相信大家有的人对Canvas有点陌生不过没事,这里我给大家简单介绍下
Canvas属于html5里面一个比较重要的标签元素,需要学习的可以直接点链接到w3cschool网站学习
描述
HTML5 标签用于绘制图像(通过脚本,通常是 JavaScript)。 不过,
元素本身并没有绘制能力(它仅仅是图形的容器) - 您必须使用脚本来完成实际的绘图任务。 getContext()
方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。 本手册提供完整的 getContext(“2d”)
对象属性和方法,可用于在画布上绘制文本、线条、矩形、圆形等等。
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 <canvas> 及其属性和方法。注释:Internet Explorer 8 以及更早的版本不支持 元素。
颜色、样式和阴影
属性 描述
fillStyle 设置或返回用于填充绘画的颜色、渐变或模式
strokeStyle 设置或返回用于笔触的颜色、渐变或模式
shadowColor 设置或返回用于阴影的颜色
shadowBlur 设置或返回用于阴影的模糊级别
shadowOffsetX 设置或返回阴影距形状的水平距离
shadowOffsetY 设置或返回阴影距形状的垂直距离方法 描述
createLinearGradient() 创建线性渐变(用在画布内容上)
createPattern() 在指定的方向上重复指定的元素
createRadialGradient() 创建放射状/环形的渐变(用在画布内容上)
addColorStop() 规定渐变对象中的颜色和停止位置线条样式
属性 描述
lineCap 设置或返回线条的结束端点样式
lineJoin 设置或返回两条线相交时,所创建的拐角类型
lineWidth 设置或返回当前的线条宽度
miterLimit 设置或返回最大斜接长度矩形
方法 描述
rect() 创建矩形
fillRect() 绘制“被填充”的矩形
strokeRect() 绘制矩形(无填充)
clearRect() 在给定的矩形内清除指定的像素路径
方法 描述
fill() 填充当前绘图(路径)
stroke() 绘制已定义的路径
beginPath() 起始一条路径,或重置当前路径
moveTo() 把路径移动到画布中的指定点,不创建线条
closePath() 创建从当前点回到起始点的路径
lineTo() 添加一个新点,然后在画布中创建从该点到最后指定点的线条
clip() 从原始画布剪切任意形状和尺寸的区域
quadraticCurveTo() 创建二次贝塞尔曲线
bezierCurveTo() 创建三次方贝塞尔曲线
arc() 创建弧/曲线(用于创建圆形或部分圆)
arcTo() 创建两切线之间的弧/曲线
isPointInPath() 如果指定的点位于当前路径中,则返回 true,否则返回 false转换
方法 描述
scale() 缩放当前绘图至更大或更小
rotate() 旋转当前绘图
translate() 重新映射画布上的 (0,0) 位置
transform() 替换绘图的当前转换矩阵
setTransform() 将当前转换重置为单位矩阵。然后运行 transform()文本
属性 描述
