表格标签的 bgcolor 属性来实现背景色。
<table><tr><td bgcolor=PowderBlue>这里的背景色是:PowderBlue,十六进制颜色值:#B0E0E6,rgb(176, 224, 230)</td></tr></table>
效果如下:
| 这里的背景色是:PowderBlue ,十六进制颜色值:#B0E0E6,rgb(176, 224, 230) |
2.3强调
星号与下划线都可以,单是斜体,双是粗体,三是粗斜体
| 代码 | 效果 |
|---|---|
*这是斜体* | 这是斜体 |
_ 这是斜体_ | 这是斜体 |
**这是粗体** | 这是粗体 |
__这是粗体__ | 这是粗体 |
***这是粗斜体*** | 这是粗斜体 |
___这是粗斜体___ | 这是粗斜体 |
快捷键:
- 加粗Ctrl+B
- 斜体Ctrl+I
当文中有需要特别标出的重点文字时,可将其颜色改为红色。将需要红色显示的文字或句子的两端用`括起来。
`玫瑰正值花期,可我还是喜欢山茶花。`
效果如下:
玫瑰正值花期,可我还是喜欢山茶花。
这个符号在键盘的ESC的下面(注意需要英文输入法下才能打出来)。通过修改文本字体颜色也可以实现,但上述方法便捷方便。
2.3 换行
MarkDown文本中,有 三种方式实现换行:
- 段落中换行
- 普通句子中换行(1)
- 普通句子中换行(2)
- 段落中换行
在需要换行的地方使用<br />
玫瑰正值花期,<br />可我还是喜欢山茶花。
- 普通句子中换行(1)
在需要换行的地方使用\,然后接着按下Enter
玫瑰正值花期,\
可我还是喜欢山茶花。
- 普通句子中换行(2)
输入两个空格,然后接着按下Enter
玫瑰正值花期,()()
可我还是喜欢山茶花。
效果如下:
玫瑰正值花期,
可我还是喜欢山茶花。
2.4 引用
Markdown 中引用通过符号 >来实现。引用块用于将文本从其余内容中区分开来,通常用于引用或强调。
结束引用需要一行空白行,来结束引用的区块。
1. 基本语法:
- 使用大于号(>)作为每行引用文本的前缀。
> 这是一个引用块。
> 这行也是引用块的一部分
效果如下:
这是一个引用块。
这行也是引用块的一部分。
2. 高级语法:
- 多层引用:通过增加多个大于号来创建多层引用。
> 这是第一层引用。
>> 这是第二层引用。
>>>这是第三层引用。
>
效果如下:
这是第一层引用。
这是第二层引用。
这是第三层引用。
3. 带有其它元素的块引用:
- 块引用可以包含其他 Markdown 格式的元素。
> #### The quarterly results look great!
>
> - Revenue was off the chart.
> - Profits were higher than ever.
>
> *Everything* is going according to **plan**.
效果如下:
The quarterly results look great!
- Revenue was off the chart.
- Profits were higher than ever.
Everything is going according to plan.
2.5 链接
Markdown中插入链接的语法是:
[链接名称](链接地址 "超链接title")
[这是我的主页](https://blog.csdn.net/qq_15434925?spm=1011.2124.3001.5343 "这是最好的Markdown教程")
效果如下:
这是最好的Markdown教程这是我的主页
2.6 图片
Markdown中插入图片的语法是:

例如此文章的图片:

效果如下:

2.7 列表
列表分为有序列表和无序列表
1. 无序列表
- 无序列表,使用
*、+、-,再加一个空格作为列表的标记
* 无序列表 1
+ 无序列表 2
- 无序列表 3
效果如下:
- 无序列表 1
- 无序列表 2
- 无序列表 3
2. 有序列表
- 有序列表,使用数字并加上
.号,再加一个空格作为列表的标记
1. 有序列表 1
2. 有序列表 2
3. 有序列表 3
效果如下:
- 有序列表 1
- 有序列表 2
- 有序列表 3
3. 嵌套列表
如果想要控制列表的层级,则需要在列表符号前使用Tab
+ 无序列表 1
+ 无序列表 2
+ 无序列表 2.1
+ 无序列表 2.2
1. 有序列表 1
1.1 有序列表 1.1
2. 有序列表 2
2.1 有序列表 2.1
效果如下:
- 无序列表 1
- 无序列表 2
- 无序列表 2.1
- 无序列表 2.2
- 有序列表 1
1.1 有序列表 1.1 - 有序列表 2
2.1 有序列表 2.1
4. 缩进列表
用:标记要缩进的行
目录1
: 缩进一
: 缩进二
-
目录1
- 缩进一
- 缩进二
2.8 分割线、删除线、下划线
2.8.1 分割线
在一行中用三个-or*来建立一个分割线,但是注意:在分割线的上面空一行!!!
分割线:
---
***
- - -
* * *
效果如下:
注意:写分割线前,要空一行之后写,否则会导致前一行字体放大。
2.8.2 删除线
在要添加删除线的文字前后添加两个~
~~玫瑰正值花期,可我还是喜欢山茶花。~~
效果如下:
玫瑰正值花期,可我还是喜欢山茶花。
2.8.3下划线
在需要添加下划线的文字首尾添加<u>文本</u>
<u>玫瑰正值花期,可我还是喜欢山茶花。</u>
效果如下:
玫瑰正值花期,可我还是喜欢山茶花。
2.8.4中文首行缩进
在文本前加html中的空格语句
半角的不断行的空白格(推荐使用)
  半角的空格
  全角的空格
效果如下:
半角的不断行的空白格(推荐使用)
半角的空格
全角的空格
2.9 代码块
在需要引用的代码块的前一行和后一行使用三个反引号,同时在前一个反引号后写入代码的语言。

