文章目录
一、盒子模型
1.网页布局的本质
- 网页布局过程
- 先准备好相关的网页元素,网页元素基本都是盒子 Box
- 利用 CSS 设置好盒子样式,然后摆放到相应位置
- 往盒子里面装内容
- 网页布局的核心本质:就是 利用 CSS 摆盒子
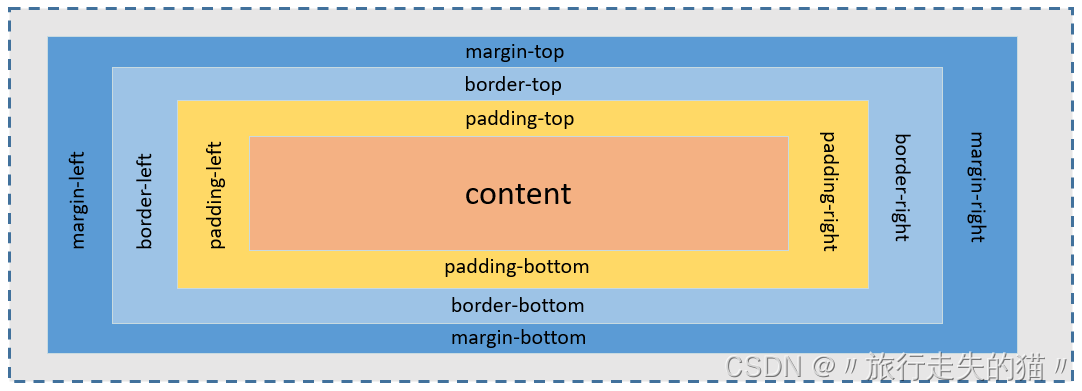
2.盒子模型(Box Model)组成
- 所谓 盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是 一个盛装内容的容器
- CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容

3.边框(border)
1.边框(border)
-
border 可以设置元素的边框。边框有三部分组成:边框宽度(粗细) ,边框样式,边框颜色
-
语法:
border: border-width || border-style || border-color属性 作用 border-width 定义边框粗细,单位是px border-style 边框的样式 border-width 边框颜色 -
CSS 边框属性 允许你指定一个元素边框的 样式和颜色
-
边框样式
border-style可以设置如下值none:没有边框即忽略所有边框的宽度(默认值)solid:边框为单实线(最为常用的)dashed:边框为虚线dotted:边框为点线
-
边框简写:
border: 1px solid red; 没有顺序 -
边框分开写法:
border-top: 2px solid red; 只设定上边框,其余同理
2.表格的细线边框(border-collapse)
border-collapse属性控制浏览器绘制表格边框的方式,它控制相邻单元格的边框- 语法:
border-collapse: collapse;- collapse 单词是合并的意思
border-collapse: collapse;表示相邻边框合并在一起
3.边框会影响盒子实际大小
- 边框会额外增加盒子的实际大小。
- 因此我们有两种方案解决
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度/高度
4.内边距(padding)
-
padding属性用于设置 内边距,即 边框与内容 之间的距离属性 作用 padding-top 上内边距 padding-right 右内边距 padding-bottom 下内边距 padding-left 左内边距 -
padding属性(简写属性)可以有 一到四个值值的个数 表达意思 padding: 5px; 1个值,代表上右下左都有5像素内边距 padding: 5px 10px; 2个值,代表上下内边距是5像素,左右内边距是10像素 padding: 5px 10px 20px; 3个值,代表上内边距是5像素,左右内边距是10像素,下内边距是20像素 padding: 5px 10px 20px 30px; 4个值,代表上内边距是5像素,右内边距是10像素,下内边距是20像素,左内边距是30像素,顺时针 -
当我们给盒子指定
padding值之后,发生了2件事情:- 内容和边框有了距离,添加了内边距
- padding影响了盒子实际大小
- 也就是说,如果 盒子已经有了宽度和高度,此时 再指定内边框,会撑大盒子
- 如果 盒子本身没有指定width/height属性, 则此时padding 不会撑开盒子大小
-
解决方案:如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小 即可
5.外边距(margin)
1.外边距
-
margin属性用于设置 外边距,即控制 盒子和盒子 之间的距离属性 作用 margin-top 上外边距 margin-right 右外边距 margin-bottom 下外边距 margin-left 左外边距 -
margin简写方式代表的意义跟 padding 完全一致,可以有 一到四个值
2.外边距典型应用:让块级盒子水平居中
- 外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须 指定了宽度(
width) - 盒子 左右的外边距 都设置为
auto .header { width: 960px; margin: 0 auto; }
- 盒子必须 指定了宽度(
- 常见的写法,以下三种都可以
margin-left: auto; margin-right: auto;margin: auto;margin: 0 auto;
- 注意:以上方法是让 块级元素 水平居中,行内元素 或者 行内块元素 水平居中给其 父元素 添加
text-align: center;即可
3.外边距合并
- 使用
margin定义块元素的 垂直外边距 时,可能会出现 外边距的合并 - 主要有两种情况
- 相邻块元素垂直外边距合并
- 嵌套块元素垂直外边距塌陷
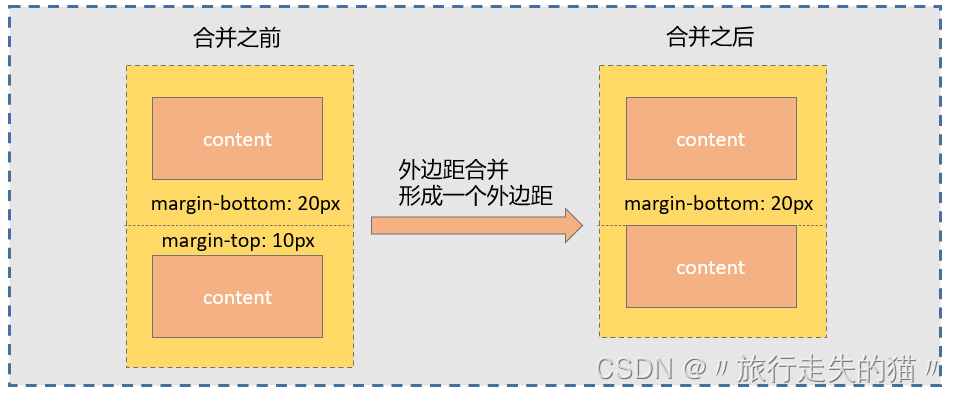
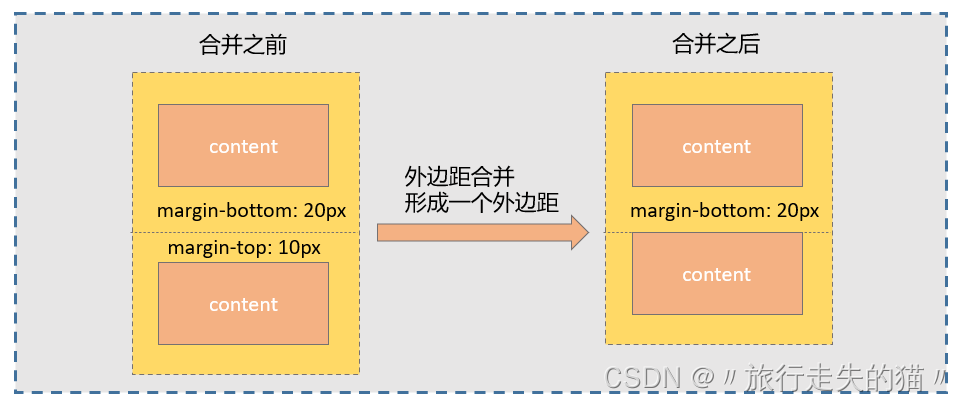
1. 相邻块元素垂直外边距合并
- 当 上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距
margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者 这种现象被称为 相邻块元素垂直外边距的合并 - 解决方案:尽量只给一个盒子添加
margin值

