项目初始化
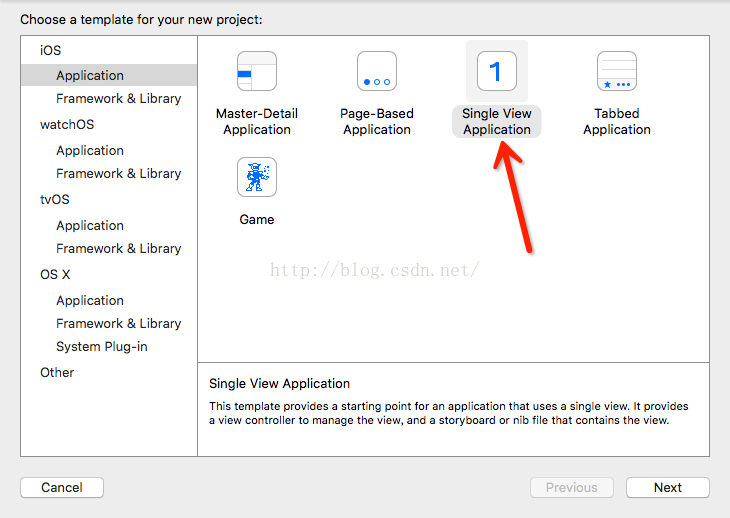
1、没有现成的工程的话新建iOS项目
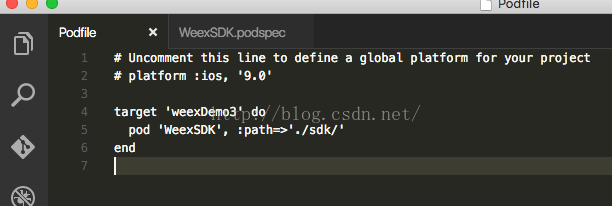
命令行cd到项目根目录 执行 pod init,会创建一个pod配置文件
用编辑器打开,加上 pod 'WeexSDK', :path=>'./sdk/'
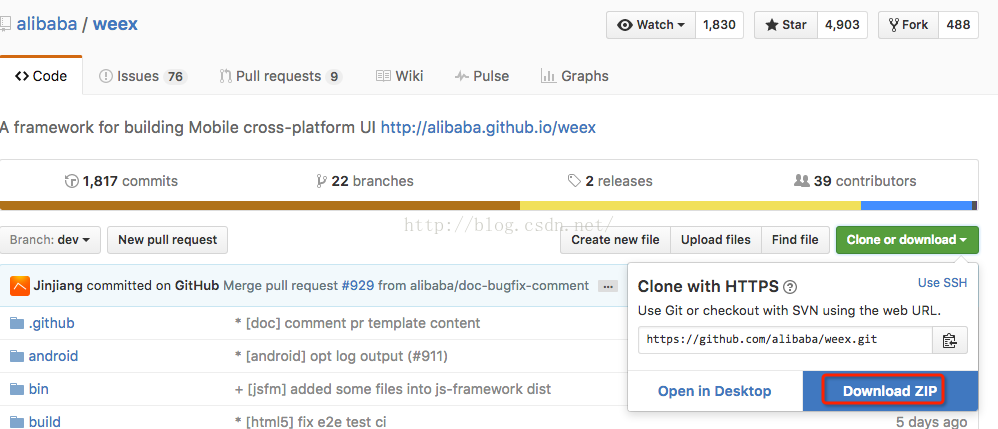
下载最新的weexSDK https://github.com/alibaba/weex
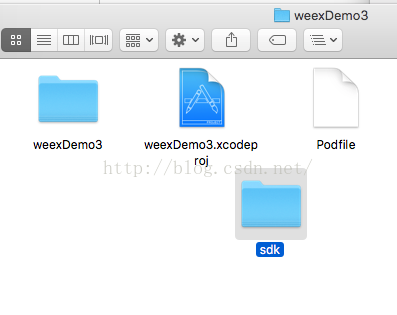
在ios目录下有个sdk文件夹,把它复制到ios项目根目录,和podFile里配置的路径一致
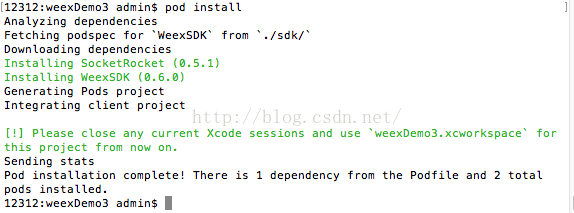
关掉xcode,在当前目录,命令行执行pod install,
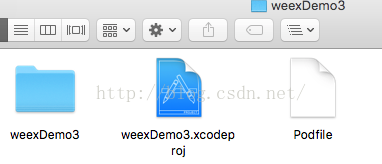
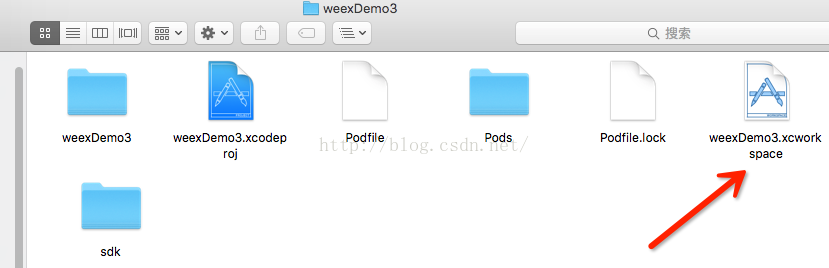
现在项目目录变成了这样,以后点击xcworkspace文件打开项目
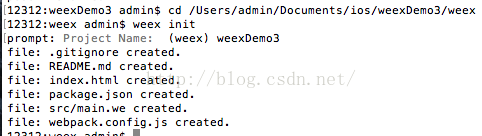