font 设置或返回文本内容的当前字体属性
textAlign 设置或返回文本内容的当前对齐方式
textBaseline 设置或返回在绘制文本时使用的当前文本基线
方法 描述
fillText() 在画布上绘制“被填充的”文本
strokeText() 在画布上绘制文本(无填充)
measureText() 返回包含指定文本宽度的对象图像绘制
方法 描述
drawImage() 向画布上绘制图像、画布或视频
像素操作
属性 描述
width 返回 ImageData 对象的宽度
height 返回 ImageData 对象的高度
data 返回一个对象,其包含指定的 ImageData 对象的图像数据
方法 描述
createImageData() 创建新的、空白的 ImageData 对象
getImageData() 返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据
putImageData() 把图像数据(从指定的 ImageData 对象)放回画布上
合成
属性 描述
globalAlpha 设置或返回绘图的当前 alpha 或透明值
globalCompositeOperation 设置或返回新图像如何绘制到已有的图像上其他
方法 描述
save() 保存当前环境的状态
restore() 返回之前保存过的路径状态和属性
createEvent()
getContext()
toDataURL()下面就是给大家介绍一个入门的Demo首先是利用Canvas画线

实现代码如下
<body>
<canvas id="canvas" style="border: 1px solid #aaa; display: block; margin: 50px auto;">
</canvas>
<script type="text/javascript">
window.onload=function(){
//獲取單簽的canvasid
var canvas=document.getElementById("canvas");
canvas.width=900;
canvas.height=900;
//狀態設置
var context=canvas.getContext("2d");
context.moveTo(100,100);
context.lineTo(750,750);
//線條的粗細
//context.lineWidth=15;
//context.strokeStyle="#EE82EE";
//繪製
context.stroke();
}
</script>
</body>然后可以根据画线的linewidth以及strokestyle添加线条宽度和背景色
效果如下

是不是感觉线条粗了一些好看一些
再来看下代码
context.lineWidth=15;
context.strokeStyle="#EE82EE";画折线更简单

主要代码如下就是在lineto后面加lineto
context.lineTo(400,250);
context.lineTo(350,100);二行代码解决问题
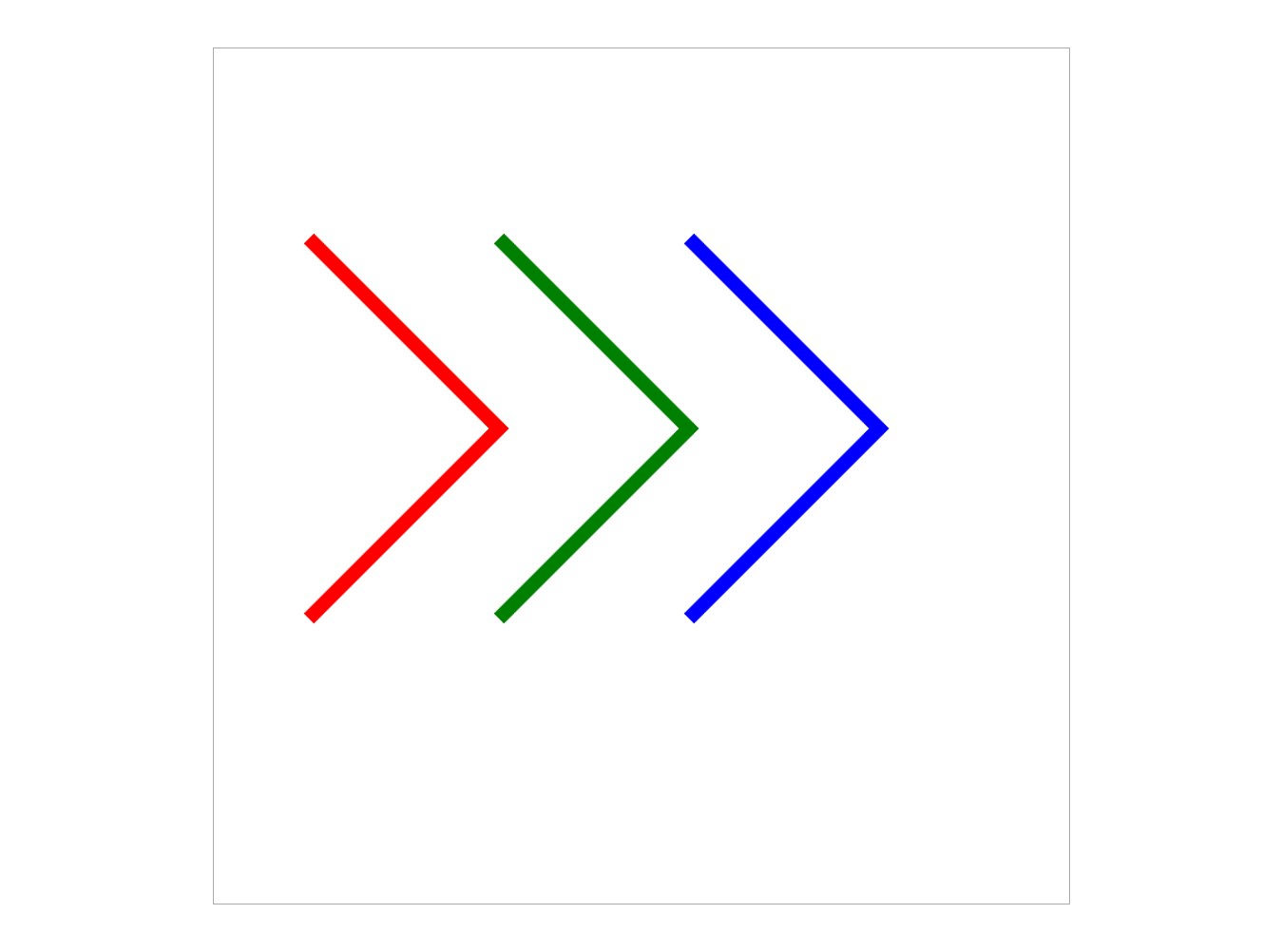
画不同颜色的折线图先看效果

主要代码就是添加一个context.beginPath();否则就会被之前的颜色覆盖掉!
