Android WebView在Android平台上是一个特殊的View, 他能用来显示网页,这个类可以被用来在你的app中仅仅显示一张在线的网页,还可以用来开发浏览器。WebView内部实现是采用渲染引擎来展示view的内容,提供网页前进后退,网页放大,缩小,搜索,前端开发者可以使用web inspector(Android 4.4系统支持,4.4一下可以采用http://developer.android.com/guide/webapps/debugging.html)调试HTML,CSS,Javascript等等功能。在Android 4.3系统及其一下WebView内部采用Webkit渲染引擎,在Android 4.4采用chromium 渲染引擎来渲染View的内容。
1.WebView的基本使用可以参考这篇文章Android WebView详解
2.几个重要Tips
public void loadUrl (String url) 加载网页
public void loadUrl (String url, Map<String, String> additionalHttpHeaders) ```
加载制定url并携带http header数据。
public void reload ()
重新加载页面
public void stopLoading ()
暂停加载页面question(问题):在Android 4.2以下使用这个api会涉及到JavaScript安全问题, javascript可以通过反射这个java对象的相关类进行攻击。
解决:可以采用白名单的机制调用这个方法.
在Android4.2极其以上系统需要给提供js调用的方法前加入一个注视:@JavaScriptInterface; 在虚拟机当中 Javascript调用Java方法会检测这个anotation,如果方法被标识@JavaScriptInterface则Javascript可以成功调用这个Java方法,否则调用不成功。
example:
class JsObject {
@JavascriptInterface
public String toString() { return "injectedObject"; }
}
webView.addJavascriptInterface(new JsObject(), "injectedObject");
public void evaluateJavascript (String script, ValueCallback<String> resultCallback) 这个方法在Android 4.4系统引入,因此只能在Android4.4系统中才能使用,提供在当前页面显示上下文中异步执行javascript代码
3 WebView 事件回调监听:
public void setWebChromeClient (WebChromeClient client) 主要通知客户端app加载当前网页的 title,Favicon,progress,javascript dialog等事件,通知客户端处理这些相应的事件。
public void setWebViewClient (WebViewClient client) 主要通知客户端app加载当前网页时的各种时机状态,onPageStart,onPageFinish,onReceiveError等事件。
4.简单使用Demo
package com.example.webviewdemo;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.os.Message;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class WebViewBase extends WebView {
private static final String DEFAULT_URL = "http://www.ijinshan.com/";
private Activity mActivity;
public WebViewBase(Context context) {
super(context);
mActivity = (Activity) context;
init(context);
}
@SuppressLint("SetJavaScriptEnabled")
private void init(Context context) {
WebSettings webSettings = this.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setSupportZoom(true);
//webSettings.setUseWideViewPort(true);
this.setWebViewClient(mWebViewClientBase);
this.setWebChromeClient(mWebChromeClientBase);
this.loadUrl(DEFAULT_URL);
this.onResume();
}
private WebViewClientBase mWebViewClientBase = new WebViewClientBase();
private class WebViewClientBase extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
return super.shouldOverrideUrlLoading(view, url);
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
// TODO Auto-generated method stub
super.onPageStarted(view, url, favicon);
}
@Override
