前言
weex已经上线几个月了,热度一直不减,给github上面star已经有5000+,很多人对weex还不是很了解,weex是一个跨三端、动态化解决方案,方案中借鉴react native的优点并且进行针对性优化补强,这篇博文简单带着大家玩一下weex的项目构建~
搭建weex项目
1、安装 weex-toolkit
// weex 集成环境
sudo npm install -g weex-toolkit
// weex 查看帮助指令
weex --help2、使用weex-toolkit构建项目
【1】、项目初始化
weex init 或者 weex create执行指令后,会看到如下log
# mkdir weex-one& cd weex-one
# weex init
prompt: Project Name: (weex-one)
file: .gitignore created.
file: README.md created.
file: index.html created.
file: package.json created.
file: src/main.we created.
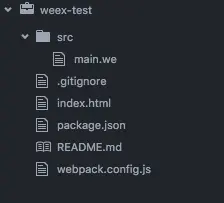
file: webpack.config.js created.此时你会看到项目的目录结构如下:

项目路径
【2】、安装npm依赖
// 安装依赖包,安装成功后,会增加一个node_modules包
npm install【3】、启动serve:
我们首先看一下package.json下的指令
"build": "webpack",// build 配置
"dev": "webpack --watch",// webpack 监听,可以自动监听修改
"serve": "serve -p 8080",// 启动服务
"test": "echo \"Error: no test specified\" && exit 1"OK,可以开始了,我们一次执行下面两条指令
npm run dev
npm run serve一切正常会在终端出现如下日志:
> weex-one@1.0.0 dev /Users/walid/Desktop/develop/weex/weex-one
> webpack --watch & serve -p 8081
serving /Users/walid/Desktop/develop/weex/weex-one on port 8081
Hash: a620c110038cc680ff1e
Version: webpack 1.13.1
Time: 115ms
Asset Size Chunks Chunk Names
main.js 2.85 kB 0 [emitted] main
+ 1 hidden modulesOK,我们尝试下打开localhost:8081看下效果吧~
文/walid(简书作者)
原文链接:http://www.jianshu.com/p/59a508a24683
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
原文链接:http://www.jianshu.com/p/59a508a24683
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。






















 252
252

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