context.beginPath();
context.moveTo(100,200);
context.lineTo(300,400);
context.lineTo(100,600);
context.lineWidth=15;
context.strokeStyle="red";
context.stroke();
context.beginPath();
context.moveTo(300,200);
context.lineTo(500,400);
context.lineTo(300,600);
context.lineWidth=15;
context.strokeStyle="green";
context.stroke();
context.beginPath();
context.moveTo(500,200);
context.lineTo(700,400);
context.lineTo(500,600);
//線條的粗細
context.lineWidth=15;
context.strokeStyle="blue";
//繪製
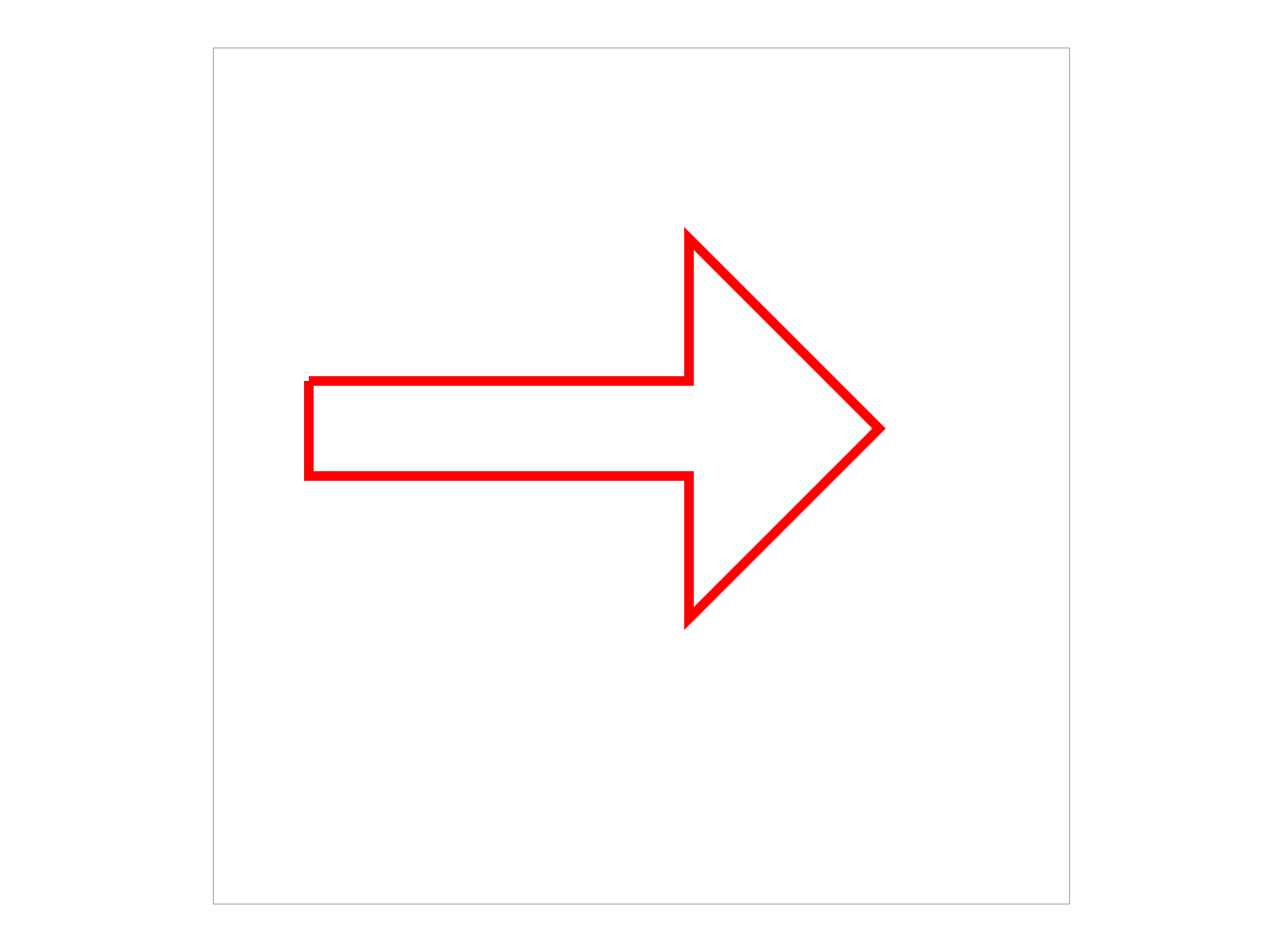