创建一个新目录weex,命令行cd到weex目录,执行weex init,会提示你输入项目名称
自动创建的文件:
在当前目录命令行执行npm install,安装依赖库
创建一个文件夹js,命令行执行weex src -o js生成最终需要的js文件
也可以weex src/main.we在浏览器预览
或者weex src/main.we --qr 生成二维码,用playground App 扫描预览
加载weex页面
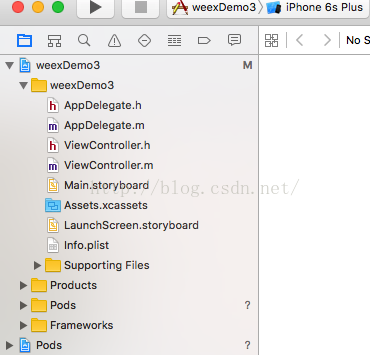
xcode打开workspace项目文件
打开AppDelegate.m添加一下内容
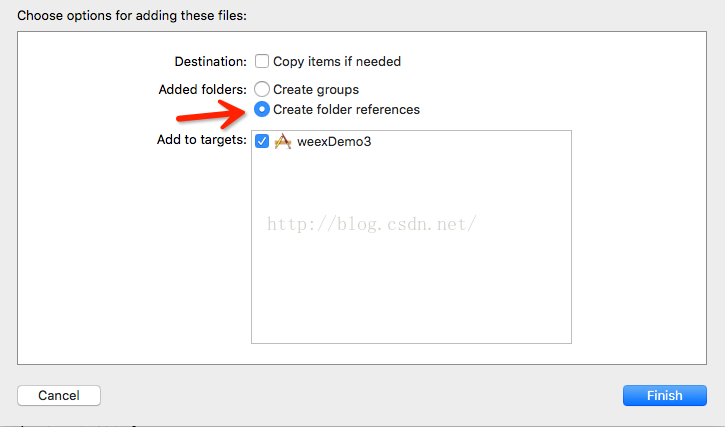
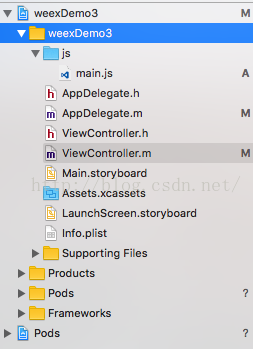
将之前创建的js文件夹拖到xcode工程的文件列表
效果是这样的
weex视图控制器的初始化
看官网
https://alibaba.github.io/weex/cn/doc/components/slider.html



































 4338
4338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








