一 Nodejs安装(绿色版)
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
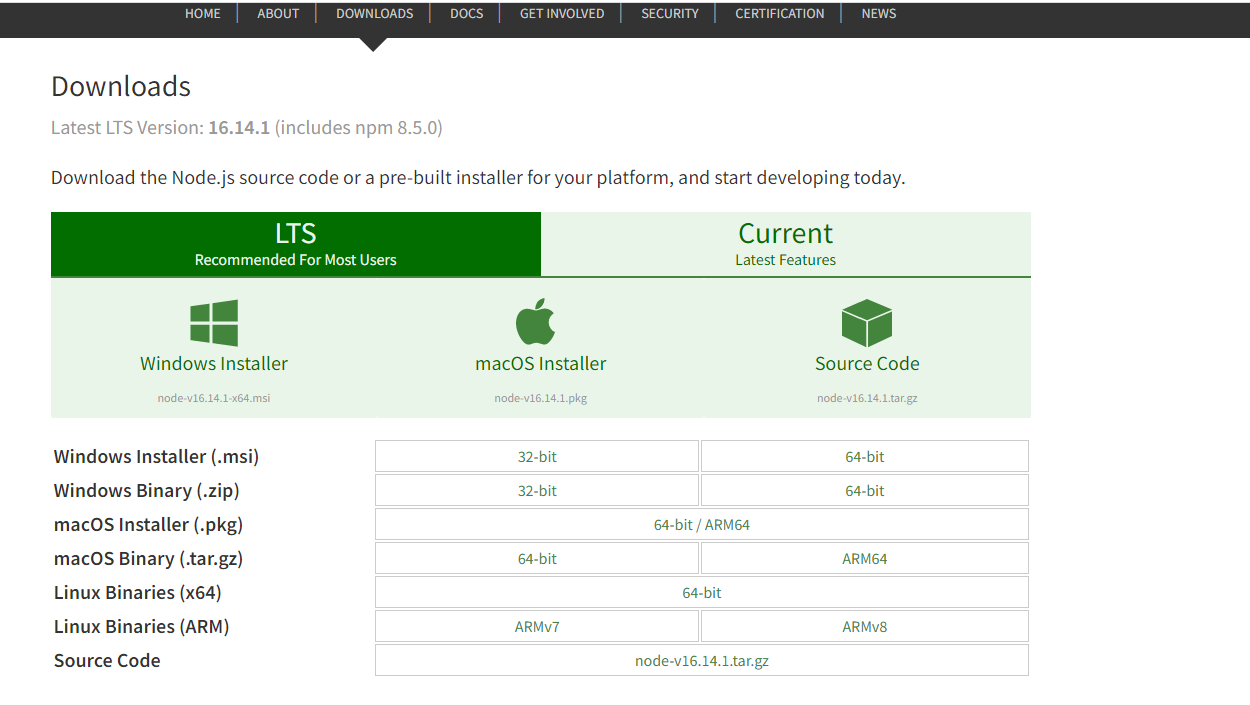
1.下载Nodejs
Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/;

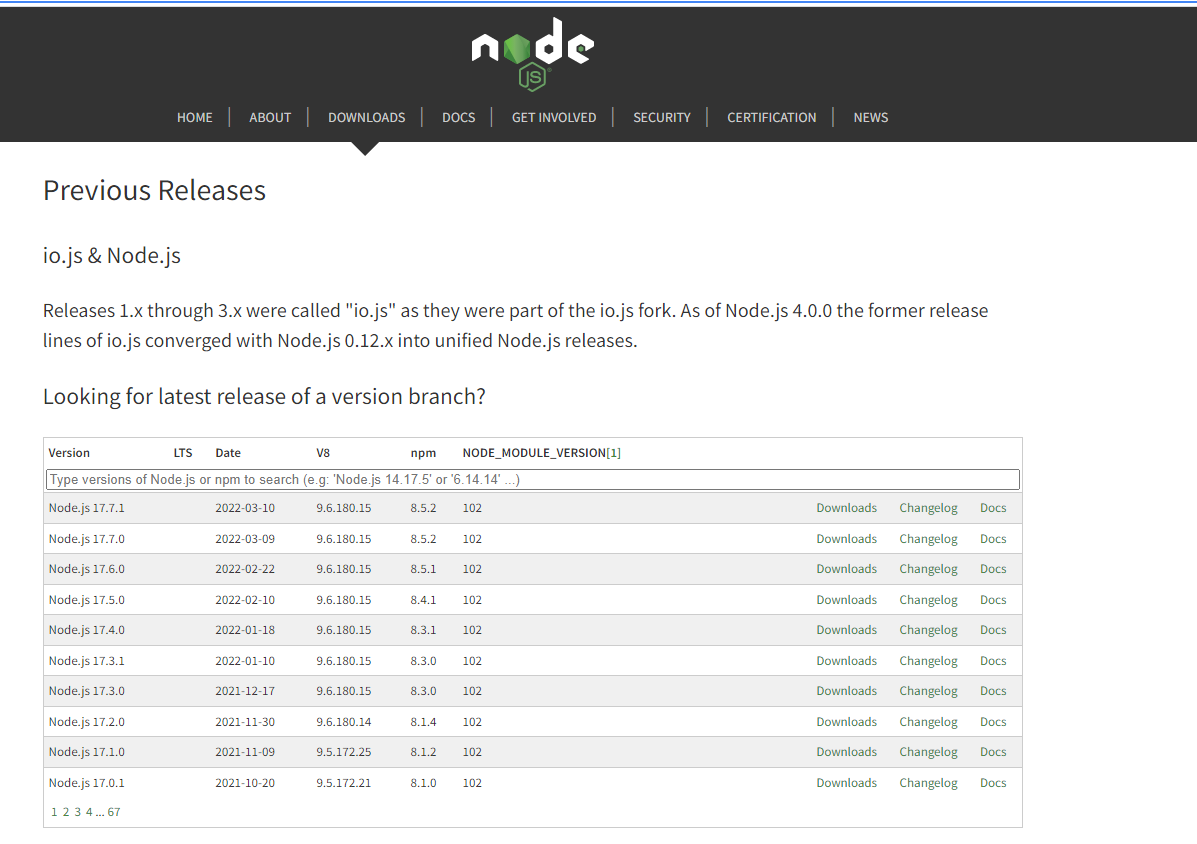
根据不同平台系统选择你需要的 Node.js 安装包。历史版本地址:https://nodejs.org/en/download/releases/或者https://nodejs.org/dist/