context.stroke();这里教大家画一个闭合的箭头效果如下

代码如下
var context=canvas.getContext("2d");
//畫折線
context.moveTo(100,350);
context.lineTo(500,350);
context.lineTo(500,200);
context.lineTo(700,400);
context.lineTo(500,600);
context.lineTo(500,450);
context.lineTo(100,450);
context.lineTo(100,350);
context.strokeStyle="red";
context.lineWidth=10;
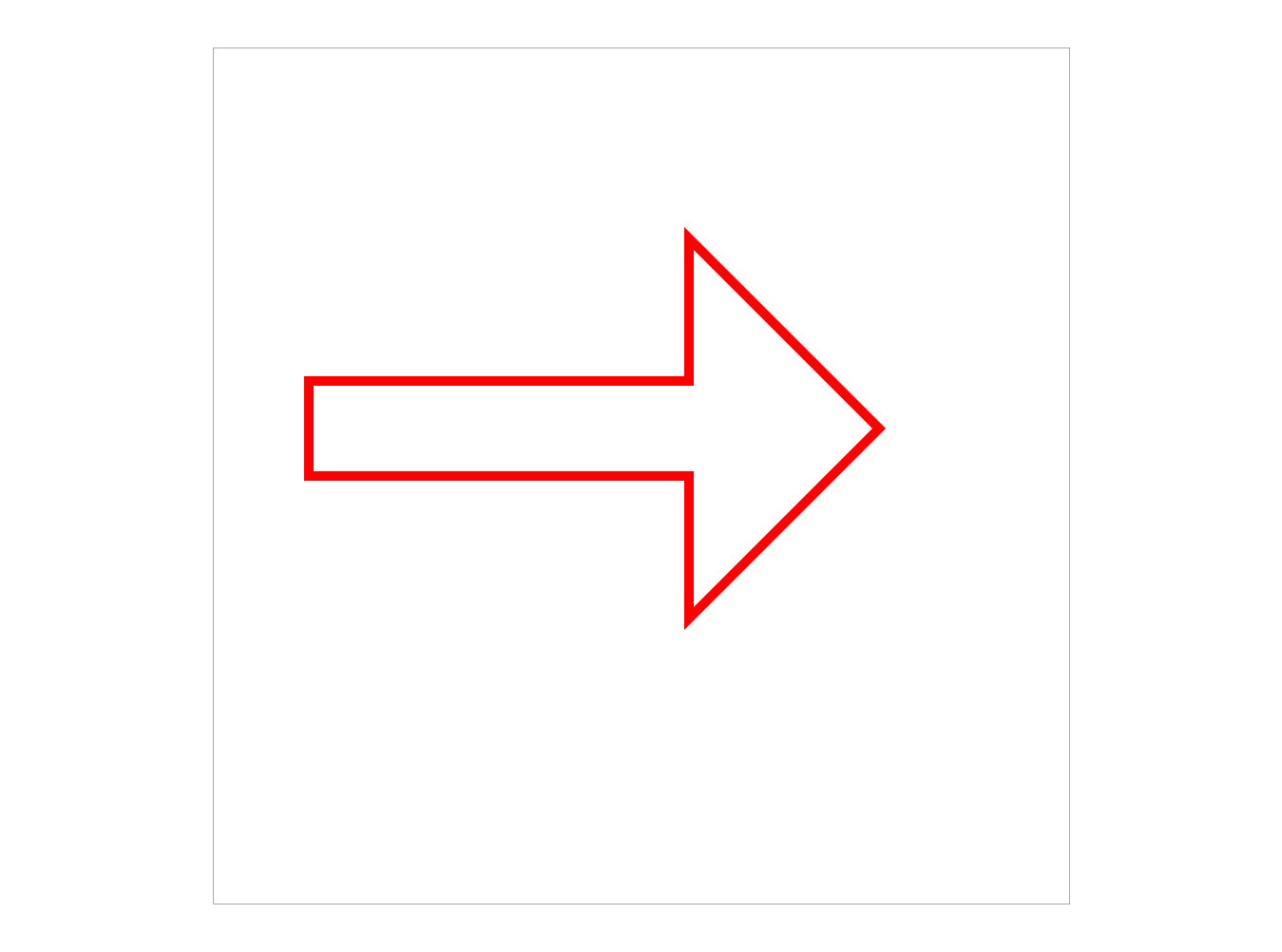
context.stroke();可能有点人会说,上面的后面有缺口,对,说的没错,下面给大家继续介绍一个context.closePath()函数用来解决这个问题首先看效果

其实主要在之前的代码前面加上context.beginPath()以及代码结束的时候加上context.closePath() ok大功告成!哈哈!
