Sticky Footer
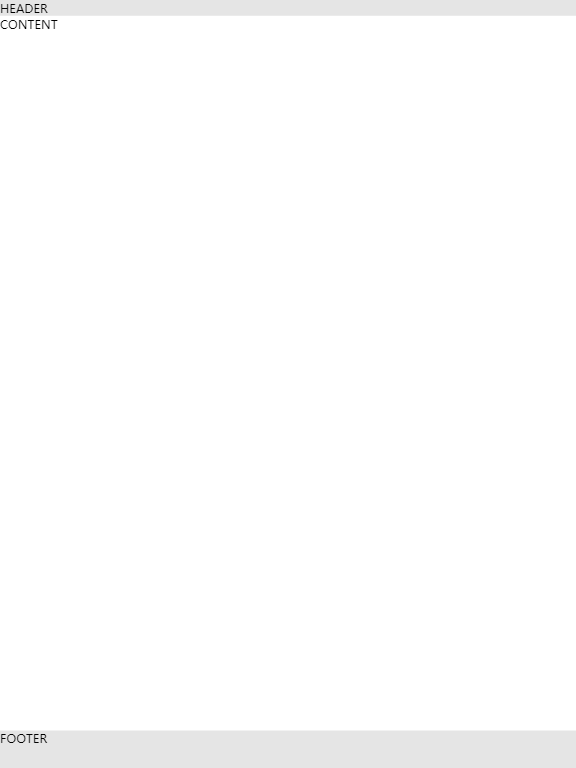
当页面内容高度小于可视区域高度时,footer 吸附在底部;当页面内容高度大于可视区域高度时,footer 被撑开排在 content 下方;

<style>
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}
header{
background: rgba(0,0,0,.1);
}
article {
flex: auto;
}
footer{
background: rgba(0,0,0,.1);
height: 50px;
}
</style>
<header>HEADER</header>
<article>CONTENT</article>
<footer>FOOTER</footer>Fixed-Width Sidebar
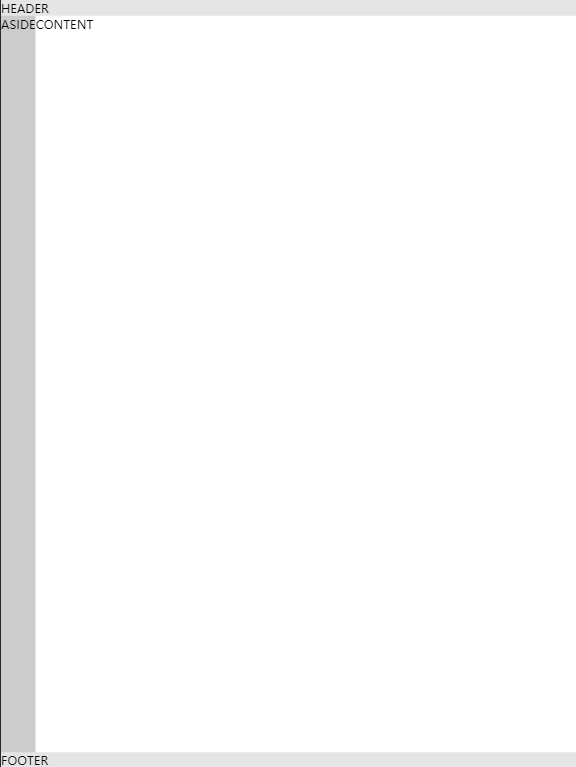
在上-中-下布局的基础上,加了左侧定宽 sidebar。

