调用系统相册扫描返回一个rusult,然后通过输入文字实现二维码生成的功能。
第一步下载一个zxing第三方包
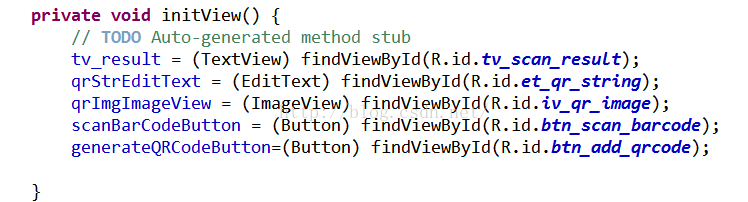
然后初始化控件
activity_main.xml
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/white"
android:orientation="vertical" >
<Button
android:id="@+id/btn_scan_barcode"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="Open camera"
android:onClick="scanner" />
<LinearLayout
android:orientation="horizontal"
android:layout_marginTop="10dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:textSize="18sp"
android:text="Scan result:" />
<TextView
android:id="@+id/tv_scan_result"
android:layout_width="fill_parent"
android:textSize="18sp"
android:textColor="@android:color/black"
android:layout_height="wrap_content" />
</LinearLayout>
<EditText
android:id="@+id/et_qr_string"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:hint="Input the text"/>
<Button
android:id="@+id/btn_add_qrcode"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Generate QRcode"
android:onClick="make" />
<ImageView
android:id="@+id/iv_qr_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_gravity="center"
android:background="@drawable/weixin_logo"/>
</LinearLayout>
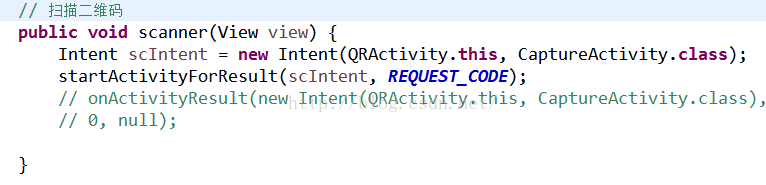
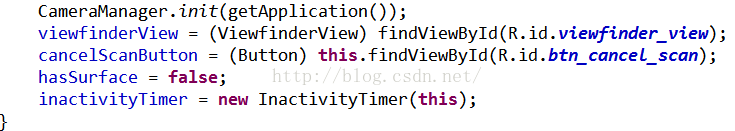
第二步调用系统相机实现扫描二维码并返回Reuslt
camera.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<SurfaceView
android:id="@+id/preview_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
<com.zxing.view.ViewfinderView
android:id="@+id/viewfinder_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerInParent="true"
android:background="@drawable/navbar"
android:gravity="center"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:text="Scan Barcode"
android:textColor="@android:color/white"
android:textSize="18sp"
android:textStyle="bold" />
<Button
android:id="@+id/btn_cancel_scan"
android:layout_width="230dp"
android:layout_height="40dp"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:layout_marginBottom="75dp"
android:text="Cancel"
android:textSize="15sp"
android:textStyle="bold" />
<!-- <LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:gravity="center"
android:text="@string/scan_prompt_info"
android:textColor="@android:color/white"
android:textSize="15sp"
android:textStyle="bold" />
</LinearLayout> -->
</RelativeLayout>
</FrameLayout>
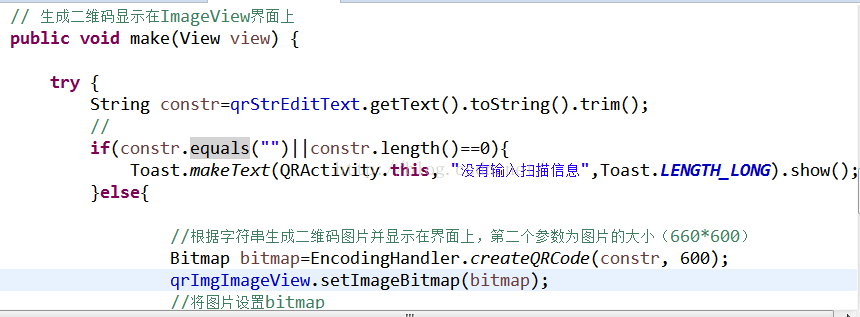
第三步实现输入文本点击返回一个Bitmap对象,然后将ImageView设置到Bitmap里面,然后二维码显示出来了。当然你还可以加背景图片,总而言之实现起来还是比较方便!
