1.安装node和express框架
2.使用express框架初始化一个项目(后端服务)





3.准备好接口要返回的图片,放到images目录下

4.运行服务

访问localhost:3000,能够正常访问说明服务已经启动了

这个时候我们只要在地址框输入localhost:3000/images/1.jpg就可以访问到刚才放在images文件夹下面的图片

这个时候我们的后台服务显示图片请求成功

5.重点:在自己的项目中请求接口的图片
因为通常我们的项目的地址和接口的地址会不一样,这个时候就会有跨域的问题,所以需要在app.js中设置接口可以跨域请求
- 如果接口不设置跨域,请求图片


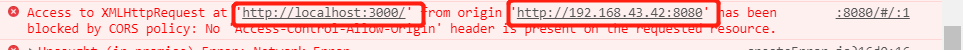
就会报错,说明http://192.168.43.42:8080无法请求拿到 http://localhost:3000该地址接口下的文件.
设置接口可以跨域
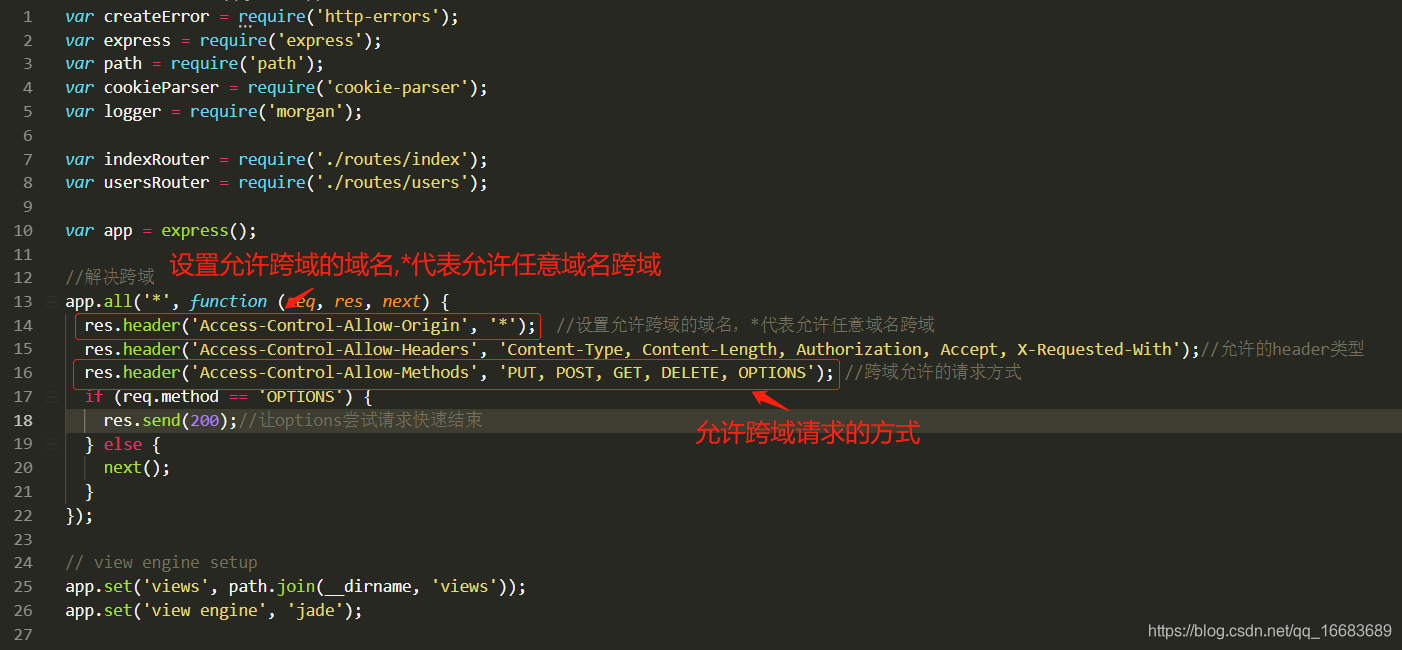
1.打开app.js

2.添加跨域设置
//解决跨域
app.all('*', function (req, res, next) {
res.header('Access-Control-Allow-Origin', '*'); //设置允许跨域的域名,*代表允许任意域名跨域
res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With');//允许的header类型
res.header('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS'); //跨域允许的请求方式
if (req.method == 'OPTIONS') {
res.send(200);//让options尝试请求快速结束
} else {
next();
}
});

这个时候就可以在任意网址下请求接口的资源

原理也很简单,同样是在app.js里面,express框架已经帮我们配置好了静态资源的地址是在public文件夹下


这样我们就可以用http://localhost:3000/images/1.jpg这样请求拿到, 所以我们可以把静态资源放到这里, 充当一个简易的静态资源服务器, 这样就可请求访问拿到图片等资源























 627
627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