<style>
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}
.content {
flex: auto;
display: flex;
}
header{
background: rgba(0,0,0,.1);
}
aside{
background: rgba(0,0,0,.2);
}
article {
flex: auto;
/* height: 1400px; */
}
footer{
background: rgba(0,0,0,.1);
}
</style>
<header>HEADER</header>
<div class="content">
<aside>ASIDE</aside>
<article>CONTENT</article>
</div>
<footer>FOOTER</footer>Sidebar
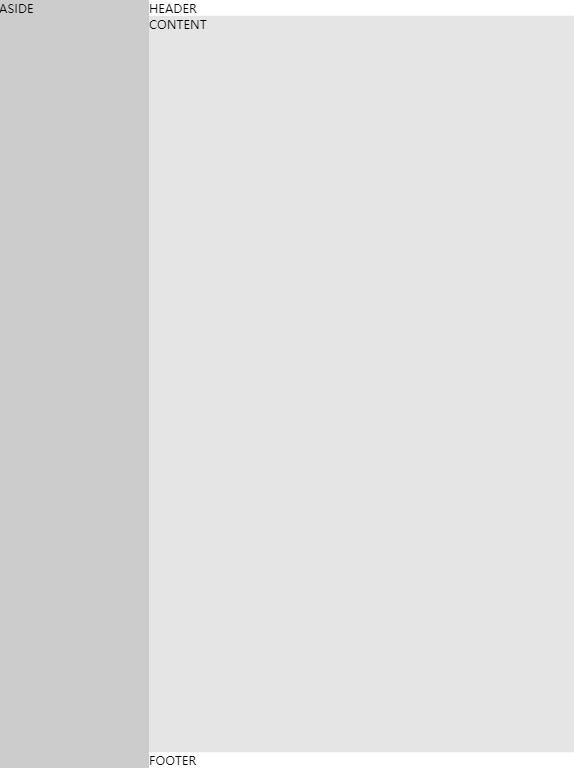
左边是定宽 sidebar,右边是上-中-下布局。

<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
min-height: 100vh;
display: flex;
}
aside {
flex: none;
width: 200px;
background: rgba(0, 0, 0, .2);
}
.content {
flex: auto;
display: flex;
flex-direction: column;
}
.content article {
flex: auto;
background: rgba(0, 0, 0, .1);
}
</style>
<aside>ASIDE</aside>
<div class="content">
<header>HEADER</header>
<article>CONTENT</article>
<footer>FOOTER</footer>
</div>Sticky Sidebar
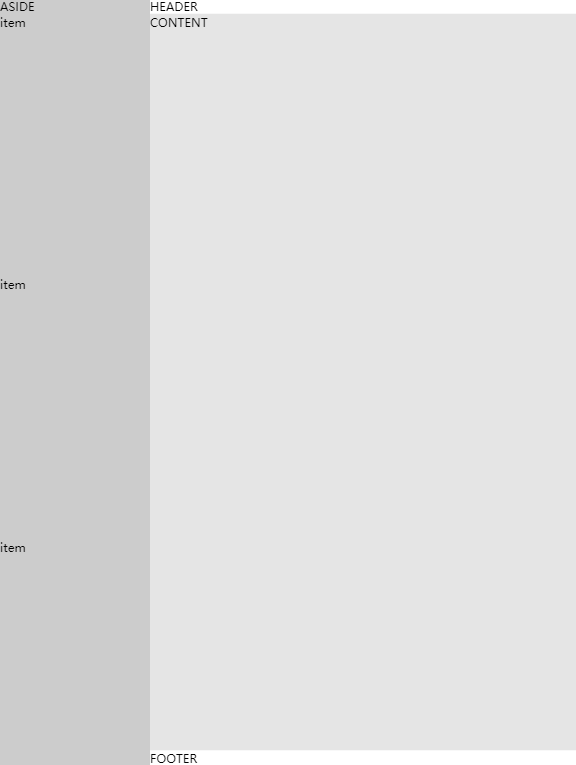
左侧 sidebar 固定在左侧且与视窗同高,当内容超出视窗高度时,在 sidebar 内部出现滚动条。左右两侧滚动条互相独立。

