**
首先介绍表格标签
**
一个完整的表格示例如下
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>table标签:表格
tr标签:表格中的每一行
th标签:表格中导航栏的每一项元素
td标签:表格中除导航栏外一行的一项元素
当然如上还是不能显示表格的,还需要设置表格css样式才行,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格</title>
<style type="text/css">
table,th,td{
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>科目</th>
<th>分数</th>
</tr>
<tr>
<td>
语文
</td>
<td>
120
</td>
</tr>
<tr>
<td>
数学
</td>
<td>
120
</td>
</tr>
<tr>
<td>
英语
</td>
<td>
120
</td>
</tr>
</table>
</body>
</html>
效果:
标签中的文本会自动加粗居中处理
则一行行往下叠加
style里面声明了table,th,td三个标签共用样式
请注意,在上面的例子中的表格有双边框。这是因为表和th/ td元素有独立的边界。
为了显示一个表的单个边框,使用 border-collapse属性。折叠边框
<style type="text/css">
table{
border-collapse: collapse;
}
table,th,td{
border: 1px solid black ;
}
</style>效果:
自定义表格宽高
上面表格大小都是自适应大小,如果我们要自定义表格宽高改如何做?通过css
<style type="text/css">
table{
border-collapse: collapse;
width: 100%;
}
table,th,td{
border: 1px solid black ;
}
th,td{
height: 50px;
}
</style>效果:
这里可以看到width: 100%;是占满屏幕,th,td 设置每一行的高度
表格文字对齐
表格中的文本对齐和垂直对齐属性。
text-align属性设置水平对齐方式,像左,右,或中心:
<style type="text/css">
table{
border-collapse: collapse;
width: 100%;
}
table,th,td{
border: 1px solid black ;
}
th,td{
height: 50px;
text-align: center;
}
</style>效果:
垂直对齐:vertical-align
<style type="text/css">
table{
border-collapse: collapse;
width: 100%;
}
table,th,td{
border: 1px solid black ;
}
th,td{
height: 50px;
text-align: center;
vertical-align: bottom;
}
</style>效果:
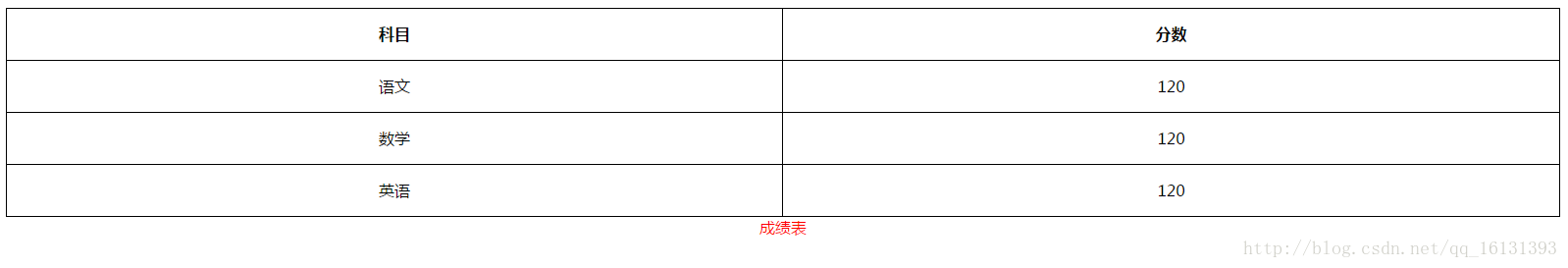
添加表格标题
<table>
<caption>成绩表</caption>
<tr>
<th>科目</th>
<th>分数</th>
</tr>
<tr>
<td>
语文
</td>
<td>
120
</td>
</tr>
<tr>
<td>
数学
</td>
<td>
120
</td>
</tr>
<tr>
<td>
英语
</td>
<td>
120
</td>
</tr>
</table>默认添加在上面居中,标题位置可以在css中控制
如下:
<style type="text/css">
table{
border-collapse: collapse;
width: 100%;
}
table,th,td{
border: 1px solid black ;
}
th,td{
height: 50px;
text-align: center;
vertical-align: middle;
}
caption{
caption-side: bottom;
color: red;
}
</style>效果:
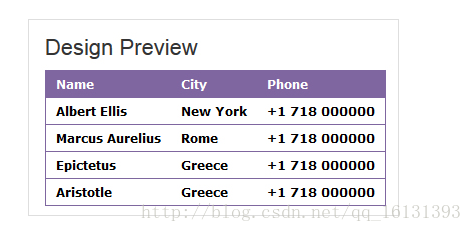
制作一个个性表格
以此为例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格</title>
<style type="text/css">
table{
border-collapse: collapse;
}
th{
background-color: rgb(128, 102, 160);
color: white;
font-weight:bold ;
}
td{
color: black;
}
tr,th{
border-width: 1px;
border-style: solid;
border-color: rgb(128, 102, 160);
}
</style>
</head>
<body>
<table>
<tr>
<th>Name</th>
<th>City</th>
<th>Phone</th>
</tr>
<tr>
<td>
Albert Ellis
</td>
<td>
New York
</td>
<td>+1 718 000000</td>
</tr>
<tr>
<td>
Marcus Aurelius
</td>
<td>
Rome
</td>
<td>+1 718 000000</td>
</tr>
<tr>
<td>
Epictetus
</td>
<td>
Greece
</td>
<td>+1 718 000000</td>
</tr>
<tr>
<td>
Aristotle
</td>
<td>
Greece
</td>
<td>+1 718 000000</td>
</tr>
</table>
</body>
</html>
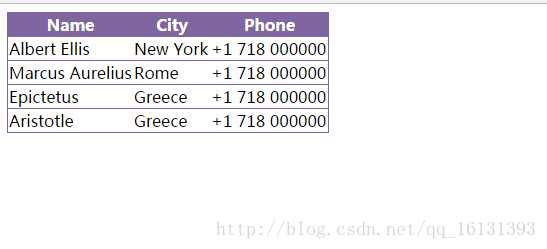
实现效果:





























 4027
4027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








