一个矩形四个角的弧度,不是思考如何画,而是思考如何来计算,计算机又是如何计算的呢?
长,宽,然后取宽的n%宽作为半径,然后类似圆规画圆去绘制半径。
我们先用css3来绘制一个矩形,可以用div来做实验,并在div中输入文字,类似一个矩形里面再有一个矩形,有一些参数需要设定:
1,div边框厚度 border
2, div宽度 width
3, div文字内矩形到外矩形的距离 padding,可以增加外div的高度
4, div圆角半径border-radius
5,div外侧阴影 box-shadow,水平阴影,垂直阴影,模糊距离,阴影颜色,内外阴影等
h-shadow v-shadow blur spread color inset
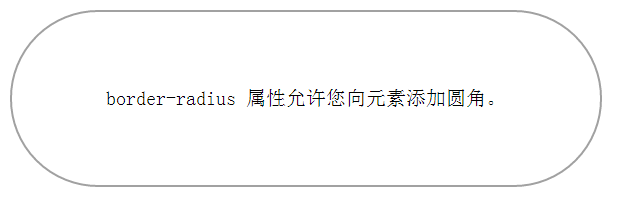
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:60px;
width:350px;
border-radius:99px;
-moz-border-radius:25px; /* 老的 Firefox */
}div
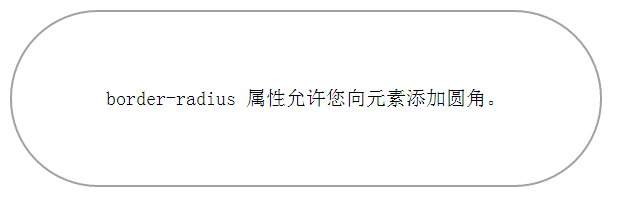
{
text-align:center;
border:2px solid #a1a1a1;
padding:60px;
width:350px;
border-radius:79px;
-moz-border-radius:25px; /* 老的 Firefox */
}
没什么区别,99px是需要增加高度才可以显示出来的。
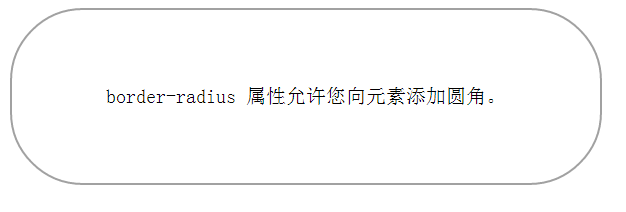
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:60px;
width:350px;
border-radius:59px;
-moz-border-radius:25px; /* 老的 Firefox */
}
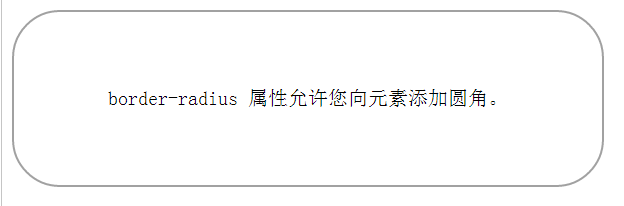
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:60px;
width:350px;
border-radius:39px;
-moz-border-radius:25px; /* 老的 Firefox */
}div
{
width:300px;
height:100px;
background-color:#ff9900;
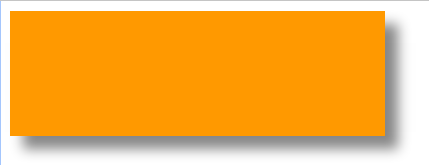
box-shadow: 10px 10px 15px #888888;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
}div
{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 20px 15px 6px blue;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
}div
{
width:300px;
height:100px;
background-color:#ff9900;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
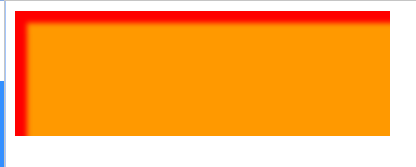
box-shadow: 10px 10px 5px red inset;
}





























 908
908

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








