在Flutter项目中开发IOS桌面组件(WidgetExtension)
具体的WidgetExtension的开发流程这里就不细说了,可以参考文末的链接。
在Flutter项目开发IOSWidget的过程中,主要的问题有:
- App和Widget的数据共享
- 点击Widget跳转App的指定界面
- 在App界面编辑并更新Widget数据
App和Widget数据共享
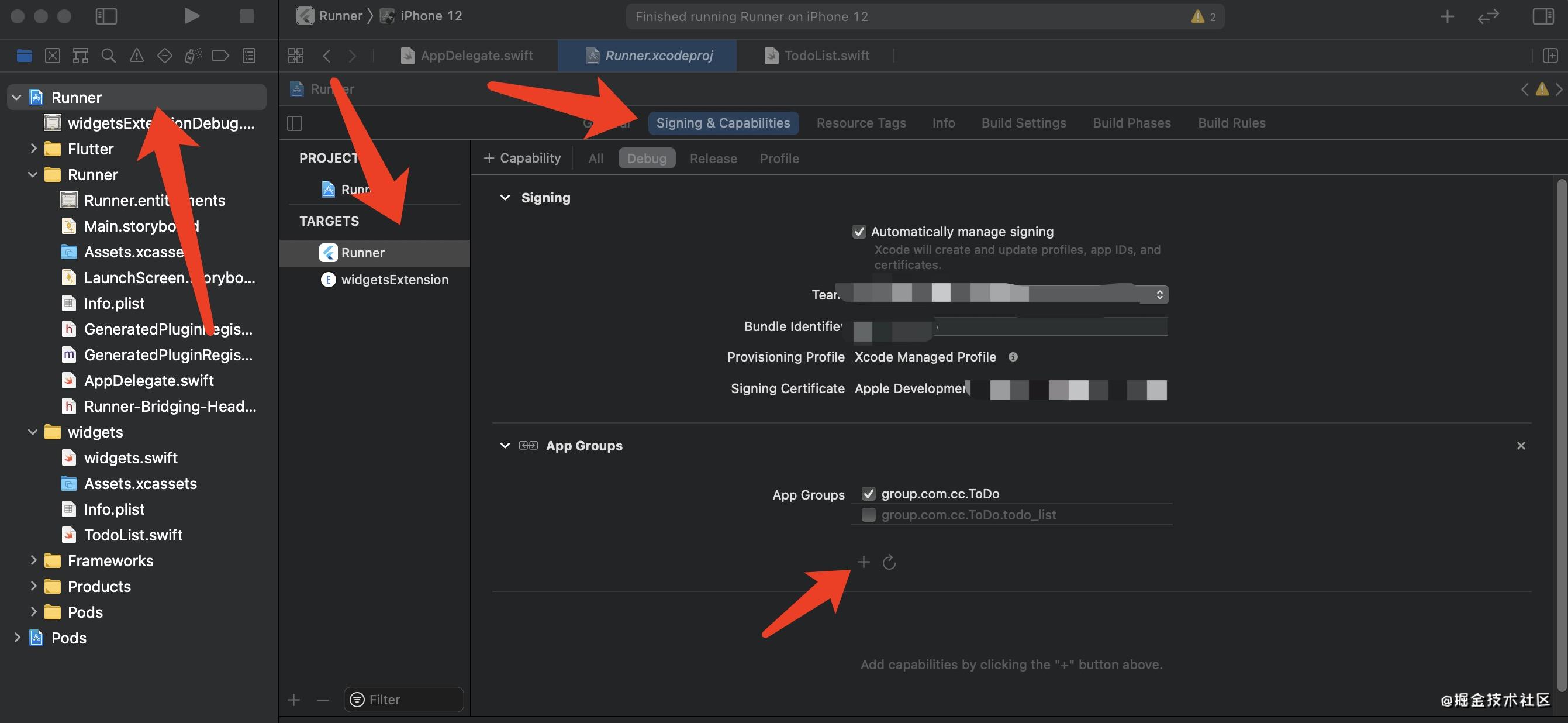
数据共享使用的是UserDefaults,前提是需要为WidgetExtension和Runner添加相同的AppGroup。添加AppGroup的方法为:
Runner -> Target -> Runner -> Signing&Capabilities -> AppGroups -> +
这里如果没有AppGroups可以XCode点击右上角的+号来添加AppGroups。

WidgetExtension添加方法同上,其中AppGroup要和Runner的相同。
UserDefaults的使用
这里以实际的例子为大家展示UserDefaults的使用。为了方便演示,在App启动时保存相关数据,以供小组件进行读取。
// 以下代码在AppDelegate.swift中的Application方法中
// suitName: 为上面添加的AppGroup
let userDefaults = UserDefaults.init(suiteName: "group.com.cc.ToDo")
userDefaults!.setValue("defaultID", forKey: "id")
userDefaults!.setValue("defauleName", forKey: "name")
在小组件中读取
func getTimeline(in context: Context, completion: @escaping (Timeline<Entry>) -> Void) {
print("start getTimeline")
let userDefaults = UserDefaults(suiteName: "group.com.cc.ToDo")
let id = userDefaults?.string(forKey: "id")
let name = userDefaults?.string(forKey: "name")
print("timeline: \(id!) \(name!







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1346
1346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








