前言:
好几天没动手了,感觉有点手懒了,干我们这行真的一点不能懈怠啊!
回来写了个仿扣扣聊天界面的实现,动态添加聊天内容等!
分析:
主体:RecylerView+LinearLayout
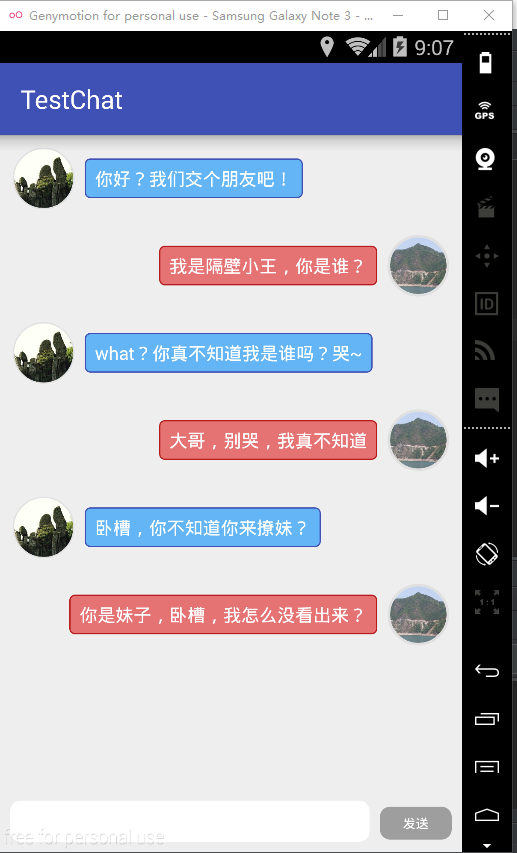
效果:
简单的模仿一下扣扣。
下面介绍一下怎么实现的
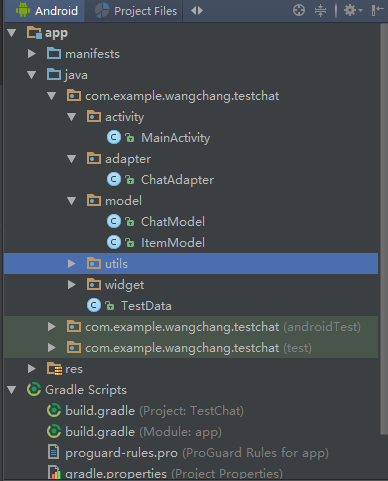
demo结构:
看起来没那么复杂哈。
主页面布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EEEEEE"
android:orientation="vertical"
tools:context=".activity.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recylerView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#EEEEEE"
android:orientation="horizontal"
android:padding="4dp">
<EditText
android:id="@+id/et"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="4dp"
android:layout_weight="5"
android:paddingLeft="4dp"
android:textSize="14sp"
android:background="@drawable/bg_et" />
<TextView
android:id="@+id/tvSend"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:layout_weight="1"
android:background="@drawable/bg_send"
android:gravity="center"
android:padding="6dp"
android:text="发送"
android:textColor="#FFFFFF"
android:textSize="10sp" />
</LinearLayout>
</LinearLayout>
就是一个RecylerView+LinearLayout
适配器主要实现
@Override
public ChatAdapter.BaseAdapter onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType) {
case ItemModel.CHAT_A:
return new ChatAViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.chat_a, parent, false));
case ItemModel.CHAT_B:
return new ChatBViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.chat_b, parent, false));
}
return null;
}
@Override
public void onBindViewHolder(ChatAdapter.BaseAdapter holder, int position) {
holder.setData(dataList.get(position).object);
}
@Override
public int getItemViewType(int position) {
return dataList.get(position).type;
}
@Override
public int getItemCount() {
return dataList != null ? dataList.size() : 0;
}根据传递的不同viewType,创建两个viewHolder,对应两个不同布局。
看看数据是怎么传递的
package com.example.wangchang.testchat;
import com.example.wangchang.testchat.model.ChatModel;
import com.example.wangchang.testchat.model.ItemModel;
import java.util.ArrayList;
/**
* Created by:Administrator on 2015/12/21 16:43
*/
public class TestData {
public static ArrayList<ItemModel> getTestAdData() {
ArrayList<ItemModel> models = new ArrayList<>();
ChatModel model = new ChatModel();
model.setContent("你好?我们交个朋友吧!");
model.setIcon("https://img-my.csdn.net/uploads/201508/05/1438760758_3497.jpg");
models.add(new ItemModel(ItemModel.CHAT_A, model));
ChatModel model2 = new ChatModel();
model2.setContent("我是隔壁小王,你是谁?");
model2.setIcon("https://img-my.csdn.net/uploads/201508/05/1438760758_6667.jpg");
models.add(new ItemModel(ItemModel.CHAT_B, model2));
ChatModel model3 = new ChatModel();
model3.setContent("what?你真不知道我是谁吗?哭~");
model3.setIcon("https://img-my.csdn.net/uploads/201508/05/1438760758_3497.jpg");
models.add(new ItemModel(ItemModel.CHAT_A, model3));
ChatModel model4 = new ChatModel();
model4.setContent("大哥,别哭,我真不知道");
model4.setIcon("https://img-my.csdn.net/uploads/201508/05/1438760758_6667.jpg");
models.add(new ItemModel(ItemModel.CHAT_B, model4));
ChatModel model5 = new ChatModel();
model5.setContent("卧槽,你不知道你来撩妹?");
model5.setIcon("https://img-my.csdn.net/uploads/201508/05/1438760758_3497.jpg");
models.add(new ItemModel(ItemModel.CHAT_A, model5));
ChatModel model6 = new ChatModel();
model6.setContent("你是妹子,卧槽,我怎么没看出来?");
model6.setIcon("https://img-my.csdn.net/uploads/201508/05/1438760758_6667.jpg");
models.add(new ItemModel(ItemModel.CHAT_B, model6));
return models;
}
}
这里很好理解,创建两个model,itemModel对应不同的数据类型,ChatModel是聊天内容实体类。
