Bootstrap模态框高德地图自动输入(Autocomplete)失效解决方法
问题描述
在Bootstrap的模态框中使用高德地图时发现Autocomplete组件失效,开始以为真的是失效了,后面发现并非失效,而只是被模态框给覆盖了。
解决方法
修改Autocomplete的css属性z-index为大于或等于1050即可。
.amap-sug-result { z-index: 1050; }解决过程
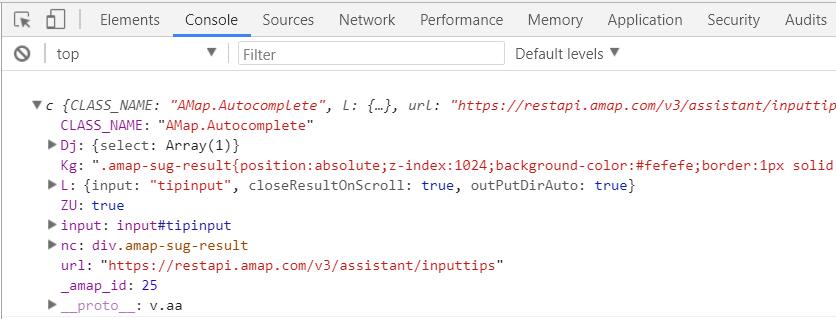
开始以为是Autocomplete组件失效的原因,因此针对Autocomplete组件做了许多测试,也查阅了官方提供的一些文档,但是并没有找到我想要的,最后在控制台打印了绑定了Autocomplete的属性信息,发现能够打印出来,所以Autocomplete并没有失效。
var auto = new AMap.Autocomplete({
input: "tipinput"
});
console.log(auto);








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 983
983

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








