一、vuex取值undefined
网上很多都是直接取值的:this.$store.state.全局变量名称
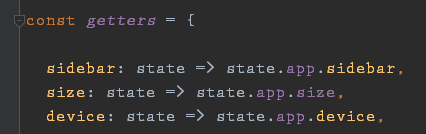
但是具体问题具体分析嘛!看看vuex里面是怎么定义的

原来这个参数用了getters
那我们就懂了 this.$store.getters.全局变量名称 才是正确的
二、vue监听器
先贴代码吧,为我还不能肯定这个能用
结论:可用
但是这里注意:监听方法只有vuex数据发生改变是才会被触发
import { mapGetters } from 'vuex'
export default {
name: "",
computed: {
...mapGetters([
'officialInfoList',
]),
officialInfoWatch(){
console.log("测试vuex");
console.log(this.officialInfoList);
return this.officialInfoList;
//return this.$store.getters.officialInfoList;
},
},
watch:{
officialInfoWatch(officialInfo){
console.log("当前list");
console.log(officialInfo.list);
}
},
}
三、监听失效(数据没有改变的问题)
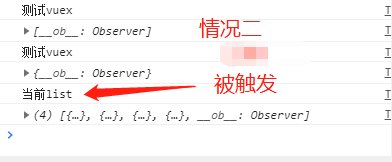
如二中的代码,初始化页面是会出现两种情况

------------------------------------------------------------------------------------

然后我们得出结论:watch监听器只有数据发生改变是才会被触发






















 2317
2317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