/**
* Created by WangChang on 2016/4/28.
*/
public class ItemModel implements Serializable {
public static final int CHAT_A = 1001;
public static final int CHAT_B = 1002;
public int type;
public Object object;
public ItemModel(int type, Object object) {
this.type = type;
this.object = object;
}
}
圆形头像的实现,借助了CircleImageView ,其实Glide就可以实现各种圆角的图片的实现。
package com.example.wangchang.testchat.widget;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ColorFilter;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.Drawable;
import android.net.Uri;
import android.support.annotation.ColorRes;
import android.support.annotation.DrawableRes;
import android.util.AttributeSet;
import android.widget.ImageView;
import com.example.wangchang.testchat.R;
/**
* 圆形图片
* Created by liyingfeng on 2015/9/14.
*/
public class CircleImageView extends ImageView {
private static final ScaleType SCALE_TYPE = ScaleType.CENTER_CROP;
private static final Bitmap.Config BITMAP_CONFIG = Bitmap.Config.ARGB_8888;
private static final int COLORDRAWABLE_DIMENSION = 2;
private static final int DEFAULT_BORDER_WIDTH = 0;
private static final int DEFAULT_BORDER_COLOR = Color.BLACK;
private static final boolean DEFAULT_BORDER_OVERLAY = false;
private final RectF mDrawableRect = new RectF();
private final RectF mBorderRect = new RectF();
private final Matrix mShaderMatrix = new Matrix();
private final Paint mBitmapPaint = new Paint();
private final Paint mBorderPaint = new Paint();
private int mBorderColor = DEFAULT_BORDER_COLOR;
private int mBorderWidth = DEFAULT_BORDER_WIDTH;
private Bitmap mBitmap;
private BitmapShader mBitmapShader;
private int mBitmapWidth;
private int mBitmapHeight;
private float mDrawableRadius;
private float mBorderRadius;
private ColorFilter mColorFilter;
private boolean mReady;
private boolean mSetupPending;
private boolean mBorderOverlay;
public CircleImageView(Context context) {
super(context);
init();
}
public CircleImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CircleImageView, defStyle, 0);
mBorderWidth = a.getDimensionPixelSize(R.styleable.CircleImageView_border_width, DEFAULT_BORDER_WIDTH);
mBorderColor = a.getColor(R.styleable.CircleImageView_border_color, DEFAULT_BORDER_COLOR);
mBorderOverlay = a.getBoolean(R.styleable.CircleImageView_border_overlay, DEFAULT_BORDER_OVERLAY);
a.recycle();
init();
}
private void init() {
super.setScaleType(SCALE_TYPE);
mReady = true;
if (mSetupPending) {
setup();
mSetupPending = false;
}
}
@Override
public ScaleType getScaleType() {
return SCALE_TYPE;
}
@Override
public void setScaleType(ScaleType scaleType) {
if (scaleType != SCALE_TYPE) {
throw new IllegalArgumentException(String.format("ScaleType %s not supported.", scaleType));
}
}
@Override
public void setAdjustViewBounds(boolean adjustViewBounds) {
if (adjustViewBounds) {
throw new IllegalArgumentException("adjustViewBounds not supported.");
}
}
@Override
protected void onDraw(Canvas canvas) {
if (getDrawable() == null) {
return;
}
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mDrawableRadius, mBitmapPaint);
if (mBorderWidth != 0) {
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mBorderRadius, mBorderPaint);
}
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
setup();
}
public int getBorderColor() {
return mBorderColor;
}
public void setBorderColor(int borderColor) {
if (borderColor == mBorderColor) {
return;
}
mBorderColor = borderColor;
