**绘制颜色的标识,从好到差:蓝色(1x次绘制)-》浅绿色(2x绘制)-》淡红色(3x绘制)-》红色(4x绘制)。
一般情况下,最好把绘制控制在2次以下,3次绘制有时候是不能避免的,尽量避免,4次的绘制基本上是不允许的。**
既然你搜索的是过度绘制的优化,哪么,你应该知道什么是过度绘制,所以我就不再对这个事进行赘述
如何优化
- 布局中采用include
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/test"></include>
<include layout="@layout/test"></include>
<include layout="@layout/test"></include>
<include layout="@layout/test"></include>
<include layout="@layout/test"></include>
</LinearLayout>- 使用类ViewStub
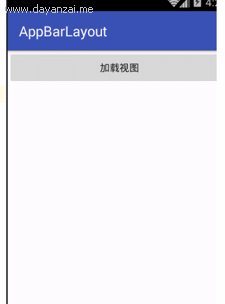
主布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.oblivion.appbarlayout.MainActivity">
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="加载视图" />
<ViewStub
android:id="@+id/vstub"
android:inflatedId="@+id/tv_test"
android:layout="@layout/test"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
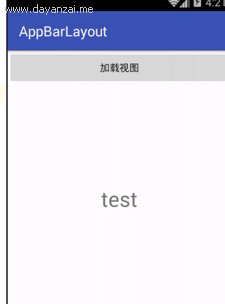
test布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_test"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="test"
android:textSize="30sp" />
</LinearLayout>代码实现
package com.oblivion.appbarlayout;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewStub;
import android.widget.Button;
import butterknife.Bind;
import butterknife.ButterKnife;
import butterknife.OnClick;
public class MainActivity extends AppCompatActivity {
@Bind(R.id.btn)
Button btn;
@Bind(R.id.vstub)
ViewStub vstub;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
@OnClick({R.id.btn, R.id.vstub})
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn:
vstub.setVisibility(View.VISIBLE);
break;
case R.id.vstub:
break;
}
}
}
3 . 尽量不要多重背景
比如一层linearLayout有一个背景,嵌套的ListView也有一个背景,每一个item中又有一个背景,如何去做,只要将前两个的背景颜色设置为透明色























 1140
1140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








