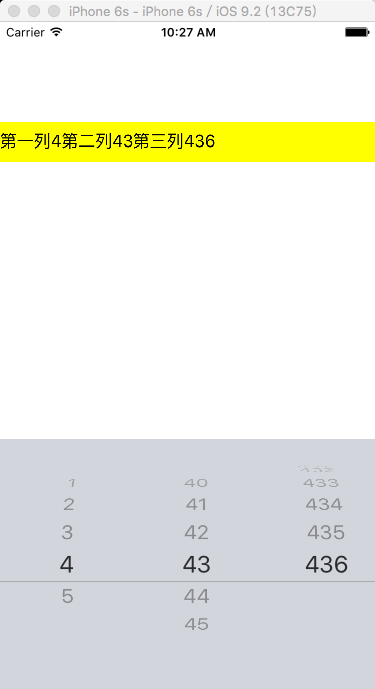
今天公司做项目用到了选择地址,于是便写了一个,用的纯系统方法和控件,还没有封装,有需要的可以自行封装一下,先上效果图吧
刷新任意一列每一列都可以进行刷新
下面是代码
这是声明的内容
#import "ViewController.h"
#define WIDTH [UIScreen mainScreen].bounds.size.width
@interface ViewController ()<UIPickerViewDelegate,UIPickerViewDataSource>
@property (nonatomic,copy)NSMutableArray * proTitleList0;
@property (nonatomic,copy)NSMutableArray * proTitleList1;
@property (nonatomic,copy)NSMutableArray * proTitleList2;
@property (nonatomic,copy)NSString * a;
@property (nonatomic,copy)NSString * b;
@property (nonatomic,copy)NSString * c;
@property (nonatomic,strong)UITextField * textField;
@property (nonatomic,strong)UIToolbar * tool;
@end创建
- (void)viewDidLoad {
[super viewDidLoad];
[self creatData];
[self creatPickView];
}
-(void)creatData{
_proTitleList0 = [[NSMutableArray alloc]initWithObjects:@"1",@"2",@"3",@"4",@"5",nil];
_proTitleList1 = [[NSMutableArray alloc]initWithObjects:@"a",@"b",@"c",@"d",@"e",@"f",nil];
_proTitleList2 = [[NSMutableArray alloc]initWithObjects:@"A",@"B",@"C",@"D",@"E",@"F",@"G",nil];
}
-(void)creatPickView{
_textField = [[UITextField alloc] initWithFrame:CGRectMake(0, 100, WIDTH, 40)];
_textField.backgroundColor = [UIColor yellowColor];
[self.view addSubview:_textField];
UIPickerView * pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 300, WIDTH, 250)];
pickerView.showsSelectionIndicator = YES;
pickerView.dataSource = self;
pickerView.delegate = self;
[pickerView addSubview:_tool];
_textField.inputView = pickerView;
}
-(void)breakDataproTitleList1:(NSInteger)row{
//刷新之前需要先将数组中的内容移除
// [_proTitleList1 removeAllObjects];
//重新加载数据
for (int i = 0; i < _proTitleList1.count; i ++) {
//此处是直接替换
NSString * result = [NSString stringWithFormat:@"%@%d",[_proTitleList0 objectAtIndex:row],i];
[_proTitleList1 replaceObjectAtIndex:i withObject:result];
}
}
-(void)breakDataproTitleList2:(NSInteger)row{
//刷新之前需要先将数组中的内容移除
// [_proTitleList1 removeAllObjects];
//重新加载数据
for (int i = 0; i < _proTitleList2.count; i ++) {
//此处是直接替换
NSString * result = [NSString stringWithFormat:@"%@%d",[_proTitleList1 objectAtIndex:row],i];
[_proTitleList2 replaceObjectAtIndex:i withObject:result];
}
}
// pickerView 列数
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 3;
}
// pickerView 每列个数
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
if (component == 0) {
return [_proTitleList0 count];
}else if (component == 1){
return [_proTitleList1 count];
}else{
return [_proTitleList2 count];
}
}
// 每列宽度
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component {
if (component == 1) {
return WIDTH/3;
}else if(component == 0){
return WIDTH/3;
}else{
return WIDTH/3;
}
}
// 返回选中的行
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
if (component == 0) {
//在此处刷新数据proTimeList
[self breakDataproTitleList1:row];
[pickerView reloadComponent:1];
//这个地方时确保第二列变了第三列也变
[self breakDataproTitleList2:[pickerView selectedRowInComponent:1]];;
[pickerView reloadComponent:2];
} else if(component == 1){
[self breakDataproTitleList2:row];
[pickerView reloadComponent:2];
}else{
}
_a = [_proTitleList0 objectAtIndex:[pickerView selectedRowInComponent:0]];
_b = [_proTitleList1 objectAtIndex:[pickerView selectedRowInComponent:1]];
_c = [_proTitleList2 objectAtIndex:[pickerView selectedRowInComponent:2]];
_textField.text = [NSString stringWithFormat:@"第一列%@第二列%@第三列%@",_a,_b,_c];
}
//返回当前行的内容,此处是将数组中数值添加到滚动的那个显示栏上
-(NSString*)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
if (component == 0) {
return [_proTitleList0 objectAtIndex:row];
} else if(component == 1){
return [_proTitleList1 objectAtIndex:row];
}else{
return [_proTitleList2 objectAtIndex:row];
}
}
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[_textField resignFirstResponder];
}






















 2650
2650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








