之前在arcgis中搞过根据中心点画矩形,思路就是拿到矩形的四个点,然后连线,这次需要画一个圆形的缓冲区,看看能否根据中心点及半径画出来。
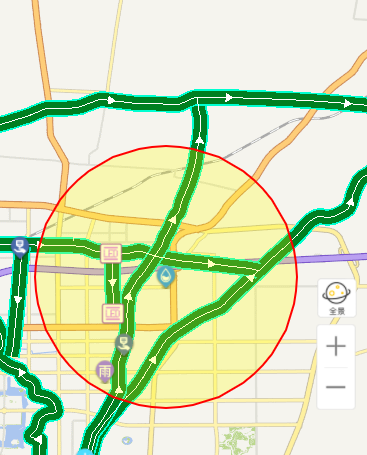
1.最终效果图

圆形区域中心点雨滴即中心点,中心点的添加最终是用了一个图层加载的,圆形区域是一个图层,区域中不同点分别代表一个图层。
2.画圆
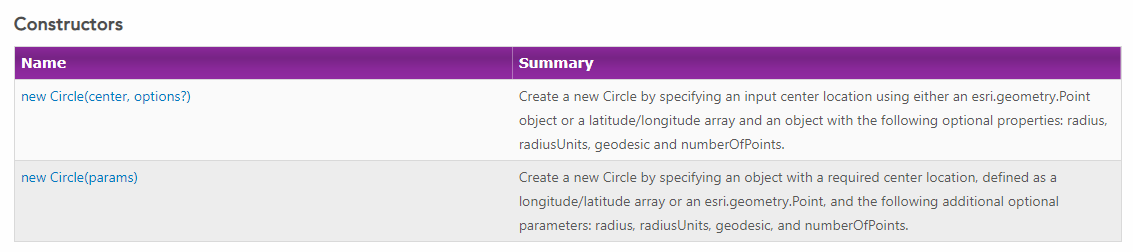
我先去瞅了下官方的draw方法,路径esri/toolbars/draw,发现和我们的需求并不符合,当然也是里面的CIRCLE参数也是可以画圆的,回想之前的点线面的绘制都是在esri/geometry下实现的,那去看下发现正好有Circle这个方法,路径esri/geometry/Circle,方法如下

大意就是我们可以根据中心点或者经纬度,在加上半径,也可以加上半径的单位来画一个圆,下面我们开始尝试画一个。
"esri/geometry/Circle",
var circleGeometry = new Circle([obj.xCoor, obj.yCoor],{
"radius": obj.radius
});
这样我们就画了一个圆出来,当然现在我们是看不到圆的,因为我们还没添加到地图上,obj对象中包含了中心点的xy坐标及圆的半径,我在里面额外加了一个地图缩放的等级的属性。obj对象数据如下
var obj = {
xCoor : Config.xCoor,
yCoor : Config.yCoor,
radius : Config.limitDistance,
level : Config.Level
}
Config文件为全局变量配置文件
调用之前写好的图层添加方法将圆加载到地图上如下
this.addGraphicsToMap(circleGeometry, true, true);
this.mapCenterAt(obj.xCoor, obj.yCoor,obj.level)
mapCenterAt方法是将当前点设置为地图可见范围内的中心点,并做了等级缩放
3.中心点加载
经过上面的代码实现后会发现确实画了一个圆,但是中心点并没有显示出来,即使在调用一次addGraphicsToMap方法将当前点画上去发现要么只显示圆要么只显示点,即图层覆盖了,那么我们在想办法重新将点画到别的图层中,具体如下
var urlVal = "../common/img/xx.png";
var colorVal = [ 0, 0, 0 ]
var info = {
url:urlVal,
color:colorVal,
x:Config.xCoor,
y:Config.yCoor
};
infos.push(info);
telchina.addClusterLayer(infos, "pointLayer", true);
将中心点单独作为一个图层并起名pointLayer添加到地图上即可






















 1462
1462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