效果如下:
#include<iostream>
int main(){
printf("HelloWorld");
}
支持以下语言:
bash
c,clojure,cpp,cs,css
dart,dockerfile, diff
erlang
go,gradle,groovy
haskell
java,javascript,json,julia
kotlin
lisp,lua
makefile,markdown,matlab
objectivec
perl,php,python
r,ruby,rust
scala,shell,sql,swift
tex,typescript
verilog,vhdl
xml
yaml
2.10 表格
表格使用|来分割不同的单元格,使用-来分隔表头和其他行
:- 将表头及单元格内容左对齐
-:将表头及单元格内容右对齐
:-:将表头及单元格内容居中
|教程标题 | 主要内容 |
|---------- |--------- |
|关于Markdown | 简介Markdown,Markdown的优缺点 |
|Markdown基础 | Markdown的**基本语法**,格式化文本、代码、列表、链接和图片、分割线、转义符等|
|Markdown表格和公式| Markdown的**扩展语法**,表格、公式 |
效果如下:
| 教程标题 | 主要内容 |
|---|---|
| 关于Markdown | 简介Markdown,Markdown的优缺点 |
| Markdown基础 | Markdown的基本语法,格式化文本、代码、列表、链接和图片、分割线、转义符等 |
| Markdown表格和公式 | Markdown的扩展语法,表格、公式 |
表格对齐
|教程标题 | 主要内容 |
|:---------- |:--------- |
|关于Markdown | 简介Markdown,Markdown的优缺点 |
|Markdown基础 | Markdown的**基本语法**,格式化文本、代码、列表、链接和图片、分割线、转义符等|
|Markdown表格和公式| Markdown的**扩展语法**,表格、公式 |
| 教程标题 | 主要内容 |
|---|---|
| 关于Markdown | 简介Markdown,Markdown的优缺点 |
| Markdown基础 | Markdown的基本语法,格式化文本、代码、列表、链接和图片、分割线、转义符等 |
| Markdown表格和公式 | Markdown的扩展语法,表格、公式 |
| 教程标题 | 主要内容 |
|---|---|
| 关于Markdown | 简介Markdown,Markdown的优缺点 |
| Markdown基础 | Markdown的基本语法,格式化文本、代码、列表、链接和图片、分割线、转义符等 |
| Markdown表格和公式 | Markdown的扩展语法,表格、公式 |
2.11 脚注
脚注是对文本的备注,我们时长在论文中看到脚注,在Markdown中的使用方法
使用 Markdown[^1]可以效率的书写文档, 直接转换成 HTML[^2], 你可以使用 Typora[^T] 编辑器进行书写。
[^1]:Markdown是一种纯文本标记语言
[^2]:HyperText Markup Language 超文本标记语言
[^T]:NEW WAY TO READ & WRITE MARKDOWN.
效果如下:
使用 Markdown1 可以效率的书写文档, 直接转换成 HTML2, 你可以使用 Typora3 编辑器进行书写。
2.11 特殊符号
对于Markdown中的语法符号,前面家反斜线\即可以显示符号本身。
\\
\*
\_
\+
\.
效果显示:
\
*
_
+
.
新增:
实现上标与下标的方法
上标:^ (内容) ^
2^10^
- 下标: ~ (内容) ~
H~2~O
公式下标
$f_x$ =N/T
效果如下:
210
H2O
f
x
f_x
fx =N/T
总结
完成的第一篇文章,继续加油!





















 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








