node-sass 安装失败的各种坑
node-sass 安装失败的各种坑 简书链接: https://www.jianshu.com/p/92afe92db99f.
第一天晚上看了各种文档都没能成功安装node-scss包,基本上都放弃了。但是第二天灵机一动吧问题解决了。
我在这里说一下我最终的解决办法的过程,希望对各位有所帮助。
因为使用的是npm包管理工具,因此上npm官网搜索相关的包,查看说明文档,按照文档中的安装命令安装的,结果成功了。O(∩_∩)O哈哈~,值得高兴一下!!!!
问题出的最多的是node-scss包,但是在Vue项目中使用node还需要安装一个sass-loader包,所以首先看了下node-scss包的安装。
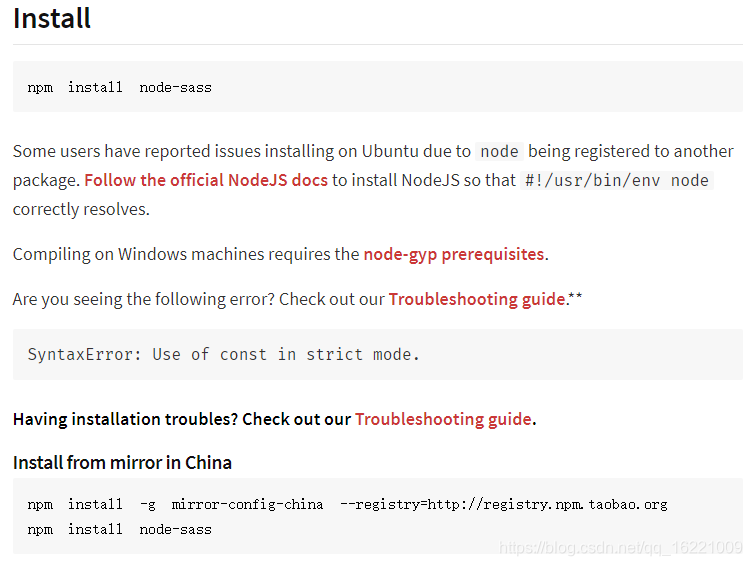
这是官网给出的安装部分的说明,第一步不用看了,因为已经装了无数次了都是报错。

我直接运行的是下面的两行命令,重点是第一个命令,第二个命令就是安装。当第一行命令运行完之后,再安装时居然神奇的安装上了。
npm install -g mirror-config-china --registry=http://registry.npm.taobao.org
npm install node-sass
然后就是安装scss-loader包了。
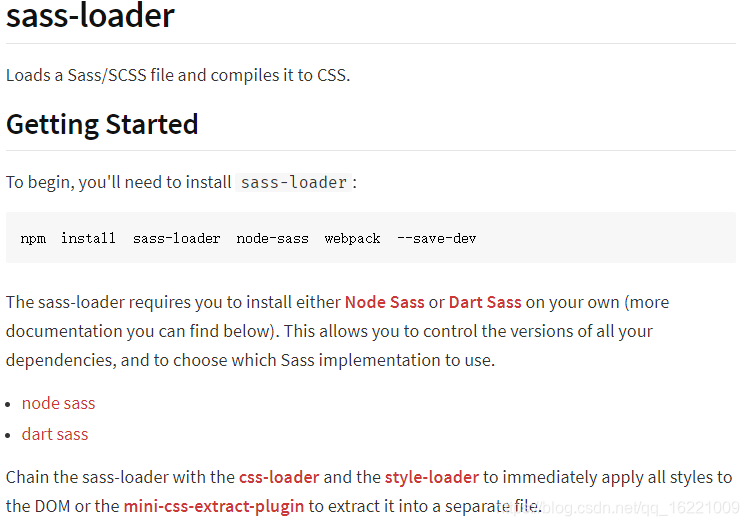
下面是npm官网对sass-loader包安装部分的说明了

npm install sass-loader node-sass webpack --save-dev
因为官网给出的安装命令是一次性安装了三个包,其实经过上面的步骤我们现在只是需要一个sass-loader包,其实node-sass包再安装一遍也没事,但是一定要把webpack 给删除了。然后再运行命令。























 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










