近期,ChatGPT变得越来越热门,为此,许多浏览器插件也随之问世。这些基于ChatGPT的浏览器插件大大提高了ChatGPT的能力,使得我们能够更高效地在平时的上网、工作和学习中获得帮助,从而节省了大量时间。
今天我来给大家介绍几款非常好用的ChatGPT浏览器插件,这些插件支持Chrome和Edge浏览器,可以直接在Chrome和Edge插件商城下载。
1. ChatGPT for Google
这是一款能让你在谷歌搜索的时候自动连接ChatGPT进行提问的插件。

直接在Chrome应用商店搜索安装,添加到扩展程序。
安装之后我们可以设置触发模式:
•总是触发,任何google搜索内容都会触发ChatGPT•问题触发,只有带?的搜索信息才会触发•手动触发,只有当你手动点击按钮的时候才会触发
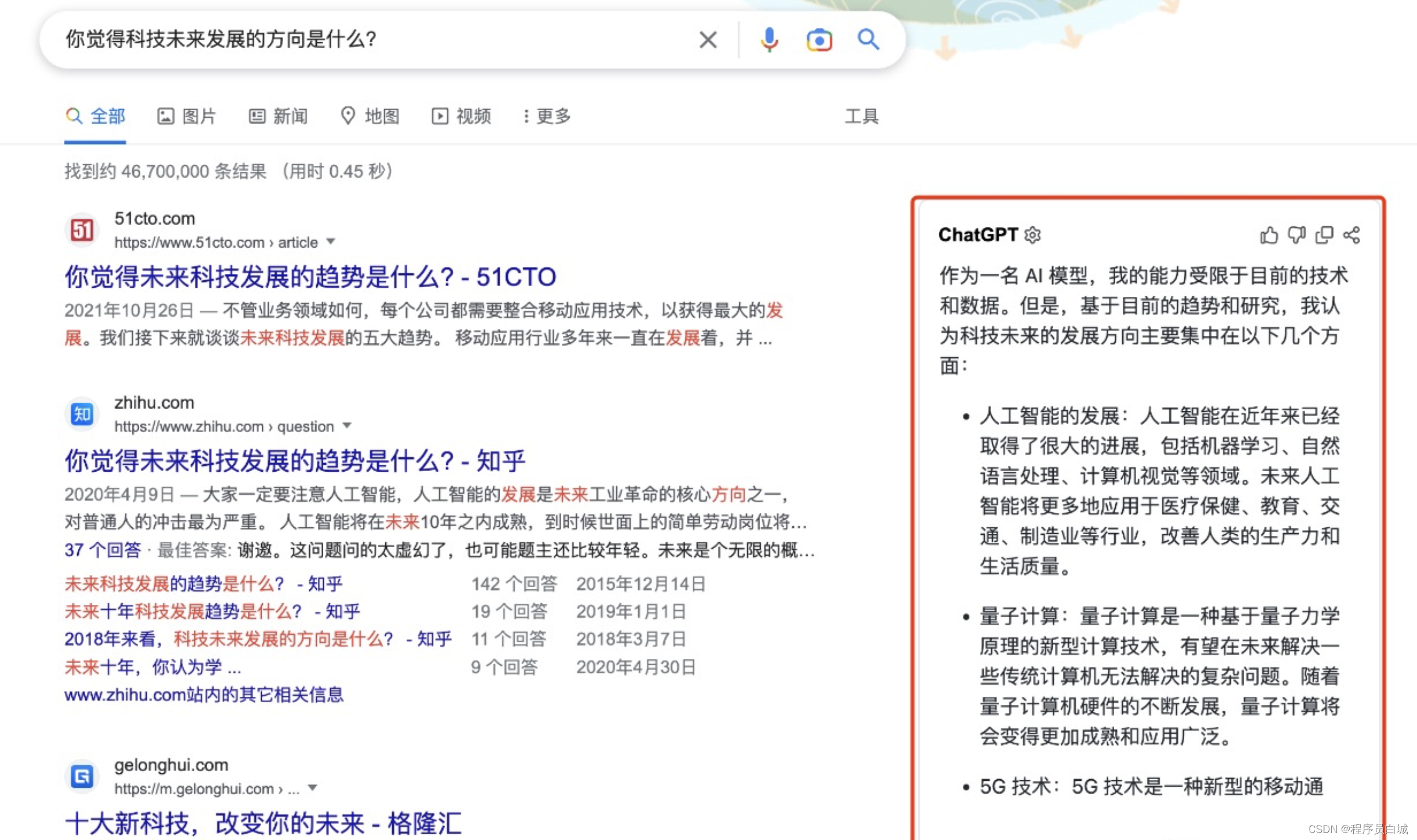
我们在Google搜索框里面输入内容之后:

左边是Google的搜索结果,右边就是ChatGPT的回答。
ChatGPT回答之后你还可以点击Let's Chat进行触发连续对话。
这个插件整合了谷歌搜索和ChatGPT,可以让我们在一个页面结合所有信息,非常方便。
2. WebChatGPT