<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
}
aside {
flex: none;
width: 200px;
overflow-y: auto;
display: block;
background: rgba(0, 0, 0, .2);
}
aside p{
height: 350px;
}
.content {
flex: auto;
display: flex;
flex-direction: column;
overflow-y: auto;
}
.content article {
flex: auto;
background: rgba(0, 0, 0, .1);
}
</style>
<aside>
ASIDE
<p>item</p>
<p>item</p>
<p>item</p>
</aside>
<div class="content">
<header>HEADER</header>
<article>CONTENT</article>
<footer>FOOTER</footer>
</div>flex属性
flex 是 flex-grow、flex-shrink、flex-basis的缩写。 flex 的默认值是 0 1 auto。
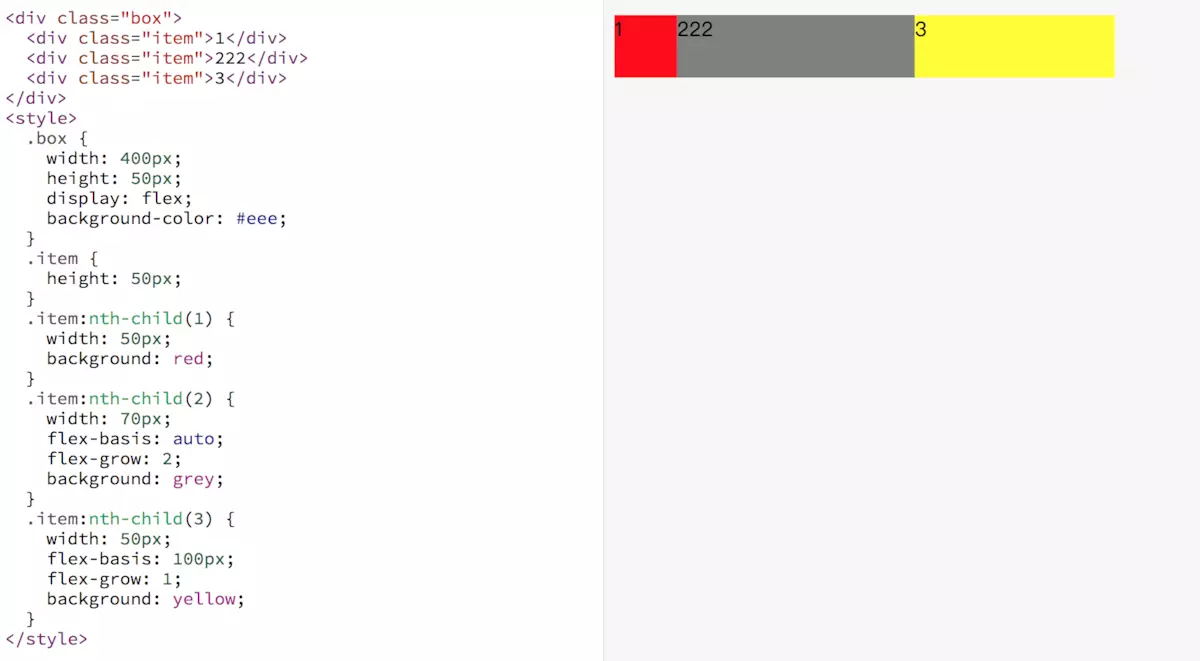
- flex-grow -----用来“瓜分”父项的“剩余空间”。

容器的宽度为400px, 子项1的占用的基础空间(flex-basis)为50px,子项2占用的基础空间是70px,子项3占用基础空间是100px,剩余空间为 400-50-70-100 = 180px。
其中子项1的flex-grow: 0(未设置默认为0), 子项2flex-grow: 2,子项3flex-grow: 1,剩余空间分成3份,子项2占2份(120px),子项3占1份(60px)。
所以 子项1真实的占用空间为: 50+0 = 50px, 子项2真实的占用空间为: 70+120 = 190px, 子项3真实的占用空间为: 100+60 = 160px。
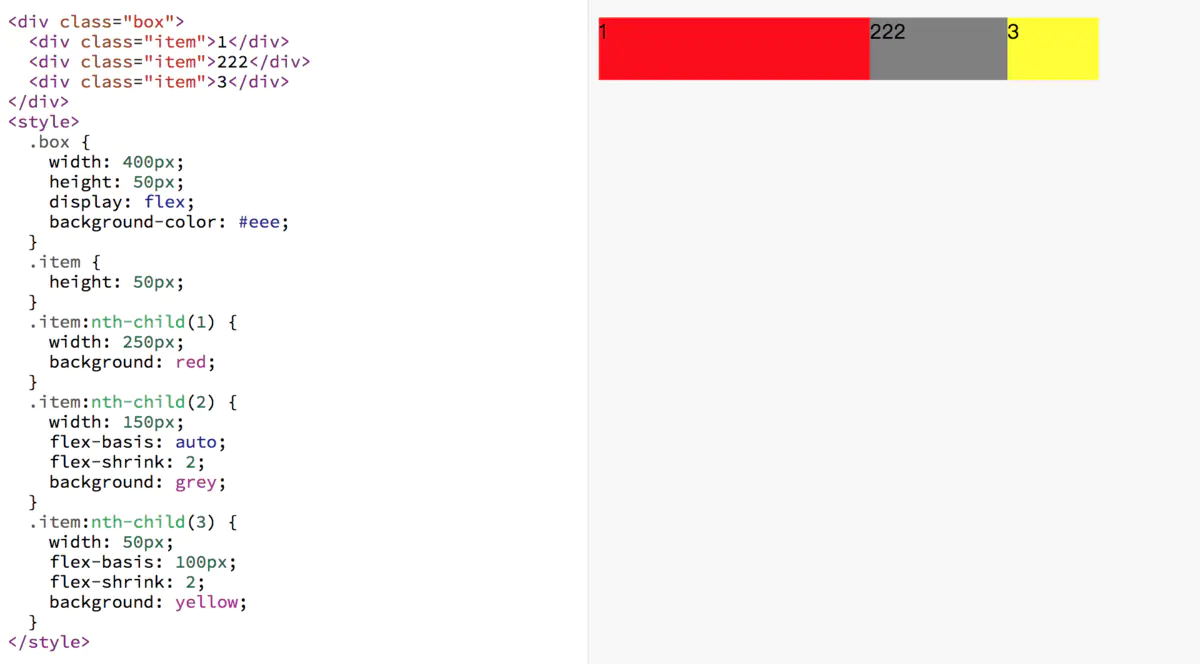
- flex-shrink ----用来“吸收”超出的空间

