object-fit理解
object-fit具体有5个值:
object-fit: fill;
中文释义“填充”。默认值。被设置此样式的元素拉伸填满整个content box, 不保证保持原有的比例。
object-fit: contain;
中文释义“包含”。保持原有尺寸比例。保证被设置此样式的元素尺寸一定可以在容器里面放得下。因此,此参数可能会在容器内留下空白。
object-fit: cover;
中文释义“覆盖”。保持原有尺寸比例。保证被设置此样式的元素尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让被设置此样式的元素(如图片)部分区域不可见。
object-fit: none;
中文释义“无”。保持原有尺寸比例。同时保持被设置此样式的元素原始尺寸大小。
object-fit: scale-down;
中文释义“降低”。就好像依次设置了none或contain, 最终呈现的是尺寸比较小的那个。
目前,IE浏览器并不支持object-fit,查看各浏览器是否支持
http://caniuse.com/object-fit/embed/
object-position理解
特征表现与background-position一致,控制被设置此样式的元素位置的。默认值是50% 50%,也就是居中效果,所以,无论object-fit值为那般,图片都是水平垂直居中的。
可设置的值如:
1、left/right/center/10px/-10px top/bottom/center/10px/-10px
2、right 10px top 10px 距离外部盒子右侧10px、上侧10px
总结:
object-fit在外部盒子不使用overflow:hidden的情况下却实现了自裁剪功能
object-position实现定位也方便了很多
~~~雪碧图应用操作应该也方便了很多吧!!!
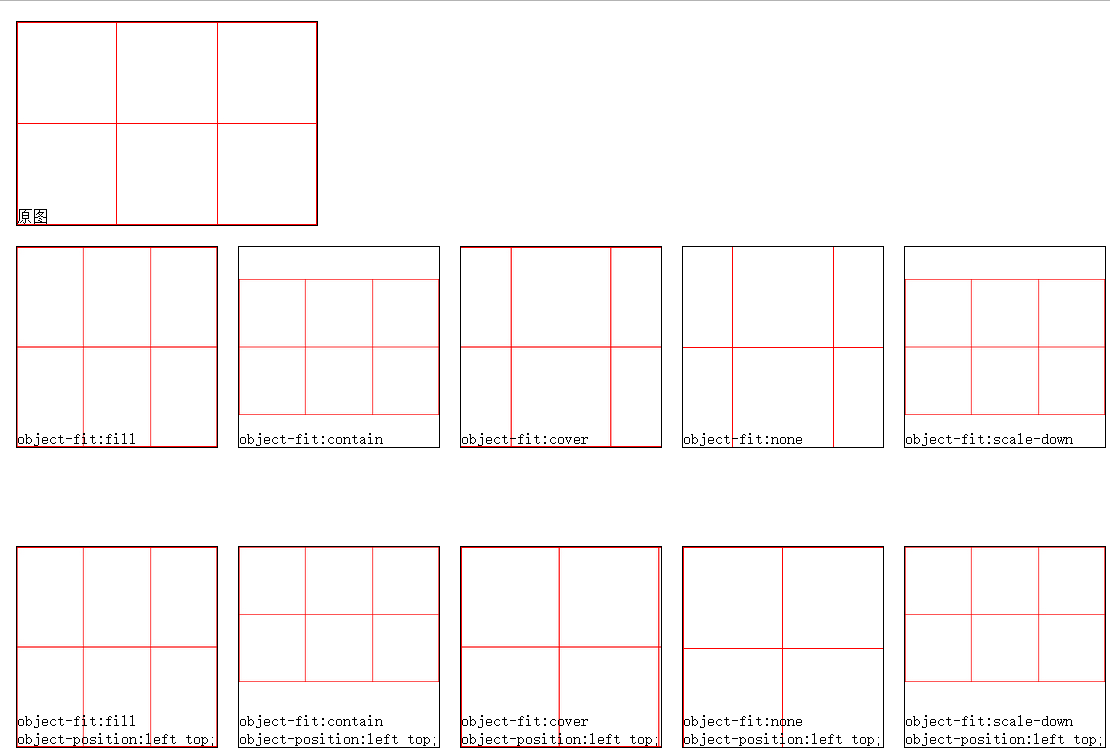
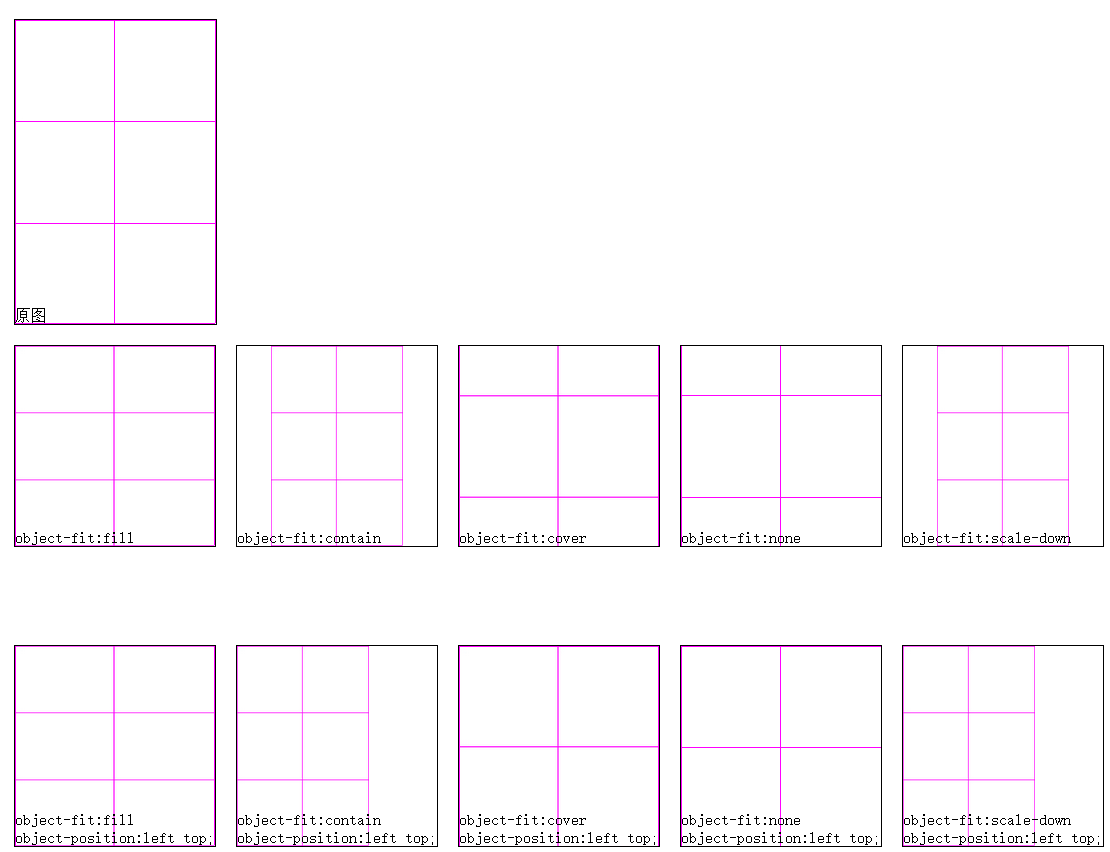
以下是测试代码及截图,长宽比例不同的图片的显示不同的效果:
<div style=" display:inline-block; margin:10px; border:#000 solid 1px; position:relative;">
<img src="1.jpg" style="vertical-align:middle;" />
<span style="position:absolute; left:0; bottom:0; clear:#fff;">原图</span>
</div>
<div>
<div style="height:300px;">
<div style="width:200px; height:200px; margin:10px; border:#000 solid 1px; position:relative; float:left;">
<img style="width:100%; height:100%; object-fit:fill;" src="1.jpg" />
<span style="position:absolute; left:0; bottom:0; clear:#fff;">object-fit:fill</span>
</div>
<div style="width:200px; height:200px; margin:10px; border:#000 solid 1px; position:relative; float:left;">
<img style="width:100%; height:100%; object-fit:contain;" src="1.jpg" />
<span style="position:absolute; left:0; bottom:0; clear:#fff;">object-fit:contain</span>
</div>
<div style="width:200px; height:200px; margin:10px; border:#000 solid 1px; position:relative; float:left;">
<img style="width:100%; height:100%; object-fit:cover;" src="1.jpg" />
<span style="position:absolute; left:0; bottom:0; clear:#fff;">object-fit:cover</span>
</div>
<div style="width:200px; height:200px; margin:10px; border:#000 solid 1px; position:relative; float:left;">
<img style="width:100%; height:100%; object-fit:none;" src="1.jpg" />