context.beginPath();
context.moveTo(100,350);
context.lineTo(500,350);
context.lineTo(500,200);
context.lineTo(700,400);
context.lineTo(500,600);
context.lineTo(500,450);
context.lineTo(100,450);
context.lineTo(100,350);
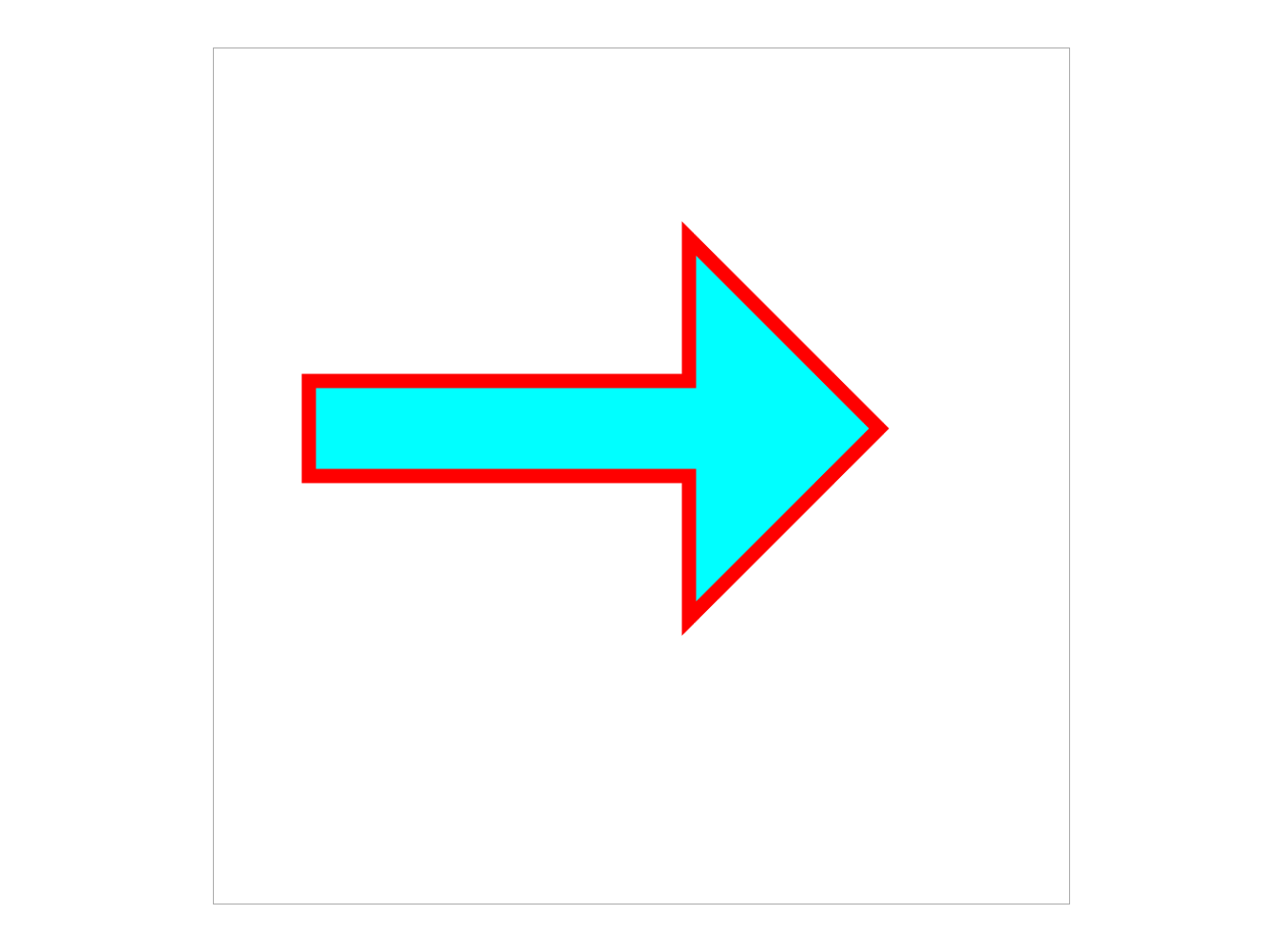
context.closePath();那么问题又来了,我如果要给它描边或者填充颜色该怎么弄呢?这个问题问得好,下面开始揭秘中……..看效果
实现代码主要在context.closePath(),之后添加fillStyle填充的样式或者颜色然后调用context.fill()函数就可以了
context.fillStyle="aqua";
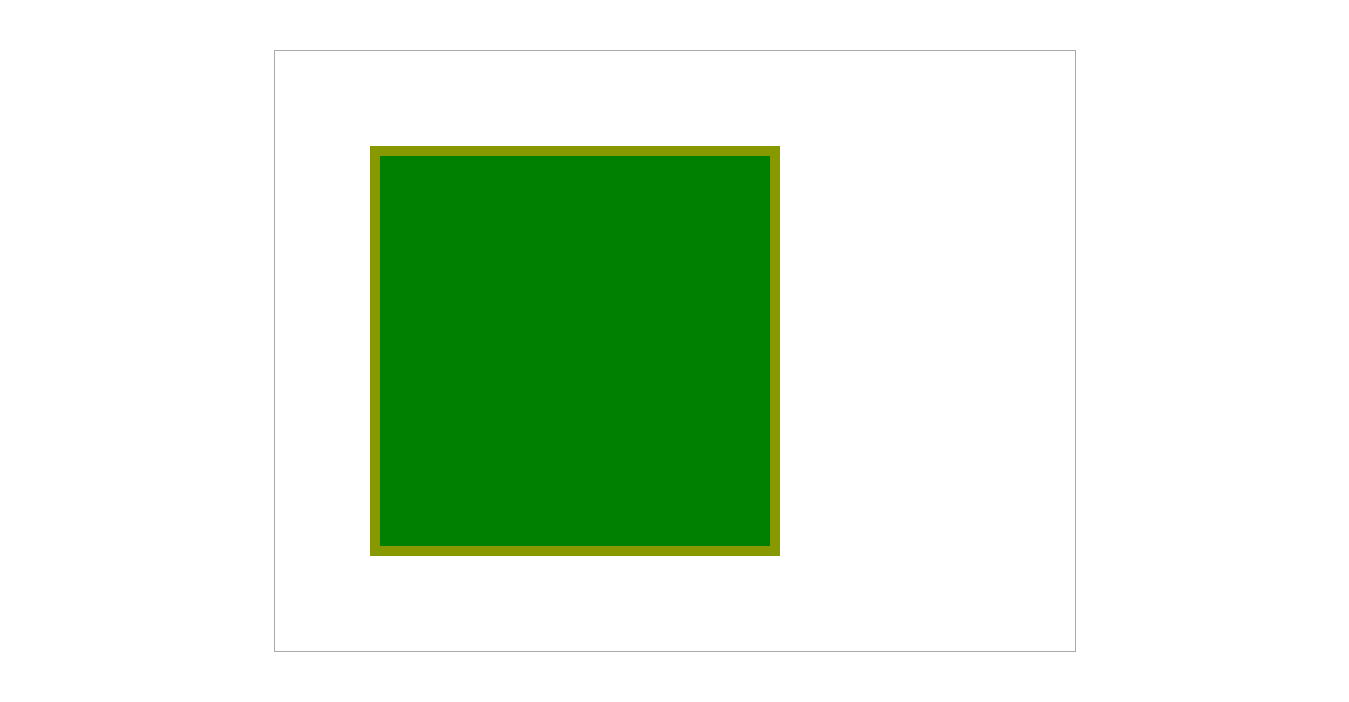
context.fill();也许有的人又会问既然可以画闭合图形那么矩形该怎么画呢?好吧有了前面的基础下面画矩形也不难了相信!先上效果图!

