Android 9.0适配
一.新功能
1.WiFi RTT室内定位
Android 9 添加了对 IEEE 802.11mc Wi-Fi 协议(也称为 Wi-Fi Round-Trip-Time (RTT))的平台支持,从而支持室内定位功能。
https://developer.android.com/about/versions/pie/android-9.0#rtt
2.刘海屏支持
(1)调试
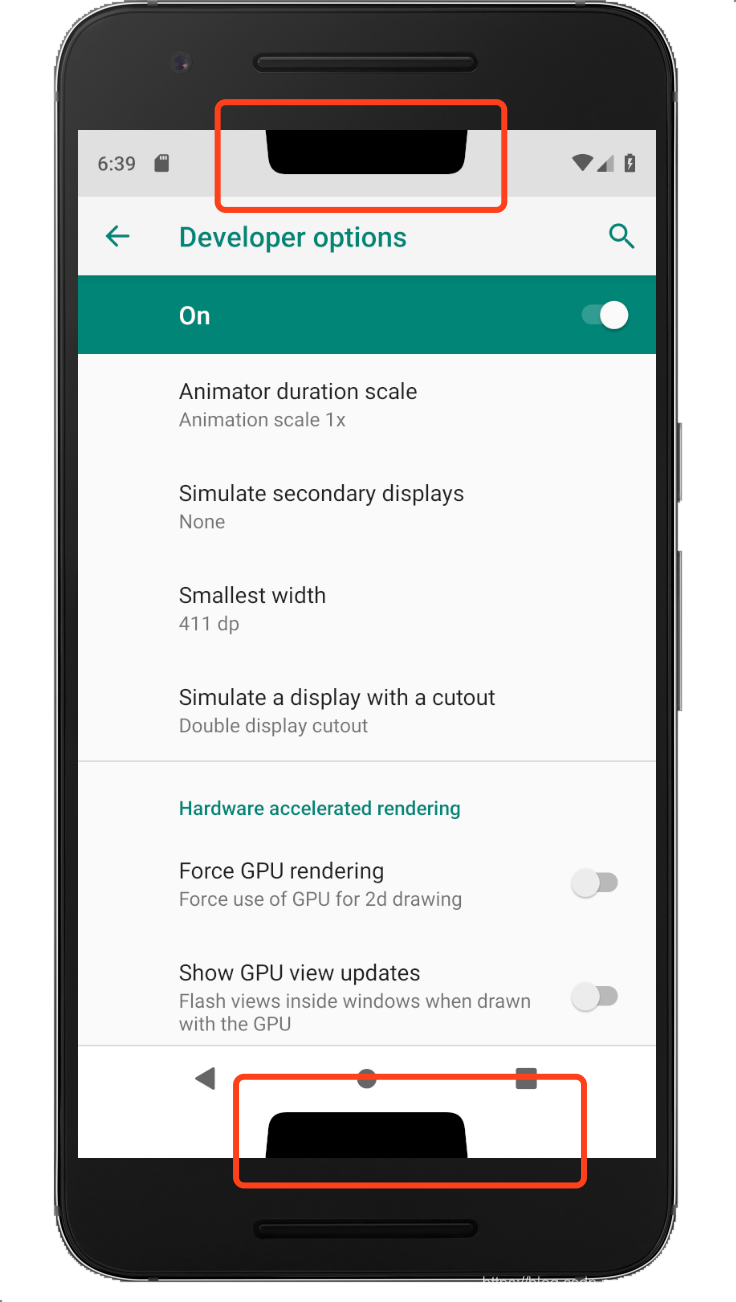
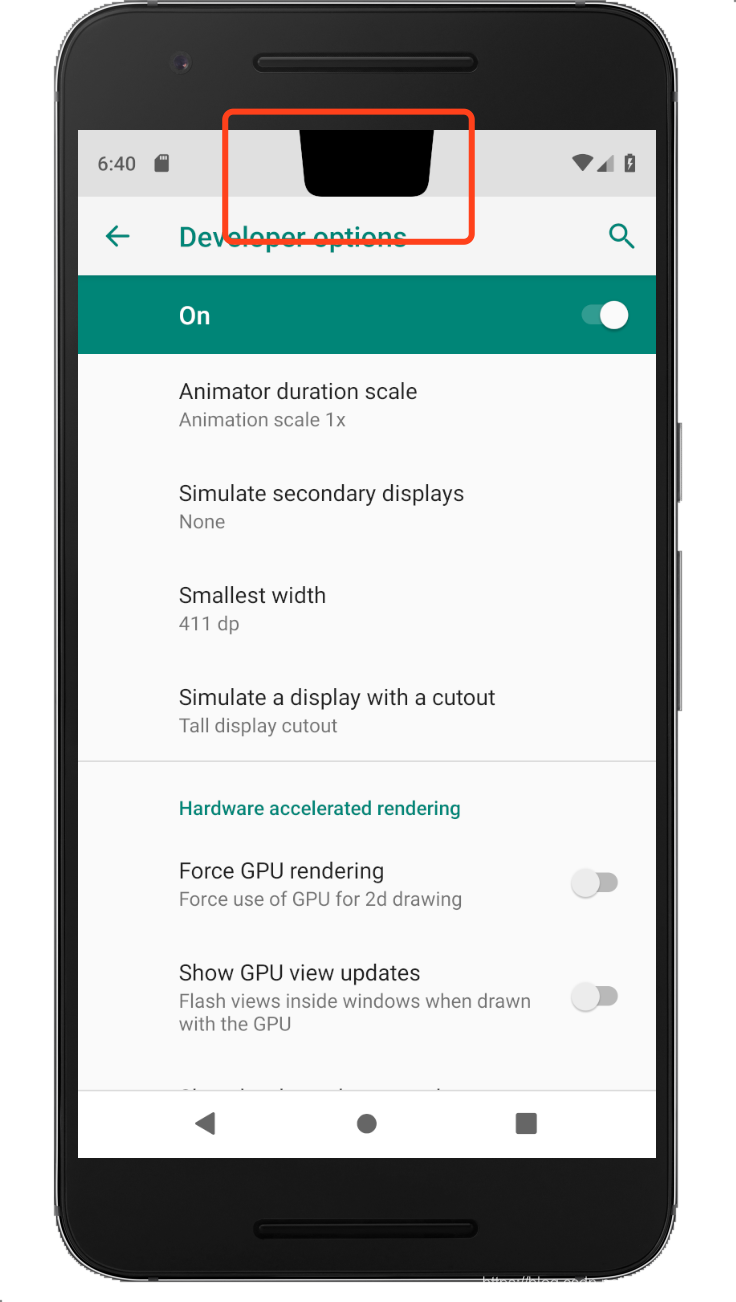
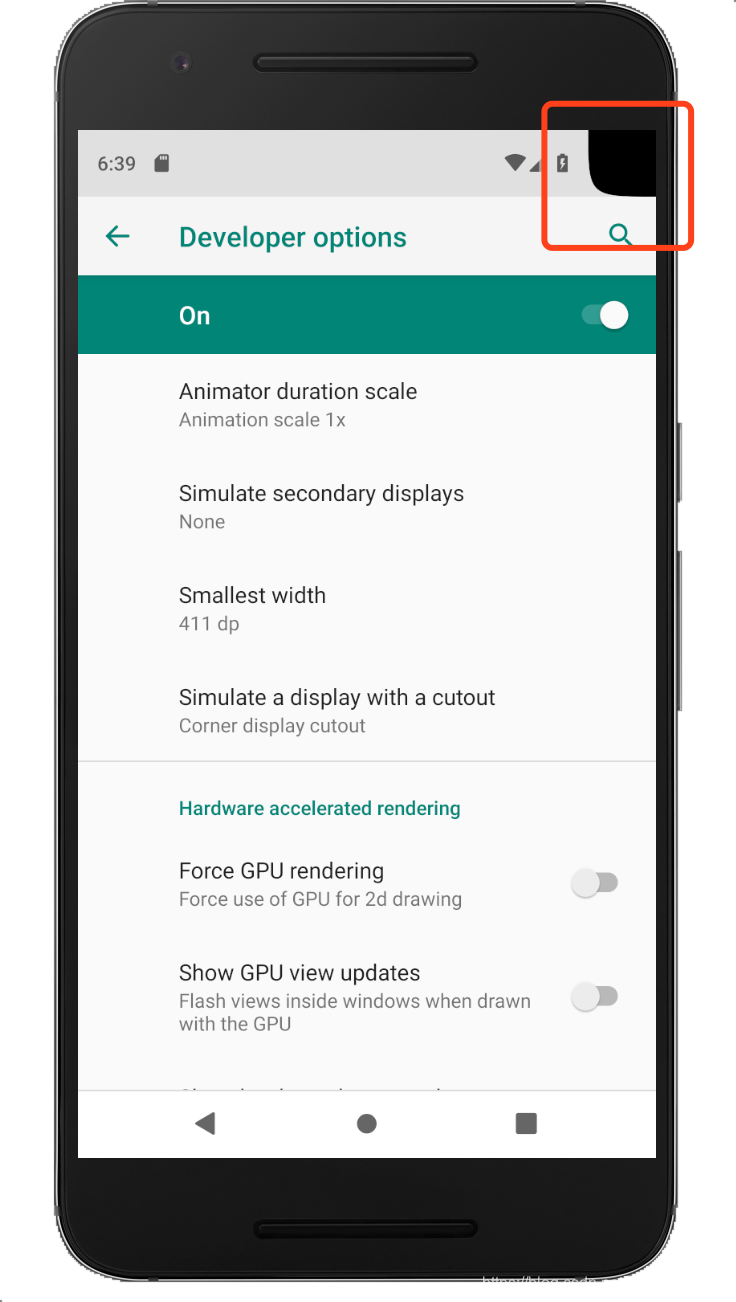
Android 9 增加了对刘海屏的适配支持,在管理员功能->绘制(drawing)->刘海(cutout)设置里可以调整刘海样式,用以测试




(2)页面的刘海使用模式
窗口属性layoutInDisplayCutoutMode设置页面对刘海屏的支持模式:
-
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT:默认模式,页面非全屏模式,刘海区域正常展示(状态栏颜色等);页面全屏模式,不使用刘海区域,内容区域移动以避开刘海区域
-
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER:页面无论是否全屏模式,刘海区域都不使用(避开)
-
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES:页面无论是否全屏模式,刘海区域都可以使用,但需要页面使用SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN(沉浸式布局),才可以使layout从刘海区域开始布局
设置代码示例:
//页面全屏
requestWindowFeature(Window.FEATURE_NO_TITLE)
window.setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN)
//沉浸式布局
val decorView = window.decorView
var systemUiVisibility = decorView.systemUiVisibility
val flags = (View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
or View.SYSTEM_UI_FLAG_FULLSCREEN)
systemUiVisibility = systemUiVisibility or flags
window.decorView.systemUiVisibility = systemUiVisibility
//页面刘海使用模式
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.P) {
this.window.attributes = this.window.attributes.apply {
layoutInDisplayCutoutMode = WindowManager.LayoutParams.LAYOUT_IN_DISPLA







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 644
644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