2. 嵌套块元素垂直外边距塌陷
- 对于两个 嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时 父元素会塌陷较大的外边距值
- 解决方案
- 可以为父元素定义 上边框
- 可以为父元素定义 上内边距
- 可以为父元素添加
overflow: hidden; - 还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题

6.清除内外边距
- 网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距
* {
padding: 0; /* 清除内边距 */
margin: 0; /* 清除外边距 */
}
- 注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距,但是转换为块级和行内块元素就可以了
- 补充:去掉
li前面的项目符号(小圆点):list-style: none;
二、圆角边框
- 在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了
border-radius属性用于设置元素的 外边框圆角- 语法:
border-radius: length;- 参数值 可以为 数值 或 百分比 的形式
- 如果是 正方形,想要设置为 一个圆,把数值修改为 高度或宽度的一半 即可,或者直接写成 50%
- 该属性是一个 简写属性,可以跟四个值,分别代表 左上角、右上角、右下角、左下角
- 分开写:
border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 border-bottom-left-radius - 兼容性 ie9+ 浏览器支持,但是不会影响页面布局,可以放心使用
三、盒子阴影
-
CSS3 中新增了盒子阴影,我们可以使用
box-shadow属性为盒子添加阴影 -
语法:
box-shadow: h-shadow v-shadow blur spread color inset;值 描述 h-shadow 必需,水平阴影的位置,允许负值 v-shadow 必需,垂直阴影的位置,允许负值 blur 可选,模糊的距离 spread 可选,阴影的尺寸 color 可选,阴影的颜色,请参阅 css 颜色值 blur 可选,将外部阴影(outset)改为内部阴影 -
注意:
- 默认的是外阴影(outset),但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列
四、文字阴影
-
在 CSS3 中,我们可以使用
text-shadow属性将阴影应用于文本 -
语法:
text-shadow: h-shadow v-shadow blur color;值 描述 h-shadow 必需,水平阴影的位置,允许负值 v-shadow 必需,垂直阴影的位置,允许负值 blur 可选,模糊的距离 color 可选,阴影的颜色,请参阅 css 颜色值























 4425
4425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