其实矩形或者正方形首先是画x轴以及y轴的点坐标,然后遍历四个顶点,然后用lineto把宽高连接起来,关闭路径,然后添加边框的填充的颜色以及调用fill函数就可以实现了!就是这么简单!
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=1000;
canvas.height=600;
var context=canvas.getContext("2d");
drawRect(context,100,100,400,400,10,"#890","green");
}
function drawRect(context,x,y,w,h,bwidth,bcolor,fillcolor){
context.beginPath();
context.moveTo(x,y);
context.lineTo(x+w,y);
context.lineTo(x+w,y+h);
context.lineTo(x,y+h);
context.closePath();
context.lineWidth=bwidth;
context.fillStyle=fillcolor;
context.strokeStyle=bcolor;
context.fill();
context.stroke();
}
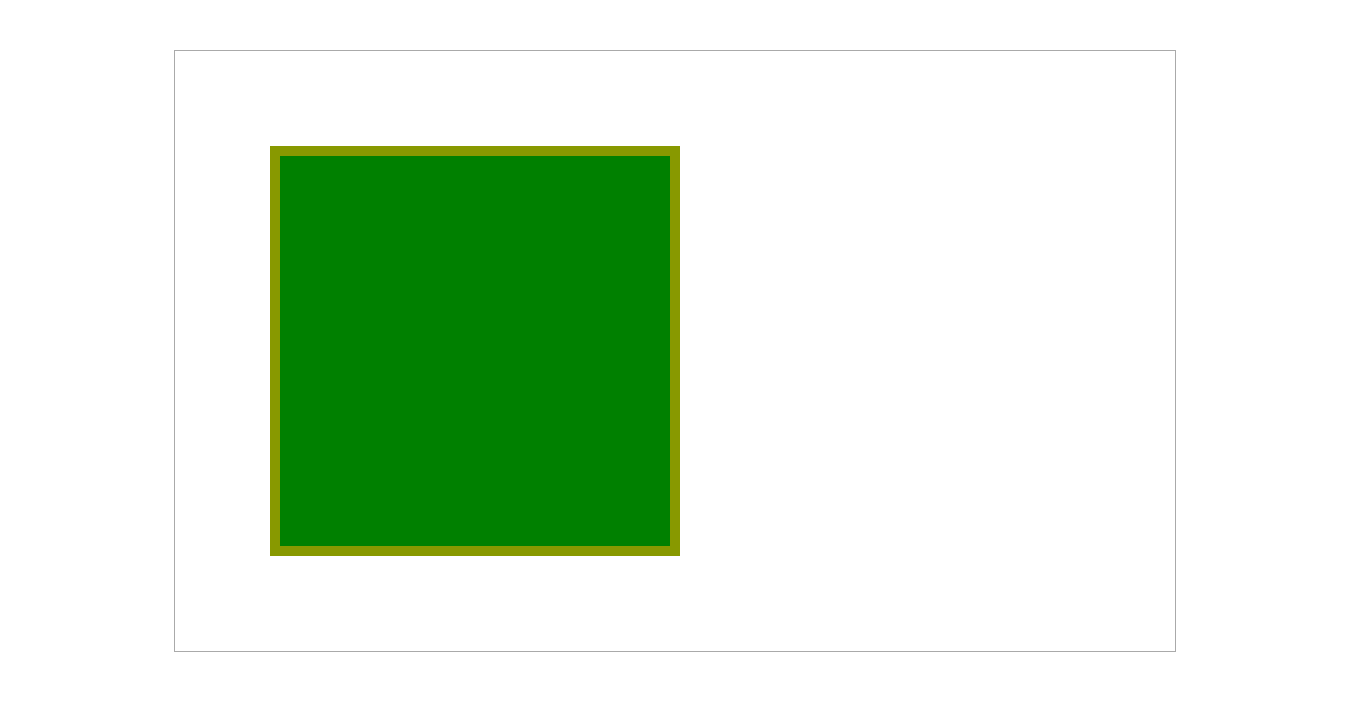
</script>其实用context.rect也是一样的效果

代码如下调用context.rect(x,y,w,h);
context.beginPath();
context.rect(x,y,w,h);
context.closePath();
context.lineWidth=bwidth;
context.fillStyle=fillcolor;
context.strokeStyle=bcolor;
context.fill();
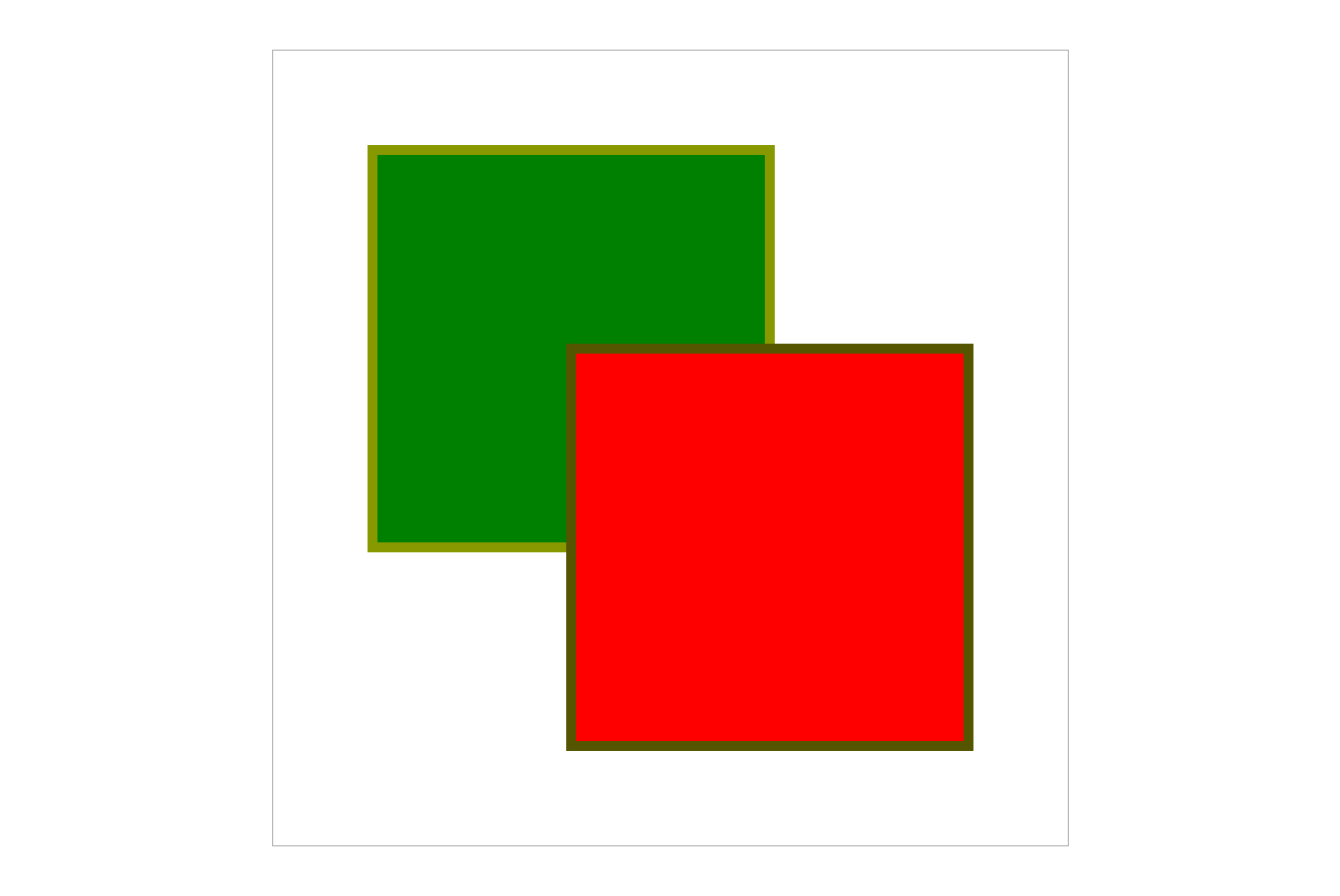
context.stroke();另外还可以进行重叠效果类似于层效果两个正方形叠加先看效果

函数代码如下
function drawRects(context,x,y,w,h,bwidth,bcolor,fillcolor){
conext.beginPath();
cxt.Width=bwidth;
