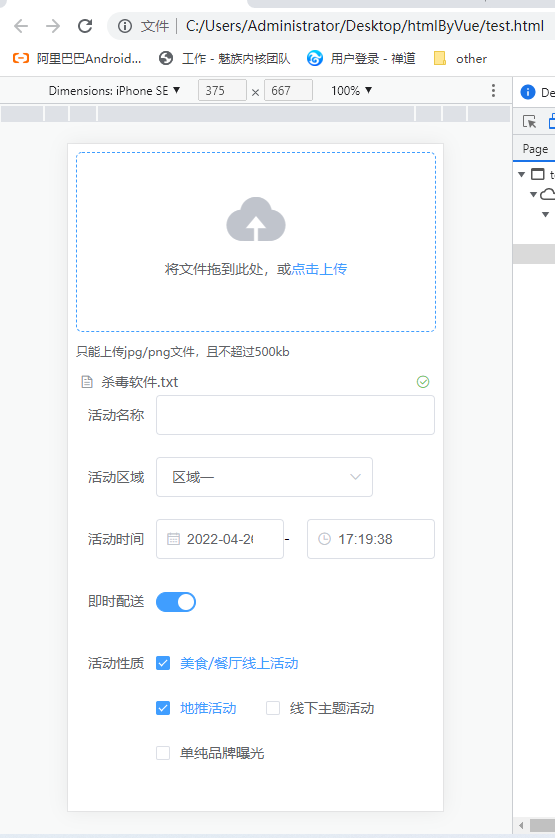
1.效果预览

2.页面引入vue及elementUI样式
<link rel="stylesheet" href="element/element.css">
<script src="element/vue.js"></script>
<script src="element/element.js"></script>
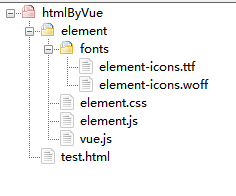
注意:本地项目文件夹element中需要包含fonts文件夹,里面引入了图标及字体,引入版本不对或者不引入会导致部分图标不展示,比如附件上传后的删除图标。
文件目录如下

3.页面中代码
<script>
new Vue({
el: '#app',
data: function() {
return {
activeName: 'second',
dialogTableVisible: false,
isEdit: false,
UserMessage: {









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










