react native 编写界面
界面样式
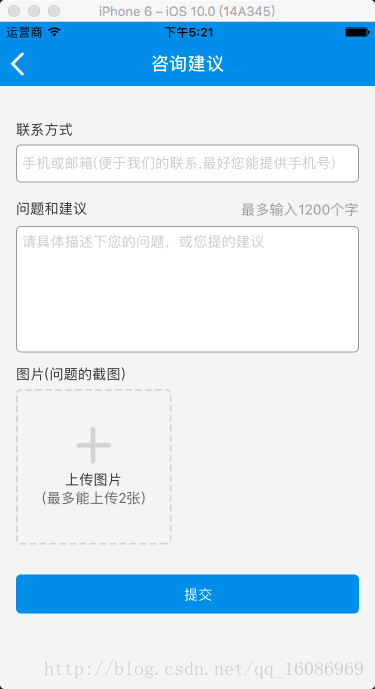
设计图:
示例代码
布局很简单,只列举 关键部位的代码
_renderAddImageView(index){
if (this.state.avatarSource!=null&&index<this.state.avatarSource.length) {
return(
<Image
source={require('../../img/service/虚线框.png')}
style ={addImageViewStyles.image}>
<Image source={this.state.avatarSource[index]} style={addImageViewStyles.imageL} />
<TouchableOpacity
onPress ={this.deleteLoadedImage.bind(this,index)}
style={addImageViewStyles.rightDelButton}>
<Image source={require('../../img/service/删除.png')}/>
</TouchableOpacity>
</Image>
);
}
if ((this.state.avatarSource==null||this.state.avatarSource.length<1)&&index==1){
return null;
}
return (
<Image
source={require('../../img/service/虚线框.png')}
style ={styles.image}>
<TouchableOpacity onPress = {
this.addOnClicked.bind(this)}>
<Image source={require('../../img/service/添加.png')}></Image>
</TouchableOpacity>
<Text style ={styles.normalTitle}>上传图片</Text>
<Text style ={styles.normalText}>(最多能上传2张)</Text>
</Image>
);
}react native 加载图片
几点说明
根据不同端访问相册的不同可分别处理 ,由于涉及到原生和react native 的混合开发,相对复杂建议使用一个兼容iOS 和Android的第三方库来实现该功能。下面的示例使用的是react-native-image-picker 。
示例代码
ImagePicker.launchImageLibrary(options, (response) => {
if (response.didCancel) {
console.log('用户点击了取消');
}
else if (response.error) {
console.log('Im








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 79
79











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