cxt.fillStyle=fillcolor;
cxt.strokeStyle=bcolor;
cxt.fillRect(x,y,w,h);
cxt.strokeRect(x,y,w,h);
cxt.closePath();
cxt.fill();
cxt.stroke();
}
调用代码
drawRect(context,100,100,400,400,10,"#890","green"); drawRect(context,300,300,400,400,10,"#550","red");同时还可以改变rgba的值,看效果

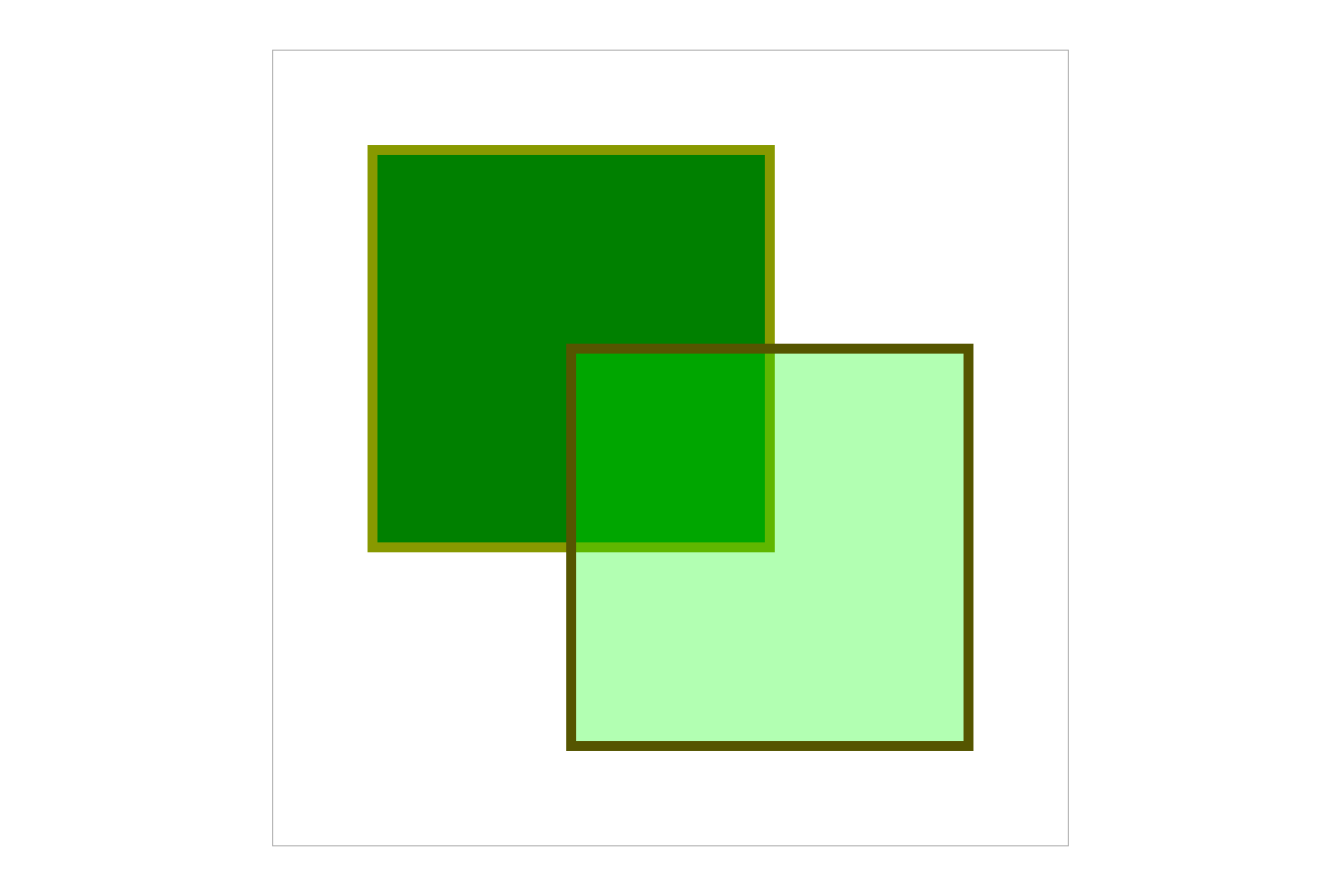
代码很简单
drawRect(context,300,300,400,400,10,"#550","rgba(0,254,0,0.3");到这里基本结束了!这只是一个canvas可能不是很全需要使用其他标记点击上面的w3cschool链接进入学习!同时希望大家转载!记得注明出处!























 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