容器的宽度为400px, 子项1的占用的基准空间(flex-basis)为250px,子项2占用的基准空间是150px,子项3占用基准空间是100px,总基准空间为 250+150+100=500px。
容器放不下,多出来的空间需要被每个子项根据自己设置的flex-shrink 进行吸收。 子项1的flex-shrink: 1(未设置默认为1), 子项2 flex-shrink: 2,子项3 flex-shrink: 2。
子项1需要吸收的的空间为 (2501)/(2501+1502+1002) * 100 = 33.33px,子项1真实的空间为 250-33.33 = 216.67px。
同理子项2吸收的空间为(1502)/(2501+1502+1002) * 100=40px,子项2真实空间为 150-40 = 110px。
子项3吸收的空间为(1002)/(2501+1502+1002) * 100 = 26.67px,真实的空间为100-26.67=73.33px。
- flex-basis
flex-basis 用于设置子项的占用空间。如果设置了值,则子项占用的空间为设置的值;如果没设置或者为 auto,那子项的空间为width/height 的值。
当 flex 取值为 none,则计算值为 0 0 auto
.item {flex: none;}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}当 flex 取值为 auto,则计算值为 1 1 auto
.item {flex: auto;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%
.item {flex: 1;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}扩展:
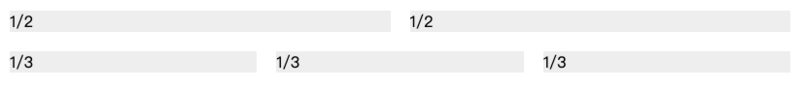
基本网格布局
最简单的网格布局,就是平均分布。

这里最关键的就是flex:1使得各个子元素可以等比伸缩
<div class="Grid">
<div class="Grid-cell">1/2</div>
<div class="Grid-cell">1/2</div>
</div>
<div class="Grid">
<div class="Grid-cell">1/3</div>
<div class="Grid-cell">1/3</div>
<div class="Grid-cell">1/3</div>
</div>
<style>
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
background: #eee;
margin: 10px;
}
</style>百分比布局
某个网格的宽度为固定的百分比,其余网格平均分配剩余的空间。

这里最关键的是通过flex的第三个属性,也就是flex-basis来定义元素占据的空间。
<div class="Grid">
<div class="Grid-cell col2">50%</div>
<div class="Grid-cell">auto</div>
<div class="Grid-cell ">auto</div>
</div>
<div class="Grid">
<div class="Grid-cell">auto</div>
<div class="Grid-cell col2">50%</div>
<div class="Grid-cell clo3">1/3</div>
</div>
<style>
.col2 {
flex: 0 0 50%;
}
.col3 {
flex: 0 0 33.3%;
}
</style>




















 924
924

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








