功能解释:
键盘按下对应键位,播放对应音频,连续按下同一键位,音乐都是从头播放,同时网页对应div颜色高亮0.07S后恢复。
项目结构图:

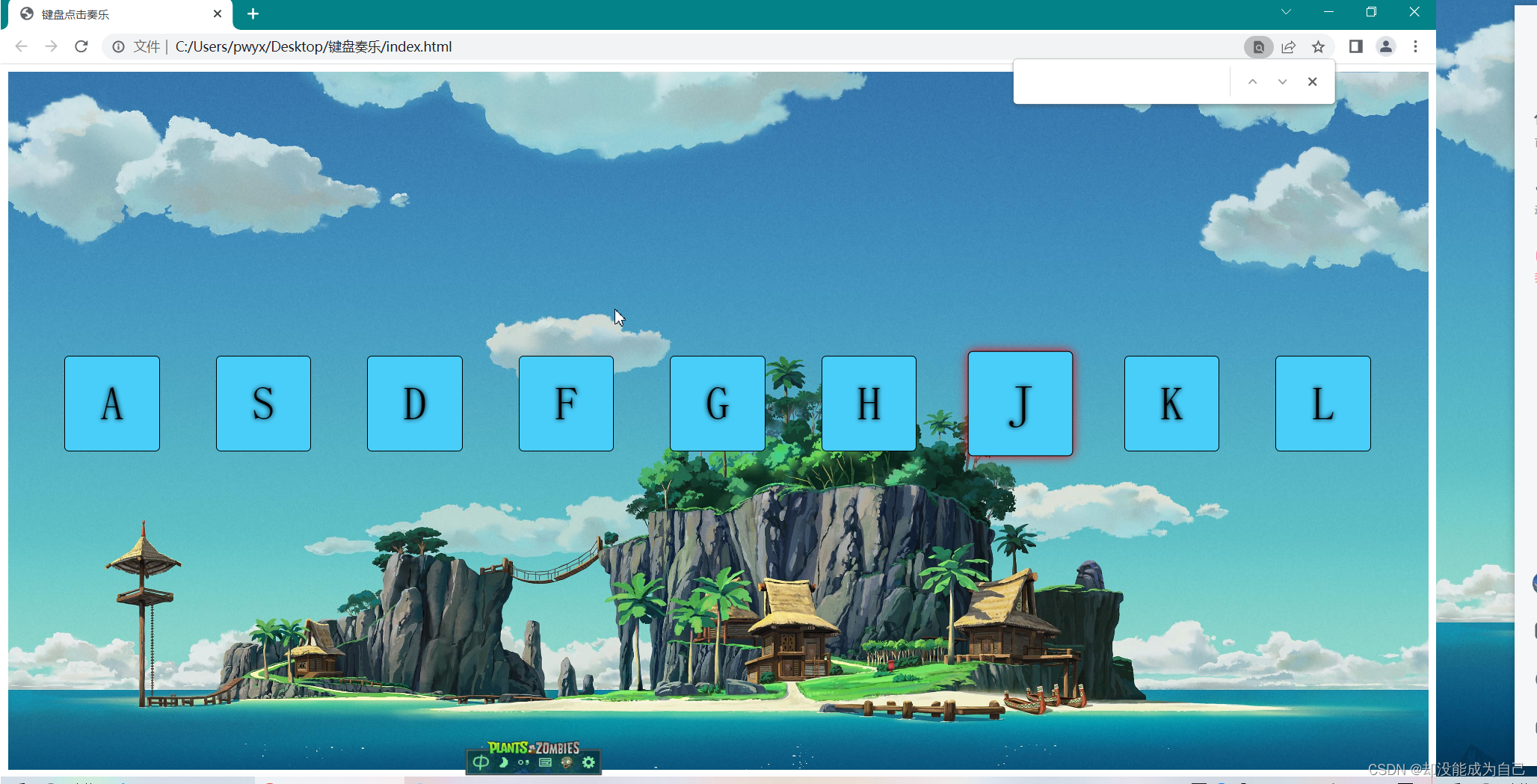
实现效果:
按下J键位后,J键位对应div颜色高亮0.07S后恢复,同时播放J键位对应音频。

源码展示:
- index页面代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>键盘点击奏乐</title>
<link rel="stylesheet" href="Css.css">
</head>
<body>
<div class="keys">
<div data-key="65" class="key"><kbd>A</kbd></div>
<div data-key="83" class="key"><kbd>S</kbd></div>
<div data-key="68" class="key"><kbd>D</kbd></div>
<div data-key="70" class="key"><kbd>F</kbd></div>
<div data-key="71" class="key"><kbd>G</kbd></div>
<div data-key="72" class="key"><kbd>H</kbd></div>
<div data-key="74" class="key"><kbd>J</kbd></div>
<div data-key="75" class="key"><kbd>K</kbd></div>
<div data-key="76" class="key"><kbd>L</kbd></div>
</div>
<audio data-key="65" src="sounds/1.mp3"></audio>
<audio data-key="83" src="sounds/2.mp3"></audio>
<audio data-key="68" src="sounds/3.mp3"></audio>
<audio data-key="70" src="sounds/4.mp3"></audio>
<audio data-key="71" src="sounds/5.mp3"></audio>
<audio data-key="72" src="sounds/6.mp3"></audio>
<audio data-key="74" src="sounds/7.mp3"></audio>
<audio data-key="75" src="sounds/1.mp3"></audio>
<audio data-key="76" src="sounds/2.mp3"></audio>
<script>
window.addEventListener('keydown',function(e){
const audio = document.querySelector(`audio[data-key="${e.keyCode}"]`);
const key = document.querySelector(`div[data-key="${e.keyCode}"]`);
if(!audio)return;
key.classList.add('play');
audio.currentTime=0;
audio.play();
})
const keys = document.querySelectorAll('.key');
[...keys].forEach(key=> key.addEventListener('transitionend',function(e){
if(e.propertyName !=='transform')return;
e.target.classList.remove('play');
}));
</script>
</body>
</html>
- CSS页面代码:
.keys{
width: 100%;
height: 100%;
background-image:url('bk.jpg');
background-size: 100%;
margin: 0;
padding: 0;
}
.keys .key{
width: 100px;
height: 100px;
border-radius: 5px;
float: left;
border: 1px solid black;
text-align: center;
font-size: 50px;
line-height: 100px;
margin-left: 60px;
margin-top: 20%;
background-color: rgb(73, 206, 250);
transition: all .07s ease;
text-shadow: 0 0 5px black;
}
.play{
transform: scale(1.1);
border-color: rgb(234, 98, 7);
box-shadow: 0 0 10px red;
}

























 1026
1026











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