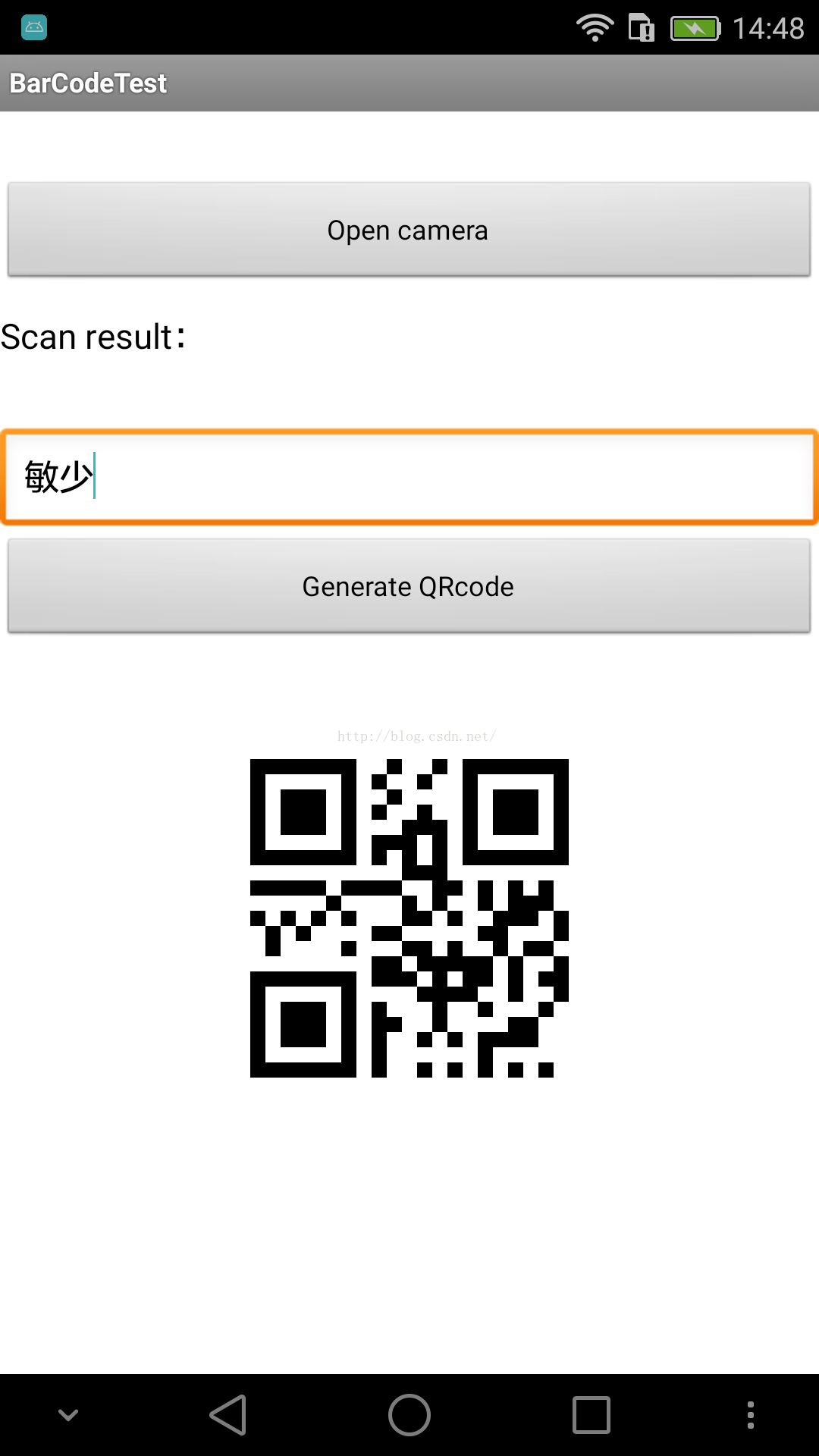
最后实现效果如下



























 609
609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