我要介绍的第二款插件就是 WebChatGPT:可访问互联网的ChatGPT
我们都知道ChatGPT的训练数据是基于2021年9月份之前的数据,也就是说针对2021年9月份之后的数据ChatGPT是无能为力的。那我们使用这个插件,就可以让ChatGPT访问到最新的实时热点,可以极大的提升ChatGPT对我们的帮助。
安装成功之后进入ChatGPT聊天界面,最下方就会显示一个Web Access的开关,打开这个开关就会自动访问互联网并且通过AI整合并返回给我们。
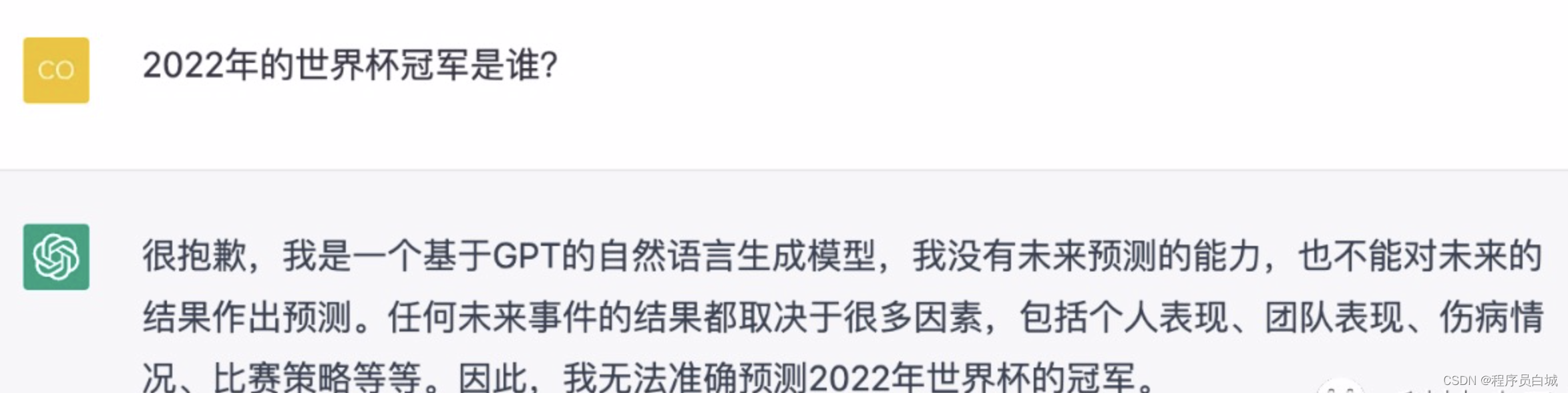
我们测试一下问ChatGPT:2022年的世界杯冠军是谁?
这是我们不使用这个插件的效果:

当我们打开Web Access开关之后:

这个插件极其强大,它解决了ChatGPT无法联网获得实时热点信息的缺陷,在很多需要我们查询实时信息的场景中有着巨大的作用。
3. Youtube Summary with ChatGPT

我要介绍的第三款插件就是YouTube summary with ChatGPT
这个插件非常强大,它可以让你快速访问你正在观看的Youtube视频的摘要,如果你想要了解一个视频的主要内容又没有很长的时间看视频的时候就非常有用了。
安装成功之后,我们打开一个Youtube视频,我打开我的最新视频,打开之后我们可以看到右上角有一个 Transcript & Summary的标签栏, 我们点击这里,就可以看到视频的所有文字信息都在下面详细列出来了,我们可以大大的节省观看视频的时间,我们可以直接从这里得到视频摘要。

如果你还是觉得摘要信息特别长怎么办,你看到Transcript & Summary的标签栏是不是有一个ChatGPT的logo,点击就会自动进入ChatGPT,同时把所有的信息自动输入ChatGPT里面,你直接问ChatGPT让它帮你总结:

可以极大的节省你的时间来瞬间总结大量内容。
4. ChatGPT Writer

我们要介绍的第四款插件 就是:ChatGPT writer 使用AI可以帮你写邮件回消息。
我们安装好这个插件之后,把它固定在菜单栏。然后点击一下就可以弹出界面。
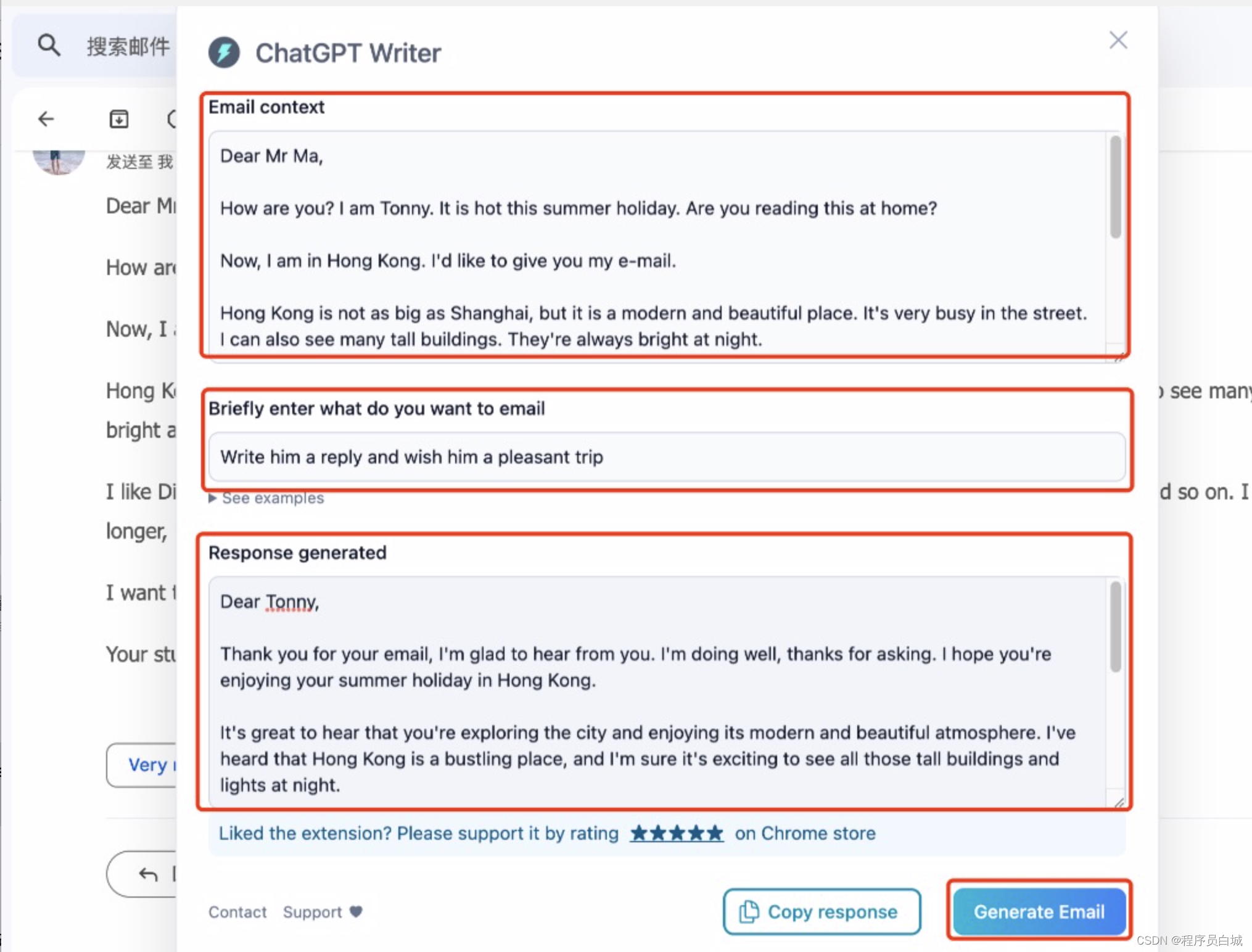
我们用它测试一下回复邮件,复制邮件内容到Email Context里面,然后只需要简单输入你需要对这封邮件做什么:我的要求就是给他回复一封邮件并祝他旅行愉快。
Write him a reply and wish him a pleasant trip
点击Generate Email来生成邮件:

然后可以看到5秒钟ChatGPT就给我准备好了回复的内容:
Dear Tonny,
Thank you for your email, I'm glad to hear from you. I'm doing well, thanks for asking. I hope you're enjoying your summer holiday in Hong Kong.
It's great to hear that you're exploring the city and enjoying its modern and beautiful atmosphere. I've heard that Hong Kong is a bustling place, and I'm sure it's exciting to see all those tall buildings and lights at night.
It sounds like you had a lot of fun at Disneyland, meeting your favorite cartoon characters. I'm sorry to hear that you had to say goodbye to them, but I'm sure you'll have many more opportunities to visit them again.
Thank you for sharing your experiences with me. I can't wait to hear more when we meet in the new term. Have a safe trip back home, and I hope you have a pleasant rest of your summer holiday.
Best regards,
Mr Ma要是让我写,我写半天都写不出来这么多东西,简直就是经常需要回复邮件的工作党必备。
1.Merlin

我们要介绍的第五款插件就是Merlin - 所有网站的ChatGPT助手
这个插件比刚才那个插件更强大,他也可以回复你的邮件,还总结网站的内容,把整个页面的英文翻译成中文,总结中文内容,等等。
如果你要阅读大量的文档,直接装上这个插件,右键点击Give Context To Merlin就可以了,它能轻松帮你总结内容。如果需要翻译也可以直接邮件点击让它帮你翻译。可以说非常强大了。
总结
今天的ChatGPT浏览器插件就介绍完了,随着ChatGPT的持续火爆,未来肯定还会有更多更好用的插件来让我们更加方便的使用ChatGPT。























 4587
4587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