mBorderPaint.setColor(mBorderColor);
invalidate();
}
public void setBorderColorResource(@ColorRes int borderColorRes) {
setBorderColor(getContext().getResources().getColor(borderColorRes));
}
public int getBorderWidth() {
return mBorderWidth;
}
public void setBorderWidth(int borderWidth) {
if (borderWidth == mBorderWidth) {
return;
}
mBorderWidth = borderWidth;
setup();
}
public boolean isBorderOverlay() {
return mBorderOverlay;
}
public void setBorderOverlay(boolean borderOverlay) {
if (borderOverlay == mBorderOverlay) {
return;
}
mBorderOverlay = borderOverlay;
setup();
}
@Override
public void setImageBitmap(Bitmap bm) {
super.setImageBitmap(bm);
mBitmap = bm;
setup();
}
@Override
public void setImageDrawable(Drawable drawable) {
super.setImageDrawable(drawable);
mBitmap = getBitmapFromDrawable(drawable);
setup();
}
@Override
public void setImageResource(@DrawableRes int resId) {
super.setImageResource(resId);
mBitmap = getBitmapFromDrawable(getDrawable());
setup();
}
@Override
public void setImageURI(Uri uri) {
super.setImageURI(uri);
mBitmap = getBitmapFromDrawable(getDrawable());
setup();
}
@Override
public void setColorFilter(ColorFilter cf) {
if (cf == mColorFilter) {
return;
}
mColorFilter = cf;
mBitmapPaint.setColorFilter(mColorFilter);
invalidate();
}
private Bitmap getBitmapFromDrawable(Drawable drawable) {
if (drawable == null) {
return null;
}
if (drawable instanceof BitmapDrawable) {
return ((BitmapDrawable) drawable).getBitmap();
}
try {
Bitmap bitmap;
if (drawable instanceof ColorDrawable) {
bitmap = Bitmap.createBitmap(COLORDRAWABLE_DIMENSION, COLORDRAWABLE_DIMENSION, BITMAP_CONFIG);
} else {
bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), BITMAP_CONFIG);
}
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
drawable.draw(canvas);
return bitmap;
} catch (OutOfMemoryError e) {
return null;
}
}
private void setup() {
if (!mReady) {
mSetupPending = true;
return;
}
if (mBitmap == null) {
return;
}
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mBitmapPaint.setAntiAlias(true);
mBitmapPaint.setShader(mBitmapShader);
mBorderPaint.setStyle(Paint.Style.STROKE);
mBorderPaint.setAntiAlias(true);
mBorderPaint.setColor(mBorderColor);
mBorderPaint.setStrokeWidth(mBorderWidth);
mBitmapHeight = mBitmap.getHeight();
mBitmapWidth = mBitmap.getWidth();
mBorderRect.set(0, 0, getWidth(), getHeight());
mBorderRadius = Math.min((mBorderRect.height() - mBorderWidth) / 2, (mBorderRect.width() - mBorderWidth) / 2);
mDrawableRect.set(mBorderRect);
if (!mBorderOverlay) {
mDrawableRect.inset(mBorderWidth, mBorderWidth);
}
mDrawableRadius = Math.min(mDrawableRect.height() / 2, mDrawableRect.width() / 2);
updateShaderMatrix();
invalidate();
}
private void updateShaderMatrix() {
float scale;
float dx = 0;
float dy = 0;
mShaderMatrix.set(null);
if (mBitmapWidth * mDrawableRect.height() > mDrawableRect.width() * mBitmapHeight) {
scale = mDrawableRect.height() / (float) mBitmapHeight;
dx = (mDrawableRect.width() - mBitmapWidth * scale) * 0.5f;
} else {
scale = mDrawableRect.width() / (float) mBitmapWidth;
dy = (mDrawableRect.height() - mBitmapHeight * scale) * 0.5f;
}
mShaderMatrix.setScale(scale, scale);
mShaderMatrix.postTranslate((int) (dx + 0.5f) + mDrawableRect.left, (int) (dy + 0.5f) + mDrawableRect.top);
mBitmapShader.setLocalMatrix(mShaderMatrix);
}
}布局我就不贴了
最终效果:
感兴趣的朋友可以下载源码:

























 7632
7632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








