本片文章学习自翔哥的库:
https://github.com/hongyangAndroid/MagicViewPager
实现效果:
Rotate Y

Rotate Down

Rotate Up

Alpha

ScaleIn

ScaleIn + Alpha + Rotate Down

效果贴了这么多,看看如何实现的吧。
添加依赖:
compile 'com.zhy:magic-viewpager:1.0.1'布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.wangchang.testviewpager.MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="160dp"
android:clipChildren="false"
android:background="#aadc71ff"
>
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="match_parent"
android:layout_marginLeft="60dp"
android:clipChildren="false"
android:layout_marginRight="60dp"
android:layout_height="120dp"
android:layout_gravity="center"
>
</android.support.v4.view.ViewPager>
</FrameLayout>
</RelativeLayout>
这里面关键在于android:clipChildren=”false”属性的引用。该属性的意思就是在子View进行绘制时不要去裁切它们的显示范围,父布局子布局都需要引用。
activity:
package com.example.wangchang.testviewpager;
import android.renderscript.Type;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.Toast;
import com.zhy.magicviewpager.transformer.RotateDownPageTransformer;
import com.zhy.magicviewpager.transformer.ScaleInTransformer;
public class MainActivity extends AppCompatActivity {
private PagerAdapter adapter;
private int[] imgs = {R.drawable.ic_activity_cn, R.drawable.ic_enterprise_cn, R.drawable.ic_personal_cn, R.drawable.ic_splash, R.mipmap.ic_launcher};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mViewPager.setPageMargin(20);//设置page间间距,自行根据需求设置
mViewPager.setOffscreenPageLimit(3);//>=3
mViewPager.setAdapter(adapter = new PagerAdapter() {
@Override
public int getCount() {
return imgs.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, final int position) {
ImageView imageView = new ImageView(MainActivity.this);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setImageResource(imgs[position]);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "viewPager"+position, Toast.LENGTH_SHORT).show();
}
});
container.addView(imageView);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
});//写法不变
//setPageTransformer 决定动画效果
mViewPager.setPageTransformer(true, new
ScaleInTransformer());
}
}
这里关键点:
1.mViewPager.setPageMargin(20);//设置page间间距,自行根据需求设置
2. mViewPager.setOffscreenPageLimit(3);//设置每页最多显示数量
3. mViewPager.setPageTransformer(true, new ScaleInTransformer());//设置切换动画效果。
这里翔哥给出了很多很炫的效果:
AlphaPageTransformer
RotateDownPageTransformer
RotateUpPageTransformer
RotateYTransformer
NonPageTransformer
ScaleInTransformer可以自由添加。
组合动画的实现
mViewPager.setPageTransformer(true,
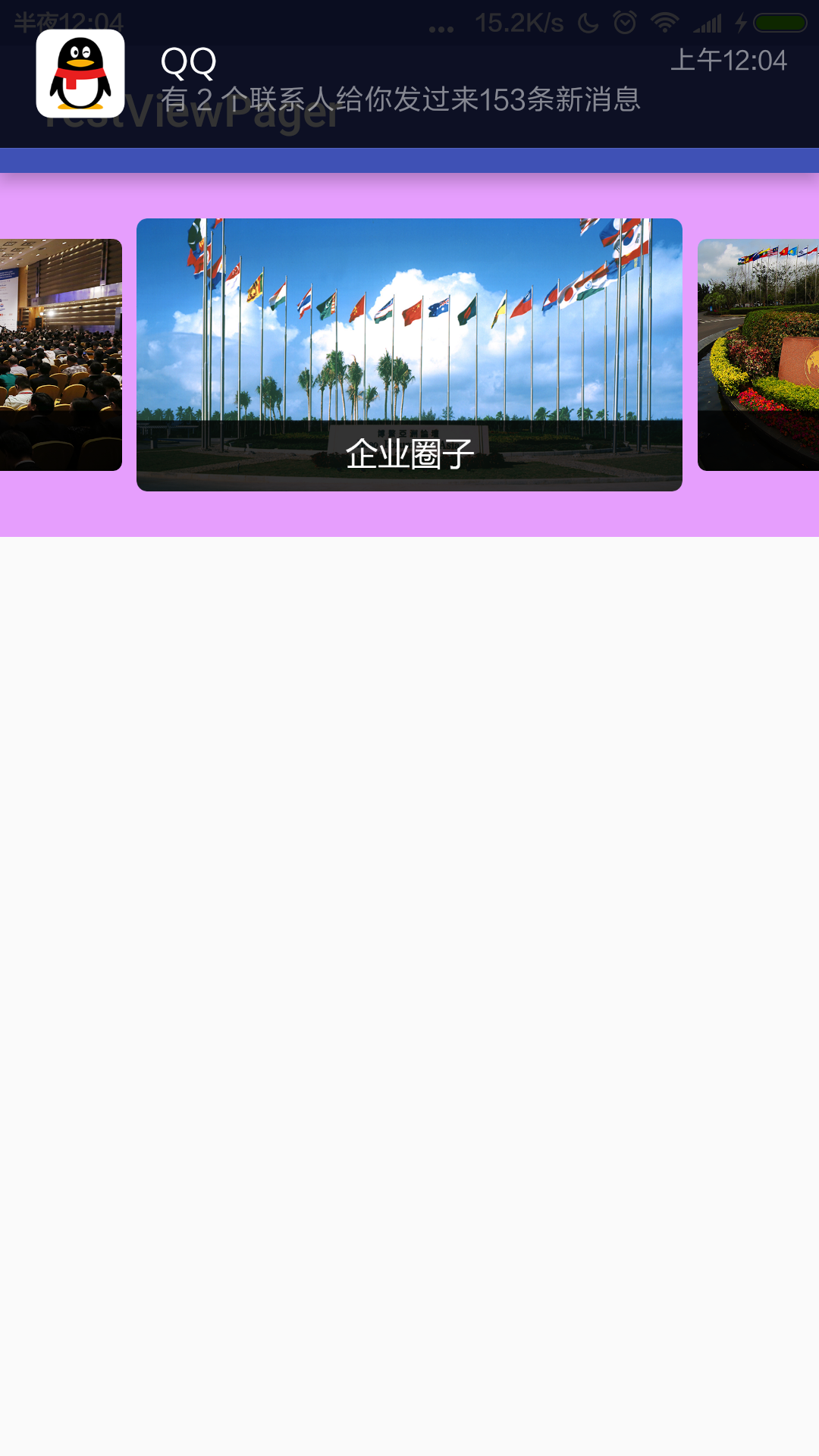
new RotateDownPageTransformer(new AlphaPageTransformer(new ScaleInTransformer())));最后贴上自己动手实现效果:
嗯动手感觉棒棒哒!
再次感谢翔哥的无私分享!






















 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








