之前有时在QQ控件看到很多人在测试QQ测吉凶,虽然已经很久了,相信有些小伙伴还是想知道原理,其实很简单用聚合数据实现,请求参数就一个QQ号码,然后申请一个key就搞定。之后将json数据解析之后显示在UI上完成!下面进入Our Topic!
首先说下QQ号码测吉凶
APPKEY:82455b19e0dcdcf634a3b68ab52ce124
接口:http://japi.juhe.cn/qqevaluate/qq?key=82455b19e0dcdcf634a3b68ab52ce124&qq="+qq;
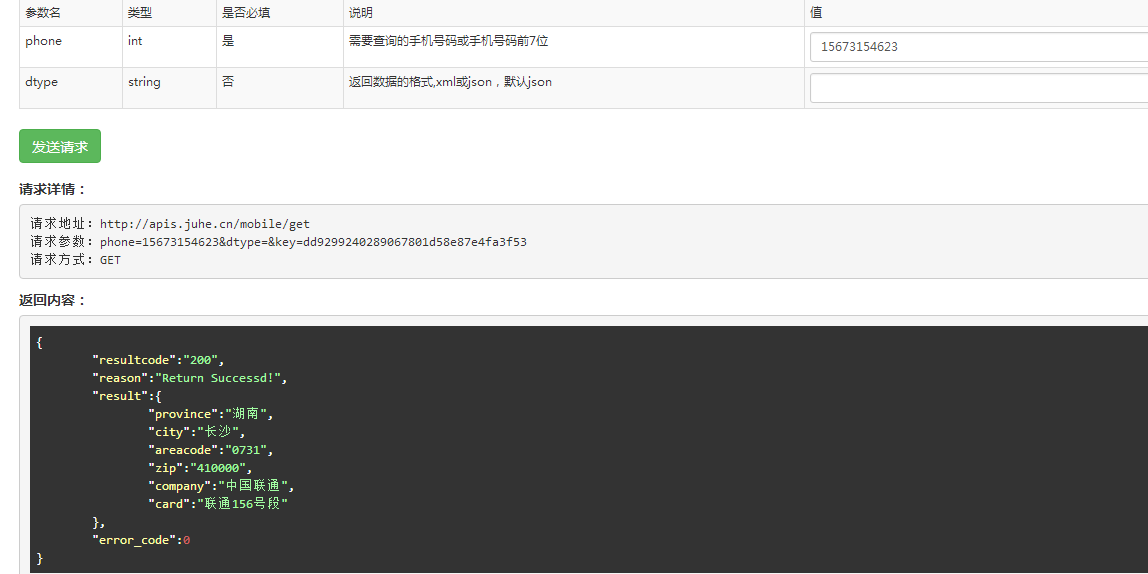
请求参数如下图一个key string类型 必填项 另外一个是qq string类型,也是必填项
得到的json如下图所示
![json数据]
测试接口数据
![这里写图片描述]
下面要做一些准备工作我们需要两个jar包一个是网络[Volley](https://github.com/adamrocker/volley )
需要下载点击此链接,本着开源的精神免费哈!
下面进入主题首先获取手机号码然后显示手机归属地信息
具体代码如下
/**
*get请求方式
/*
private void Volley_Get() {
//获取输入框的QQ号
qq=et_phoneNum.getText().toString().trim();
//请求的url
String qqUrl="http://japi.juhe.cn/qqevaluate/qq?key=82455b19e0dcdcf634a3b68ab52ce124&qq="+qq;
//创建一个新的请求
mRequestQueue = Volley.newRequestQueue(this);
//请求方式为get url 成功返回数据 失败返回错误信息
StringRequest request = new StringRequest(Method.GET, postUrl,
new Response.Listener<String>() {
// 成功返回json数据
@Override
public void onResponse(String json) {
Log.i("Json", json);
Volley_Json(json);
}
}, new Response.ErrorListener() {
// 失败返回错误信息
@Override
public void onErrorResponse(VolleyError errorLog) {
Log.e("Error", errorLog.toString());
}
});
//将请求队列添加进来
mRequestQueue.add(request);
}
请求测试接口如下图所示请求成功返回信息

效果图
将解析json数据显示到TextView中去
private void Volley_JsonQQ(String json) {
try {
JSONObject jsonObject = new JSONObject(json);
JSONObject jsonObject2 = jsonObject.getJSONObject("result");
JSONObject jsonObject3 = jsonObject2.getJSONObject("data");
tv_result.setText("征兆:"+jsonObject3.getString("conclusion").toString()+"\n"+"分析:"+jsonObject3.getString("analysis"));
} catch (JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
效果如下图
![这里写图片描述]
注意点:注册访问的网络权限;Android中UI线程不能有访问网络的操作,否则会报android.os.NetworkOnMainThreadException的异常
最后一步别忘加添加网络权限
<uses-permission android:name="android.permission.INTERNET"/>





























 2192
2192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








