前言
由于之前写过一篇关于微信小程序图片上传到后台的文章参考《微信小程序上传图片到服务器(java后台以及使用springmvc)》,有读者反馈关于多图片上传的问题,所以博主决定另外写一篇关于微信小程序多图片上传的文章,但是如果只是单纯写多图片上传的话,感觉上有点单调,因此决定结合上传至SFTP服务器来写这一篇文章,关于SFTP服务器的搭建请参考《CentOS通过使用自带SSH服务结合Nginx搭建SFTP图片服务器》。
当然,本文主要讲述的内容为微信小程序多图片的上传功能的实现。微信小程序中主要使用到的API为wx.chooseImage以及wx.uploadFile,微信小程序API的具体介绍请参考上述提到的之前写过的图片上传文章或者参考官方说明文档,后端语言为Java,使用的主要框架为SpringBoot和SpringMVC,使用的图片上传组件为JSch,而关于图片服务器搭建的问题请参考上述提到的另一篇文章,在此不多做介绍,在文章的末尾会给出小程序和后端代码的GitHub地址。
微信小程序多图片上传
页面设计
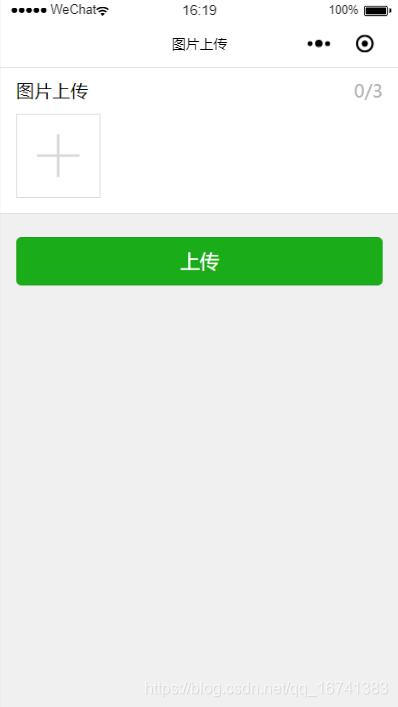
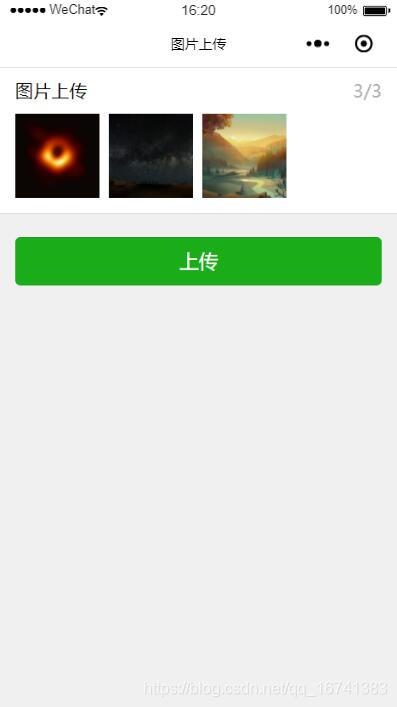
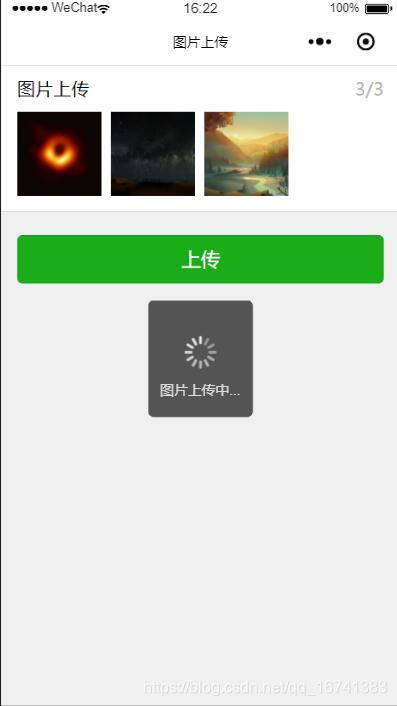
这里的图片选择页面直接使用了WeUI提供的布局页面,所以在小程序代码中引入了WeUI的CSS文件,具体代码可在文章末尾给出的GitHub地址中查看,页面效果图如下所示:




前端图片上传
首先,讲一下实现的思路,因为微信官方并没有提供多文件上传的API,所以要实现多图片的上传那么必定需要用到正常的文件上传的API,因此博主实现的思路主要就是通过递归的方式来实现多图片上传,具体思路为:定义两个数组,分别用于存储微信选择图片后的图片数据(可用于图片上传)以及存储图片上传后返回的访问URL地址(用于后续提交操作),定义一个带有下标参数的递归函数,首次调用时传入下标0,进入该函数后首先会判断当前下标是否小于所选图片的数组长度,若小于则使用图片数组当前下标的图片数据进行图片上传操作,如果上传成功,则将返回的图片访问URL地址添加至事先定义好的URL数组中,并递归调用该函数,并将下标加1;若大于等于,则








 本文介绍微信小程序如何实现多图片上传,并利用SpringMVC接收,然后通过JSch将图片上传到SFTP服务器。详细讲解前端递归上传逻辑及后端SpringBoot、SpringMVC配合JSch实现SFTP图片存储。
本文介绍微信小程序如何实现多图片上传,并利用SpringMVC接收,然后通过JSch将图片上传到SFTP服务器。详细讲解前端递归上传逻辑及后端SpringBoot、SpringMVC配合JSch实现SFTP图片存储。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3929
3929

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