public void onPageFinished(WebView view, String url) {
// TODO Auto-generated method stub
super.onPageFinished(view, url);
}
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
// TODO Auto-generated method stub
super.onReceivedError(view, errorCode, description, failingUrl);
}
@Override
public void doUpdateVisitedHistory(WebView view, String url,
boolean isReload) {
// TODO Auto-generated method stub
super.doUpdateVisitedHistory(view, url, isReload);
}
}
private WebChromeClientBase mWebChromeClientBase = new WebChromeClientBase();
private class WebChromeClientBase extends WebChromeClient {
@Override
public void onProgressChanged(WebView view, int newProgress) {
mActivity.setProgress(newProgress * 1000);
}
@Override
public void onReceivedTitle(WebView view, String title) {
// TODO Auto-generated method stub
super.onReceivedTitle(view, title);
}
@Override
public void onReceivedTouchIconUrl(WebView view, String url,
boolean precomposed) {
// TODO Auto-generated method stub
super.onReceivedTouchIconUrl(view, url, precomposed);
}
@Override
public boolean onCreateWindow(WebView view, boolean isDialog,
boolean isUserGesture, Message resultMsg) {
// TODO Auto-generated method stub
return super.onCreateWindow(view, isDialog, isUserGesture, resultMsg);
}
}
}Android WebView详解二详细介绍WebView使用调用的方法、参数使用介绍
- WebViewClient API详解
- WebChromeClient API详解
WebSettings Webkit中的实现
WebSeetings 的API在Android 系统各个版本变化不大只是增加API或者deprecate一些API,但其内部是实现在不同版本中确有些差异,目前主流android系统版本主要为Android 4.0以上,分析4.0以上各系统版本得出webseetings的实现分为三块Android 4.0, Android 4.1—4.3,Android 4.4。下面分析下Android 以上各版本间的实现:
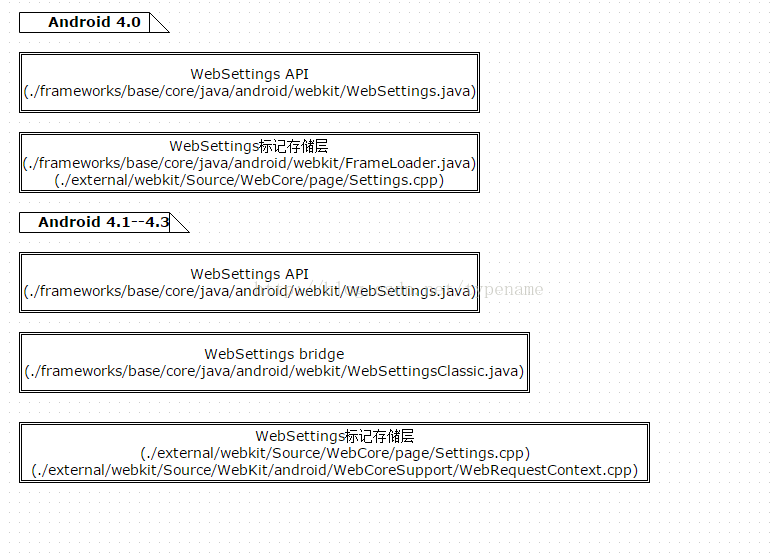
1)Android 4.0系统 主要分为两部分,一部分是API层,另一部分Settings的存储位置。
Settings存储位置大部分的setting最终设置到WebCore当中的Settings.cpp, 比如javaScriptEnable等
还有一部分根据模块相关存储在模块内部,比如CacheMode存储在FrameLoader当中。
2)Android 4.1–4.3系统对WebView的 framework进行重构,WebSettings相应也跟着变化。
中间引入了桥阶层WebSettingsClassc。
Settings存储位置大部分的setting最终设置到WebCore当中的Settings.cpp, 比如javaScriptEnable等
还有一部分跟平台相关的存储在WebCoreSupport层相应模块中,比如在4.1—4.3上CacheMode存储在WebRequestContext

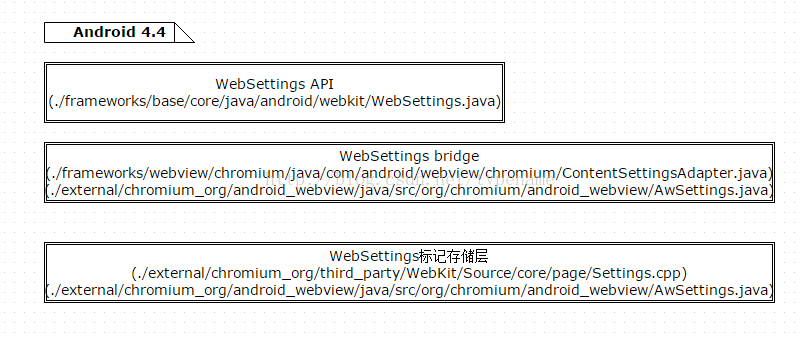
在Android 4.4上WebView底层实现换成了chromium,为了兼容老的WebSettings的接口,Android 4.4做了chromium 的桥阶层,主要涉及的WebSettings相关代码在
ContentSettingsAdapter,AwSettings中。
和前面的一些版本相同的是大部分settings还是存储在Webkit的Settings.cpp中,这边简单介绍下chromium 使用的blink渲染引擎,而blink是从webkit当中剥离出来的,还保留了webkit的parsing等。因此和我们之前看到的Settings.cpp存储在WebCore目录,目录结构会有所不同。
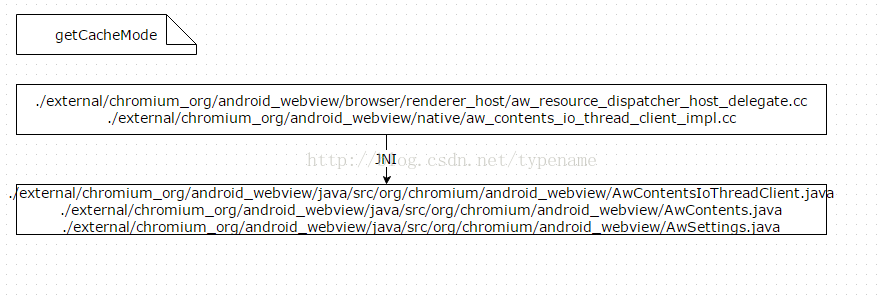
还有一部分settings在Android 4.4上存储方式也是存储在platform porting层。 下面是一个关于cachemode这个设置的分析:
























 6072
6072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








