Element UI命令行主题工具的使用
node版本11.15.0以下,我安装的时11.14.0
- 安装主题生成工具,需全局安装
npm i element-theme -g
- 进入项目根目录,安装白垩主题,可以从 npm 安装或者从 GitHub 拉取最新代码
# 从 npm
npm i element-theme-chalk -D
# 或者 从 GitHub
npm i https://github.com/ElementUI/theme-chalk -D
- 初始化变量文件
# init variables file
et --init [file path]
- 修改变量文件中的变量,执行以下命令监听变量文件变化,并构建输出主题样式
# watch then build
et --watch [--config variable file path] [--out theme path]
- 构建并压缩文件
# build
et [--config variable file path] [--out theme path] [--minimize]
–config 设置变量文件路径, 默认 ./element-variables.css
–out 主题输出路径,默认./theme
–minimize 压缩文件
配置选项可以通过两种方式:
1)可以在package.json添加命令:
{
"et:init": "et --init src/assets/css/element-variables.css",
"et:watch": "et --watch --config src/assets/css/element-variables.css --out src/assets/css/theme",
"et": "et --config src/assets/css/element-variables.css --out src/assets/css/theme --minimize"
}
通过 npm run et:init 初始化样式文件,
通过 npm run et:watch 监听并构建主题,
通过 npm run et 构建主题并压缩文件,
2)也可以在package.json设置element-theme选项:
{
"element-theme": {
"browsers": ["ie > 9", "last 2 versions"],
"out": "./src/assets/css/theme",
"config": "./src/assets/css/element-variables.css",
"theme": "element-theme-chalk",
"minimize": true, // 是否压缩
"components": ["button", "input"] // 指定组件,不指定会生成所有组件的样式
}
}
通过 et --init 初始化样式文件,
通过 et --watch 监听并构建主题,
通过 et 构建主题并压缩文件,
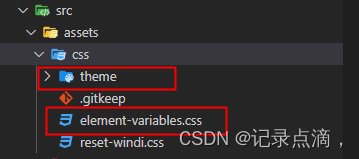
生成之后的目录:

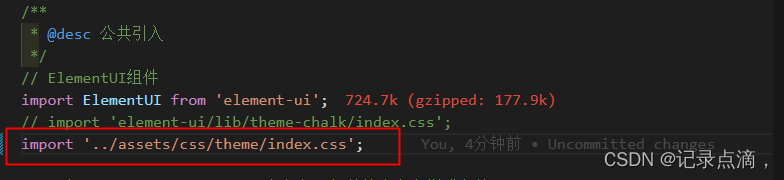
- 引入主题样式文件

参考: https://github.com/ElementUI/element-theme
出现的问题:
- 局部安装 element-theme,执行 node_modules/.bin/et -i 报错:primordials is not defined
原因:node 版本太高,可以使用 nvm 切换 node 版本 11.15.0及以下。 - 我试了node版本11.1.0, 提示
please install 'element-theme-default'
原因:node版本不对,后来换成11.14.0版本 - 提示
please install 'element-theme-chalk'
需全局安装 element-theme - 切换node版本,node-sass报错,执行
npm rebuild node-sass
























 1721
1721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








