技术框架:Taro(兼容react),js,css
一、 效果预览
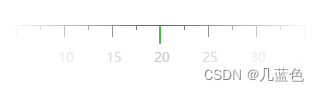
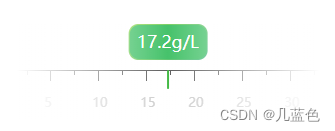
尺子滑动效果
二、实现步骤
-
实现渐变效果
通过覆盖一层白色渐变蒙层,同时设置蒙层pointer-events为none; -
画出尺子和指针

遍历刻度数组,渲染出li标签,设置右边框为长刻度线,通过伪类::before设置短刻度线,增加固定尺子指针;
-
增加数值显示器

-
监听滑动
监听尺子滚动距离,计算滚动距离占尺子总长的百分比,通过此百分比计算所选数值;
三、注意事项
1,在手机端滑动到底的时候,获取的滚动距离scrollLeft比尺子长度offsetLeft小,因为offsetLeft自动做了四舍五入处理,导致百分比无法到达100%,所以需要在尺子滑动到底的时候手动将百分比置为1,如下:
// 滑动到底
if (ruler.scrollWidth - ruler.scrollLeft === ruler.clientWidth) {
movePercent = 1;
}
四、完整代码
// 尺子滑动选择组件
import Taro, {
Component } from "@tarojs/taro";
import {
Image } from "@tarojs/components";
import "./index.scss";
class Ruler extends Taro.PureComponent {
constructor(props) {
super(props);
this.state = {
step: 5, // 刻度步长
min: 0, // 最小刻度值
max: 45, // 最大刻度值
marks: [],
unit: "g/L" // 单位
};
}
componentWillMount() {
}
componentDidMount() {
const {
max, unit } = this.state;
this.setMarkers();
var rulerUl = document.getElementById("ruler-ul");
var num = document.getElementById("num");
var ruler = document.getElementById("ruler");
ruler.addEventListener







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 667
667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








