项目场景:
我们在实际项目开发的过程中,经常会使用到element-plus中的el-scrollbar组件来处理一些超出屏幕高度或者宽度的元素,但是在实际开发的过程中的场景往往比官网给的样例要复杂许多,好比我为了适应屏幕的宽度和高度使用了el-row和el-col来做适配,这时候就会出现一些小问题。
问题描述
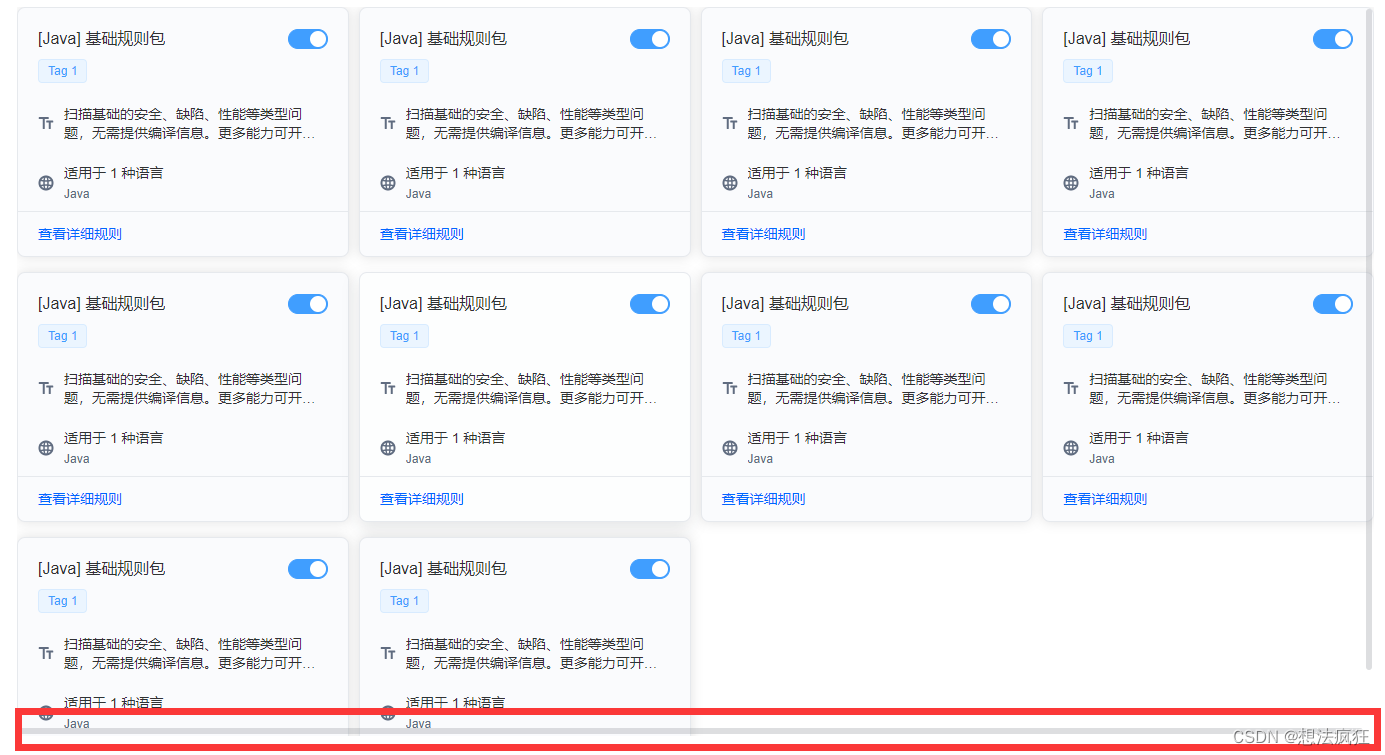
我使用了el-scrollbar明明应该是垂直滚动为什么会有横向滚动条一直存在?
