媒体查询。
js 动态设置 html 的 font-size(rem 为单位)。
淘宝提供的解决方案 flexible.js(rem 为单位)。
媒体查询
优点:
方法简单,成本低,移动和 PC 维护同一套代码。
只用修改 css 文件。
缺点:
代码量大,维护不方便。
为兼顾大屏或高清设备,会造成其他资源浪费,特别是加载图片资源。
为了兼顾移动端和 PC 端各自响应式的展示效果,难免会损失各自特有的交互方式。
js 动态设置 html 的 font-size
-
设置 meta viewport 属性
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0" /> -
添加动态设置 html 的 font-size 的 js
(function(doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function() { var clientWidth = docEl.clientWidth; if (!clientWidth) return; // 设置设计稿的宽度clientWidth为750 if (clientWidth >= 750) { docEl.style.fontSize = '75px'; } else { // 设置设计稿的宽度clientWidth为750 docEl.style.fontSize = 75 * (clientWidth / 750) + 'px'; }; }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window);
淘宝提供的解决方案 flexible.js
这个解决方案只解决苹果设备上的 dpr 为2和3的情况,不考虑安卓设备也不考虑 pad。
-
设置 meta 标签。
<meta content="yes" name="apple-mobile-web-app-capable" /> <meta content="yes" name="apple-touch-fullscreen" /> <meta content="telephone=no,email=no" name="format-detection" /> <meta content="maximum-dpr=2" name="flexible" /> -
引入 flexible.js 文件。
<script src="[http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js](http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js)"></script> -
把设计稿中的px转化为rem
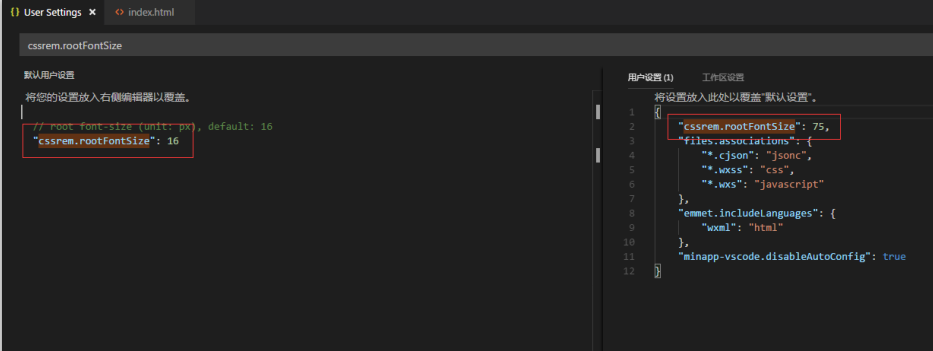
但在实际开发中, 借助一个工具cssrem. 通过vscode开发工具下载cssrem插件,然后在设置里面找到cssrem.rootFontSize, 把数值设为75(一般情况下移动端设计稿默认是750, 1rem就是75px, 可根据设计稿尺寸自行调整)
 QQ截图20190412174517.png
QQ截图20190412174517.png
-
案列代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="yes" name="apple-touch-fullscreen"> <meta content="telephone=no,email=no" name="format-detection"> <script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script> <!-- <link rel="apple-touch-icon" href="favicon.png"> <link rel="Shortcut Icon" href="favicon.png" type="image/x-icon"> --> <title>再来一波</title> </head> <body> <div class="item-section" data-repeat="sections"> <div class="item-section_header"> <h2><img src="https://img.alicdn.com/imgextra/i2/67/O1CN01NiiRMD1CMj3I17yFc_!!67-0-luban.jpg" alt=""></h2> </div> <ul> <li data-repeat="items" class="flag" role="link" href="{itemLink}"> <div class="figcaption flag-item"> <div class="flag-title"><a href="{itemLink}" title="">Carter's1年式灰色长袖连体衣包脚爬服全棉鲸鱼男婴儿童装115G093</a></div> <div class="flag-price"><span>双11价</span><strong>¥299.06</strong><small>(满400减100)</small></div> <div class="flag-type">1小时内热卖5885件</div> <a class="flag-btn" href="{shopLink}">{activeName}</a> </div> </li> </ul> </div> </body> <style> .flag-type{ margin-top: 10rem; } </style> </html>





















 509
509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








