2.Android support design NavigationView
NavigationView介绍
在没有Android Design Support Library的时候,侧滑(一般在左侧)菜单的功能的实现困扰了不少小伙伴们。自定义一个这样功能的的View,免不了各种大小问题,实现问题,时间问题;找第三方库,可能有好的,但是各种厂商系统的兼容问题也会让人头疼。
Android Design Support Library的出现带来了NavigationView组件,并且向下兼容到Android2.1,可以方便地创建导航抽屉。
gradle配置
compile 'com.android.support:design:23.0.1' 或者更高版本
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:23.0.1'
compile 'com.android.support:design:23.0.1'
}布局设置
特别注意:一般在使用NavigationView的时候,都是需要DrawerLayout作为父试图。DrawerLayout肯定还有其他组件或包含组件的Layout存在,一定要注意!请将NavigationView放置在DrawerLayout底部(当然不一定要最底部),这样就显示在其他组件或Layout的上层,只有这样NavigationView才能接收到事件,才能再侧滑收回菜单。 不然事件被其他组件或者Layout拦截,就不能侧滑收回菜单了。
natigation_view_layout.xml
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/AppTheme.AppBarOverlay"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/menu" />
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/navigation_header"
app:menu="@menu/menu_navigation">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>navigation_header.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@mipmap/navigation_header_bg"
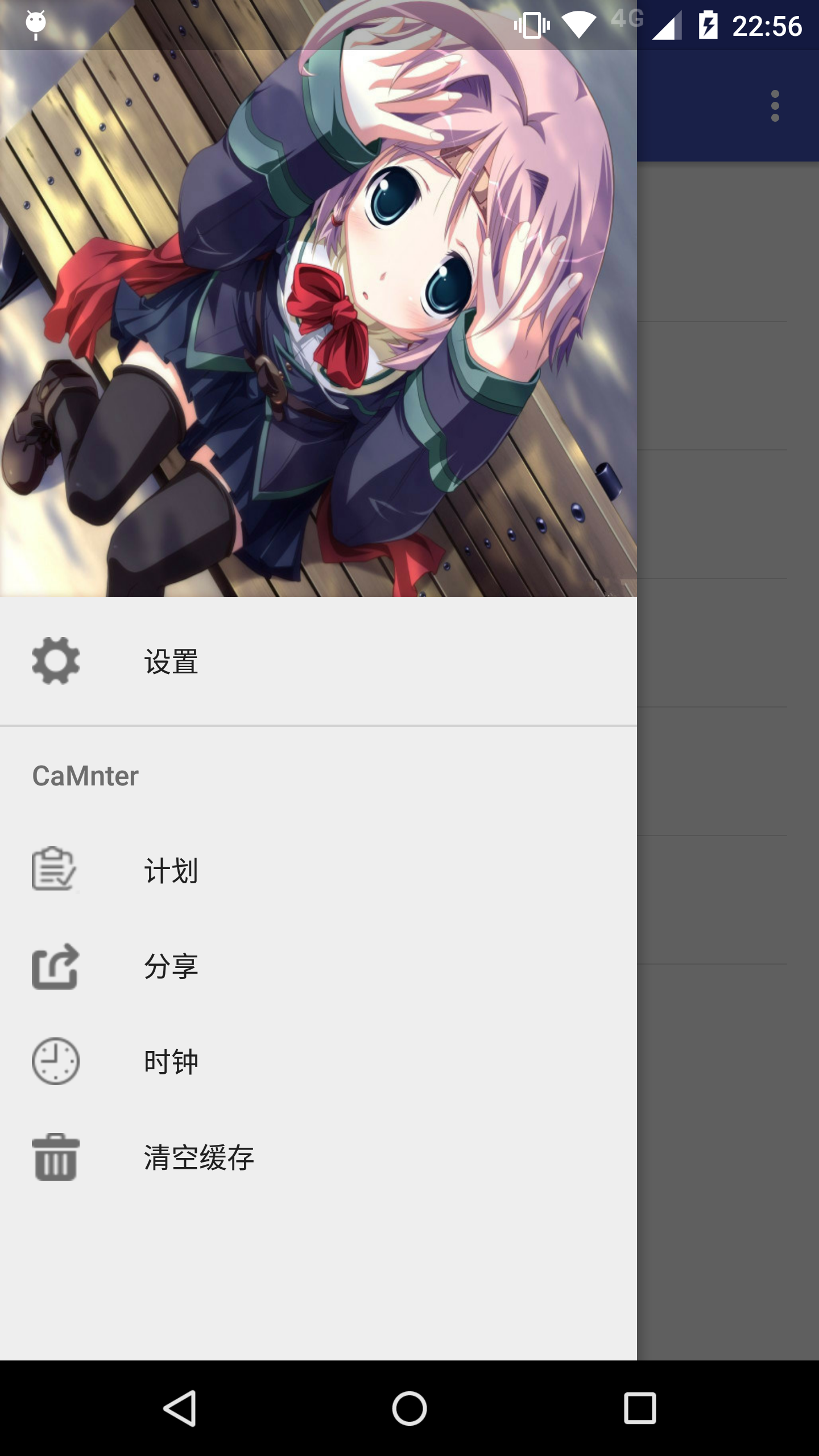
android:orientation="vertical"/>menu_navigation.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_sub_setting"
android:icon="@mipmap/icon_clinic_manager"
android:title="设置" />
<item
android:id="@+id/navigation_subheader"
android:title="CaMnter">
<menu>
<item
android:id="@+id/navigation_sub_plan"
android:icon="@mipmap/icon_patient_list_book"
android:title="计划" />
<item
android:id="@+id/navigation_sub_share"
android:icon="@mipmap/icon_share"
android:title="分享" />
<item
android:id="@+id/navigation_sub_time"
android:icon="@mipmap/icon_time"
android:title="时钟" />
<item
android:id="@+id/navigation_sub_clear"
android:icon="@mipmap/icon_schedule_clean"
android:title="清空缓存" />
</menu>
</item>
</menu>NavigationView事件处理
收起抽屉
DrawerLayout.closeDrawer(View drawerView)
设置NavigationView选项监听事件
NavigationView.setNavigationItemSelectedListener(NavigationView.OnNavigationItemSelectedListener listener)
private DrawerLayout drawerLayout;
private NavigationView navigationView;
private NavigationView.OnNavigationItemSelectedListener navigationViewListener = new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
/**
* NavigationView选项事件处理
*
* id 对应 NavigationView中定义的menu itemid
*/
switch (menuItem.getItemId()) {
case R.id.navigation_sub_setting:
break;
case R.id.navigation_subheader:
break;
case R.id.navigation_sub_plan:
break;
case R.id.navigation_sub_share:
break;
case R.id.navigation_sub_time:
break;
case R.id.navigation_sub_clear:
break;
}
// 收起
drawerLayout.closeDrawer(navigationView);
return false;
}
};
private void settingNavigationView(){
// 添加item的监听事件
this.navigationView.setNavigationItemSelectedListener(this.navigationViewListener);
}






















 220
220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








