ToolBar配合NavigationView实现左侧动画导航效果
代码布局如下所示,ToolBar与NavigationView配合使用 和 ToolBar与其他布局一起使用实现的特效类似,但是使用NavigationView实现出来的特效更加符合material design的设计原则,因为navigationView使用出来的效果,是google已经规定好了的设计尺寸与交互效果。ToolVar与NavigationView配合使用的布局代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:fitsSystemWindows="true">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways|snap" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_marginTop="?attr/actionBarSize"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="start"
android:fitsSystemWindows="true"
//设置navigation的头部
app:headerLayout="@layout/nav_header"
//设置navigation的菜单
app:menu="@menu/drawer_view"/>
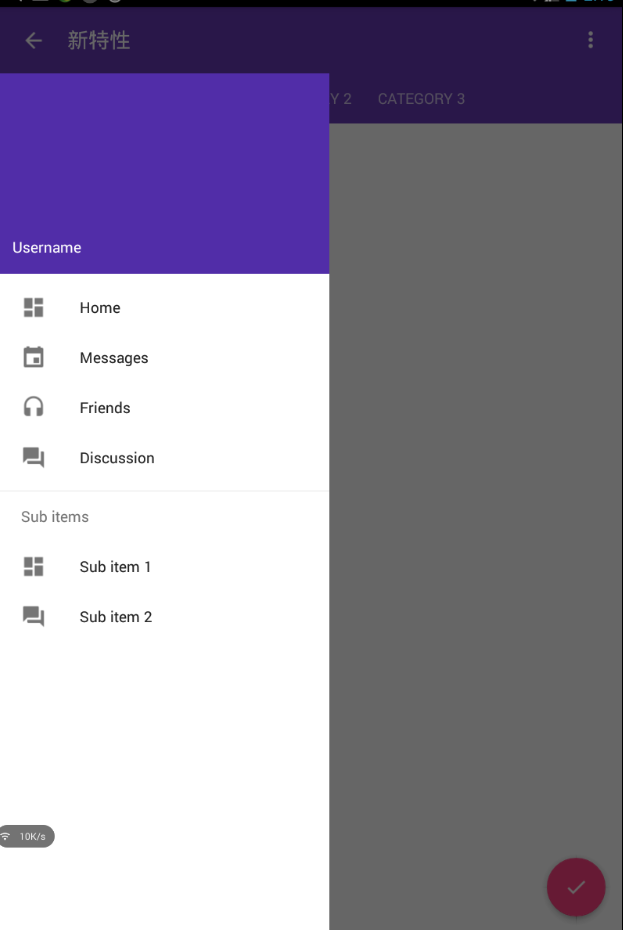
</android.support.v4.widget.DrawerLayout>//使用ToolBar与NavigationView结合的效果如图所示,点击左侧导航会有一个动画特效,相比较于其他布局的使用效果,大家可以看出,NavigationView的效果侧重于突出NavigationView即抽屉导航栏的位置,显示为高亮,而其他部位则显示为暗色调。
代码实现如下
public class MainActivity extends AppCompatActivity {
private ActionBarDrawerToggle mDrawerToggle;
private DrawerLayout mDrawerLayout;
private Toolbar toolbar;
private NavigationView navigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
initToolBar();
initDrawerLayout();
}
private void initDrawerLayout() {
navigationView = (NavigationView) findViewById(R.id.nav_view);
if (navigationView != null) {
setupDrawerContent(navigationView);
}
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, 0, 0) {
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
invalidateOptionsMenu();
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
invalidateOptionsMenu();
}
};
mDrawerToggle.setDrawerIndicatorEnabled(true);
mDrawerLayout.setDrawerListener(mDrawerToggle);
mDrawerToggle.syncState();
}
private void initToolBar() {
toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle(R.string.app_name);
toolbar.setTitleTextColor(Color.parseColor(getResources().getString(R.string.action_bar_title_color)));
toolbar.collapseActionView();
// toolbar.setBackground(getResources().getDrawable(R.drawable.skin2));
setSupportActionBar(toolbar);
if (getSupportActionBar() != null) {
getSupportActionBar().setHomeAsUpIndicator(R.drawable.abc_ic_ab_back_mtrl_am_alpha);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TestInstance.i();
openOrCloseDrawer();
}
});
}
private void openOrCloseDrawer() {
if (mDrawerLayout.isDrawerOpen(navigationView)) {
mDrawerLayout.closeDrawer(navigationView);
} else {
mDrawerLayout.openDrawer(navigationView);
}
}
private void setupDrawerContent(NavigationView navigationView) {
navigationView.setNavigationItemSelectedListener(
new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
menuItem.setChecked(true);
mDrawerLayout.closeDrawers();
Snackbar.make(mDrawerLayout, menuItem.getTitle(), Snackbar.LENGTH_SHORT).show();
return true;
}
});
}
}navigationView中菜单布局实现
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:icon="@drawable/ic_dashboard"
android:title="Home" />
<item
android:id="@+id/nav_messages"
android:icon="@drawable/ic_event"
android:title="Messages" />
<item
android:id="@+id/nav_friends"
android:icon="@drawable/ic_headset"
android:title="Friends"
/>
<item
android:id="@+id/nav_discussion"
android:icon="@drawable/ic_forum"
android:title="Discussion" />
</group>
<item android:title="Sub items">
<menu>
<item
android:icon="@drawable/ic_dashboard"
android:title="Sub item 1" />
<item
android:icon="@drawable/ic_forum"
android:title="Sub item 2" />
</menu>
</item>
</menu>ToolBar与NavigationView的配合使用与ToolBar与其他布局的配合使用类似,都是通过DrawerLayout进行组合实现,在这里NavigationView作为抽屉设置给ToolBar实现了动画效果。
下一篇将介绍ToolBar的伸缩特效的设计与实现























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