2.解压安装
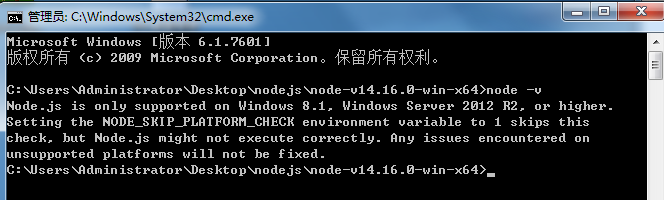
注意:nodejs 14版本之后,支持n模块,但是windows 系统需要条件限制,仅支持Windows 1,Windows Server 2012 R2,或更高版本 。

由于受到条件限制,我自己的电脑使用的是win7的系统,所以只能下载14版本之前的nodejs,我这里下载的是:node-v12.16.0-win-x64

解压node-v12.16.0-win-x64文件,将解压后的文件放到自己需要的目录下,我这里是放在D:\file\install\nodejs文件夹下

3.配置nodejs环境变量
打开计算机=》属性=》高级系统设置=》高级=》环境变量=》编辑path,增加nodejs所在文件夹路径,我的是:D:\file\install\nodejs

4.检测PATH环境变量
检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:

我们发现nodeJs自动帮我们配置了环境变量。
5.查看node版本
node --version 或者 node -v --查看版本

6.查看npm版本
npm --version 或者 npm -v 查看npm版本

7.设置安装模块的位置
在nodejs的安装根目录下,新建“node_cache”文件夹用来存放全局缓存, 该路径下已经存在node_modules目录可用来存放全局模块,无需创建新的文件夹,默认已经内置了npm
npm config set cache "D:\file\install\nodejs\node_cache"
npm config set prefix "D:\file\install\nodejs" --nodejs会自动寻找该路径下的node_modules文件夹为实际存放全局模块的路径,这也是为啥叫prefix不叫global的原因;以后安装的全局模块都会被放到D:\Program Files\nodejs\node_modules下,跟npm模块在一个文件夹中
查看配置结果
npm config ls

扩展:查看npm配置的相关属性,可以使用npm config进行查看
npm config set <key> <vulue> --- 设置一个变量
npm config get <key> --- 获取/查看变量
npm config delete <key> --- 删除变量
npm config list --- 查看配置清单
npm config edit --- 编辑配置(打开.npmrc文件)
npm set <key> <vulue>
npm get [<key>]

由于npm访问时,使用的是国外地址,访问下载就会很慢,导致下载失败,国内阿里提供了一个镜像地址,可以使用国内地址
npm config set registry http://registry.npm.taobao.org -- 使用淘宝的镜像网址

这样,node.js就已经安装完成了,不妨就下载一个模块实施吧!!!
8.测试模块下载
就以下载express为例 ,下载一个模块
npm install -g express

注意:node版本高于14时,会出现CERT_HAS_EXPIRED错误,解决方法是设置node的strict-ssl 配置为false
npm config set strict-ssl false

下载完成后找到
D:\file\install\nodejs\node_modules下 会发现express 已经下载到了该目录

此时,npm模块安装的默认全局路径已经改到了相应的文件夹中,但是 这时候用户还是无法require这些模块,因为电脑系统现在还不知道你把默认路径给改了

需要在环境变量中设置NODE_PATH路径(模块执行路径)

注意EXPRESS 新版本还需要安装express-generator 使用express --version 或者 express -V就可以查看了
npm install -g express-generator
express -V

安装完成之后

二 vue cli模块安装(vue/cli4)
1.安装vue cli
node.js安装完成之后,需要安装vue cli脚手架,方能使用vue cli创建项目。
npm install -g @vue/cli@4.5.15 或者 npm i -g @vue/cli@4.5.15

使用查看vue cli版本
vue -V 或者 vue --version --查看版本

注意:当更新到指定版本时,有时候会出现无法安装成功。解决方法是: 先安装cnpm 模块,再使用cnpm模块来安装vue cli
步骤一: npm install -g cnpm --registry=https://registry.npm.taobao.org 使用淘宝镜像安装cnmp模块
步骤二:cnpm install -g @vue/cli@3.11.0 安装vue,这样就会成功了
2.扩展 vue的常用
卸载当前脚手架
#如果当前vue/cli版本大于3,执行以下命令
npm uninstall -g @vue/cli 或者 yarn global remove @vue/cli
#如果当前vue-cli版本小于3,执行以下命令
npm uninstall -g vue-cli 或者 yarn global remove @vue-cli
安装指定版本脚手架
#安装到指定版本号
npm install -g @vue/cli@版本号 或者 yarn global add @vue/cli@版本号
#注意:如果使用"npm install -g @vue/cli@版本号"容易报错,建议使用cnpm
#安装最新版本
npm install -g @vue/cli 或者yarn global add @vue/cli
查看版本
vue -V 或者 vue --version --查看版本





















 752
752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