<span style="position:absolute; left:0; bottom:0; clear:#fff;">object-fit:none</span>
</div>
<div style="width:200px; height:200px; margin:10px; border:#000 solid 1px; position:relative; float:left;">
<img style="width:100%; height:100%; object-fit:scale-down;" src="1.jpg" />
<span style="position:absolute; left:0; bottom:0; clear:#fff;">object-fit:scale-down</span>
</div>
</div>
<div style="height:300px;">
<div style="width:200px; height:200px; margin:10px; border:#000 solid 1px; position:relative; float:left;">
<img style="width:100%; height:100%; object-fit:fill; object-position:left top;" src="1.jpg" />
<span style="position:absolute; left:0; bottom:0; clear:#fff;">object-fit:fill<br>object-position:left top;</span>
</div>
<div style="width:200px; height:200px; margin:10px; border:#000 solid 1px; position:relative; float:left;">
<img style="width:100%; height:100%; object-fit:contain; object-position:left top;" src="1.jpg" />
<span style="position:absolute; left:0; bottom:0; clear:#fff;">object-fit:contain<br>object-position:left top;</span>
</div>
<div style="width:200px; height:200px; margin:10px; border:#000 solid 1px; position:relative; float:left;">
<img style="width:100%; height:100%; object-fit:cover; object-position:left top;" src="1.jpg" />
<span style="position:absolute; left:0; bottom:0; clear:#fff;">object-fit:cover<br>object-position:left top;</span>
</div>
<div style="width:200px; height:200px; margin:10px; border:#000 solid 1px; position:relative; float:left;">
<img style="width:100%; height:100%; object-fit:none; object-position:left top;" src="1.jpg" />
<span style="position:absolute; left:0; bottom:0; clear:#fff;">object-fit:none<br>object-position:left top;</span>
</div>
<div style="width:200px; height:200px; margin:10px; border:#000 solid 1px; position:relative; float:left;">
<img style="width:100%; height:100%; object-fit:scale-down; object-position:left top;" src="1.jpg" />
<span style="position:absolute; left:0; bottom:0; clear:#fff;">object-fit:scale-down<br>object-position:left top;</span>
</div>
</div>
</div>
=====================================================================================================
























 812
812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