<el-scrollbar height="80vh">
<el-row :gutter="10">
<el-col v-for="i in 10" :span="6">
<el-card class="scheme-rule-cart">
<div class="cart-header-jg5FB333Zp">
<div class="cart-title-1qRSTg1Q_w ellipsis1-2kYMaRwv3G" title="[Java] 基础规则包">
[Java] 基础规则包
</div>
<el-switch v-model="value1"/>
</div>
<div class="cart-category-2TB7xphBCM">
<el-tag type="primary">Tag 1</el-tag>
</div>
<div class="scheme-rule-cart-body-2E1bEjhvyI">
<div class="cart-info-22LzCxgK4Q" id="schemePackageTwoDesc">
<span
class="cart-info-icon-2AtFrfXaPx description-icon-3tewf4_hK0">
</span>
<div class="ellipsis2-3Ty-UWW4_f">扫描基础的安全、缺陷、性能等类型问题,无需提供编译信息。更多能力可开启
Java 功能规则包、Java 安全规则包。
</div>
</div>
<div class="cart-info-22LzCxgK4Q"><span
class="cart-info-icon-2AtFrfXaPx language-icon-2se8TtOPd-"></span>
<div class="ellipsis1-2kYMaRwv3G">适用于 1 种语言
<div class="ellipsis1-1pW8Zj2x3Z cart-language-3w-GCBS-j8">Java</div>
</div>
</div>
</div>
<div class="scheme-rule-cart-footer-1r9cC1xDUW">查看详细规则</div>
</el-card>
</el-col>
</el-row>
</el-scrollbar>

原因分析:
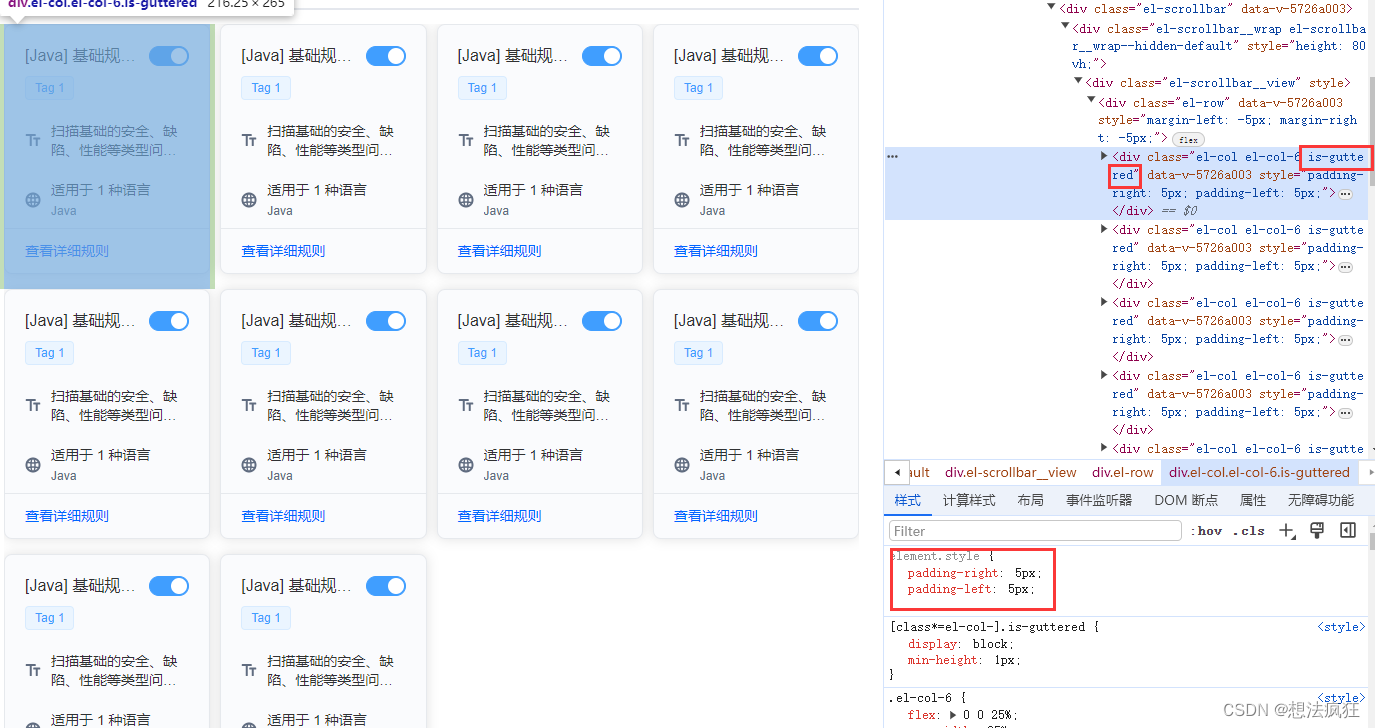
原因很简单就是因为使用了el-row和el-col,使用了el-row中的
gutter属性导致el-scrollbar超出了原来的尺寸,导致出现横向滚动。

我们很直观的可以看出来,所谓的el-row的gutter属性所指的分栏间隔就是在el-col上加一个左右为5的内间距,当然这个值是你自己设定的,如果为12就是左右各为6。
解决方案:
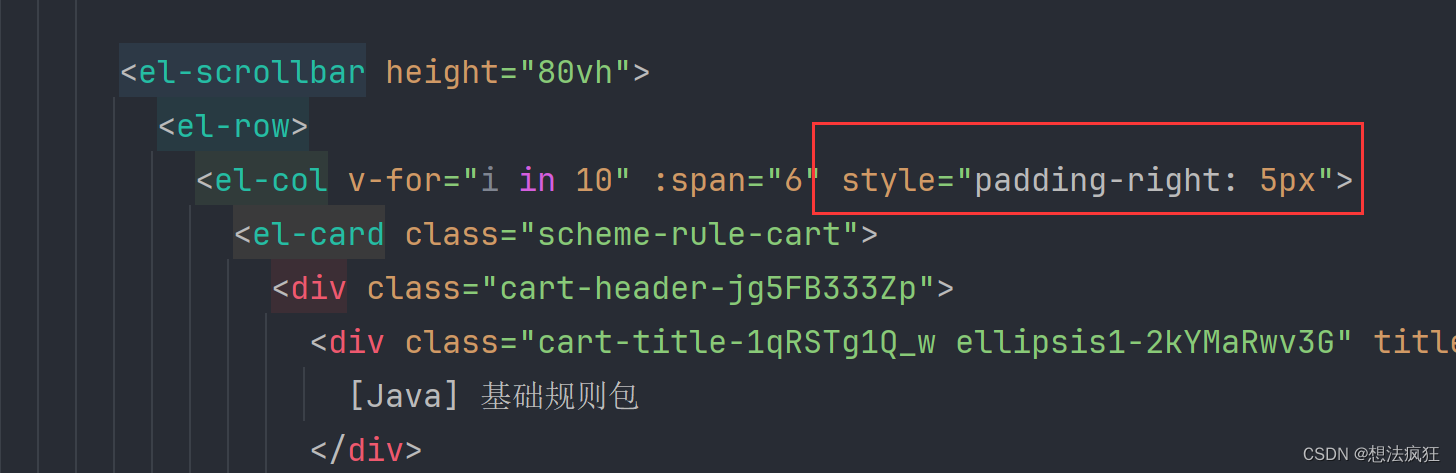
知道了为什么会出现这种情况,解决起来就很简单了,我个人是这样操作的,我们先将
gutter属性去掉,然后自己在el-col写一个内边距就可以解决。

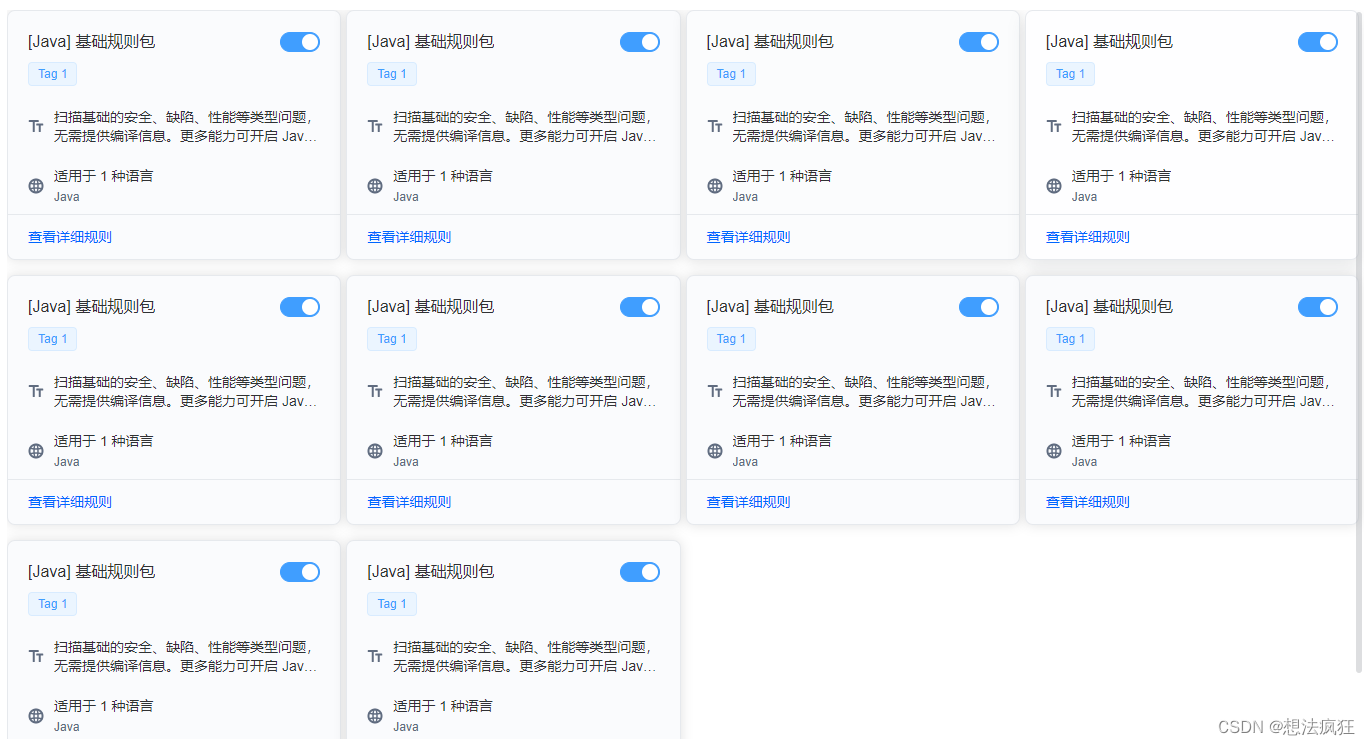
至此横向滚动就消失了,遇到类似一直出现横线滚动的问题,
首先就去考虑是不是内部元素的内外边距溢出,导致超过原来的el-scrollbar的宽度,从而一直出现横线滚动条。使用F12打开控制台调查事半功倍,很快就能定位到问题所在。






















 1262
1262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








