2017-12-18日,2017年即将结束的日子里。
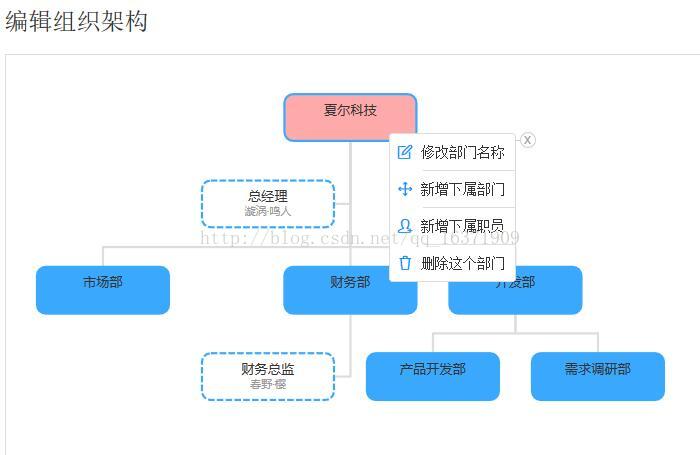
公司做了一个项目,主要难点在于实现公司组织架构图上,何谓组织架构图,如下便是:
这里的每个节点都有相应的右键菜单,说白了就跟你用xmind的体验是一样的,用户体验自然是很好的,毕竟开发了都接近一个礼拜,而且还要加班。
做公司项目嘛,就要求快,首先就是先在网上找现成的呗,最开始找的是OrgChart,可是它对数据格式的要求十分严格,增删节点的体验也并不是很好,样式也不算太好看。所以对它进行重写和新增功能是必然的,很不巧这任务落到我头上来了。
改写OrgChart过程中,遇到了很多自己记得不太清楚的知识,做项目的时候直接花十几分钟在网上就可以找到解决方案。但是我不是太放心,都做了详细记录,现在就回过头来把遇到的问题再捋一遍,加深一下记忆!
上面都是故事背景,反正是我的博客,阅读量也就这么点,干脆破罐子破摔,我想怎么写就怎么写,想写什么就写什么。以前的博客基本上就是一个问题+对应解决方案,多少伸手党拿了代码就直接走了,评论都没有一个。我又何必在乎这些人的感受呢,支持都是相互的!
第一个问题是:用js实现自定义鼠标右键菜单功能
要实现这个,首先必须屏蔽掉鼠标右键的默认事件,这里的利用的“oncontextmenu”事件,该事件在用户右击鼠标时触发并打开上下文菜单。所以代码自然就出来了:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标右键事件</title>
<style>
* {
padding: 0;
margin: 0;
}
#tar {
height: 60px;
width: 220px;
background-color: #888888;
text-align: center;
line-height: 60px;
}
#menu {
display: none;
position: absolute;
background-color: #FF0000;
z-index: 2;
}
#menu ul li {
list-style: none;
}
</style>
</head>
<body>
<p id="tar">这里是一些内容
<menu id="menu">
<ul>
<li>选项1</li>
<li>选项2</li>
<li>选项3</li>
</ul>
</menu>
</p>
<script>
window.onload = function() {
var el = document.getElementById("tar");
var oMenu = document.getElementById("menu");
el.oncontextmenu = function(e) {
//左键--button属性=1,右键button属性=2
if(e.button == 2) {
e.preventDefault();
var _x = e.clientX,
_y = e.clientY;
oMenu.style.display = "block";
oMenu.style.left = _x + "px";
oMenu.style.top = _y + "px";
}
}
}
</script>
</body>
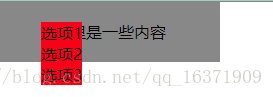
</html>代码大概就是这样子的,顺便做了一个在合适的位置出现菜单的操作。
然后呢,目前在火狐、谷歌和IE9以上都是OK的!所以屏蔽鼠标右键事件暂时就先写到这了。
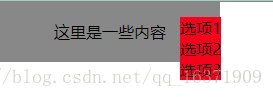
喔,附张效果图,没图的话会有很大困扰:
























 199
199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








