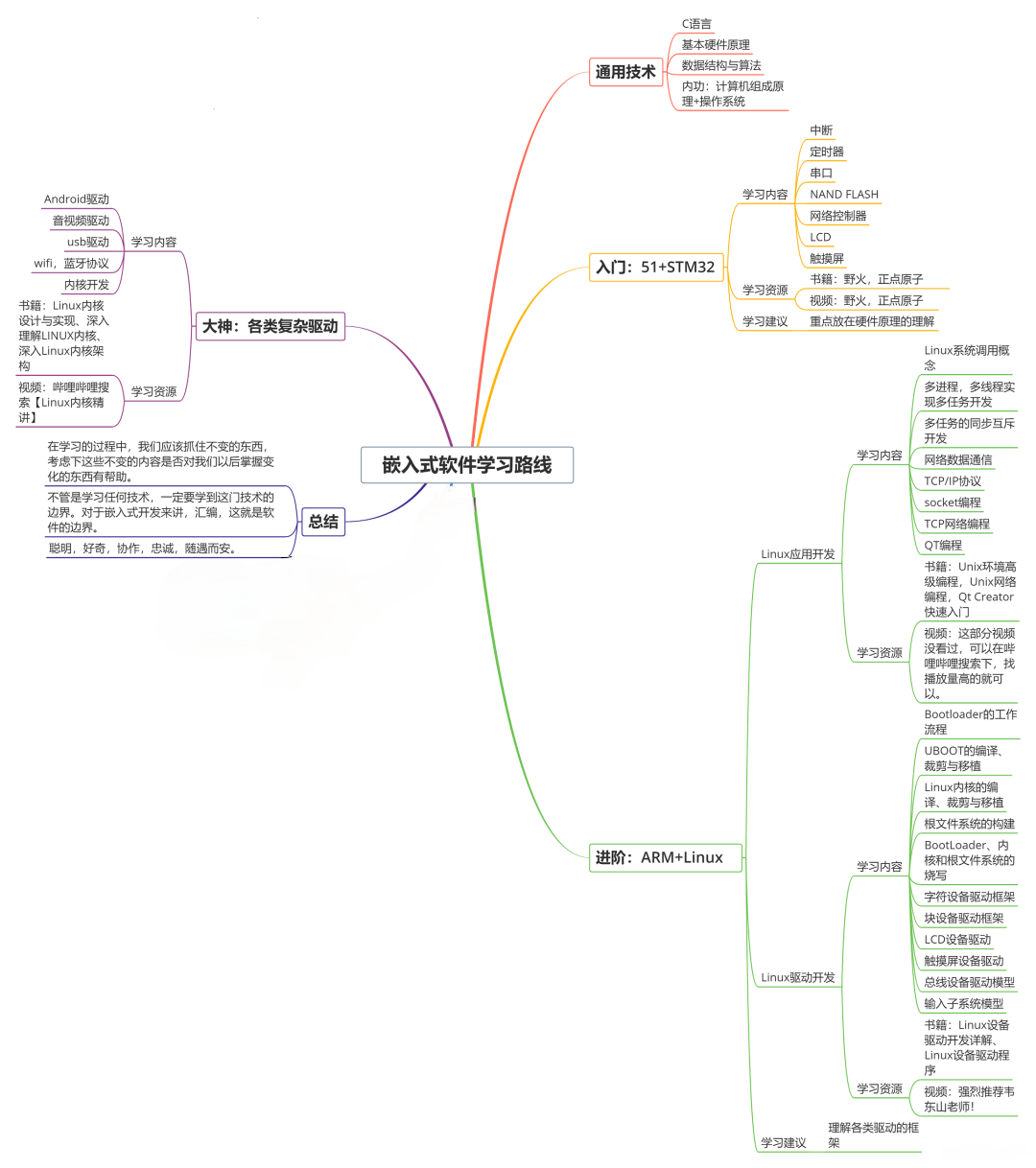
收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
样式
准备
- 搭建好的vue脚手架(elementui,router,vuex)
- elementui(NavMenu 导航菜单,Tabs 标签页)
思路
- 将打开的所有路由放到一个栈里(openTab:[]),tabs显示遍历openTab
- 初始状态,将首页推入栈,并设置激活状态
- 当切换路由时(监听路由变化),判断栈里是否存在这个路由,
若存在,只改变激活状态;若不存在,则推入栈,并改变激活状态。 - tabs 切换,调用@tab-click='tabClick’方法,跳转路由,(路由变化,走上一步中“若存在,只改变激活状态”)
- tabs 移除,调用@tab-remove=‘tabRemove’ 方法,移除栈(openTab)中对应的路由,若移除的路由是激活状态,那么跳转路由到栈中最后一个(路由变化);若移除的路由非激活状态,不做修改
涉及到的内容
vuex state:路由栈、激活状态 mutations: 添加、移除、修改激活状态
watch
mounted
tab 切换、移除两个方法
搭建
搭建页面框架
slider组件
<template>
<el-menu
:default-active="$route.path"
class="slider"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
router
>
<el-menu-item index="/main" >
<i class="el-icon-menu"></i>
<span slot="title">首页</span>
</el-menu-item>
<el-submenu v-for="(item,index) in menuList" :key="index" :index='item.id'>
<template slot="title">
<i :class="item.icon"></i>
<span>{{item.title}}</span>
</template>
<el-menu-item-group >
<el-menu-item v-for="child in item.children" :key="child.id" :index='child.index'>{{child.childtitle}}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</template>
<script>
export default {
name: 'Slider',
data(){
return {
menuList:[
{
id:'1',
title: '导航1',
icon:'el-icon-location',
children:[
{
index:'/page1',
childtitle:'导航1page1'
},
{
index:'/page2',
childtitle:'导航1page2'
},
]
},
{
id:'2',
title: '导航2',
icon:'el-icon-location',
children:[
{
index:'/page3',
childtitle:'导航2page3'
},
{
index:'/page4',
childtitle:'导航2page4'
},
]
}
]
}
},
}
</script>
<style scoped>
.slider{
height: 100vh;
}
</style>
home页
<template>
<div class="home">
<el-row>
<el-col :span="4">
<!-- 左侧导航栏 -->
<slider></slider>
</el-col>
<el-col :span='20'>
<!-- header -->
<nav-top></nav-top>
<!-- 内容区 -->
<div class="app-wrap">
<!-- 此处放置el-tabs代码 -->
<div >
<el-tabs
v-model="activeIndex"
type="border-card"
closable
v-if="openTab.length"
@tab-click='tabClick'
@tab-remove='tabRemove'
>
<el-tab-pane
:key="item.name"
v-for="(item, index) in openTab"
:label="item.name"
:name="item.route"
>
</el-tab-pane>
</el-tabs>
</div>
<div class="content-wrap">
<router-view/>
</div>
</div>
</el-col>
</el-row>
</div>
</template>
通过路由配置,使页面可以正常的跳转
准备状态管理
state: {
openTab:[],//所有打开的路由
activeIndex:'/main' //激活状态
},
mutations: {
// 添加tabs
add\_tabs (state, data) {
this.state.openTab.push(data);
},
// 删除tabs
delete\_tabs (state, route) {
let index = 0;
for (let option of state.openTab) {
if (option.route === route) {
break;
}
index++;
}
this.state.openTab.splice(index, 1);
},
// 设置当前激活的tab
set\_active\_index (state, index) {
this.state.activeIndex = index;
},
},
在home页 ,或者silder页 , 初始的路由状态
mounted () {
// 刷新时以当前路由做为tab加入tabs


**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!**
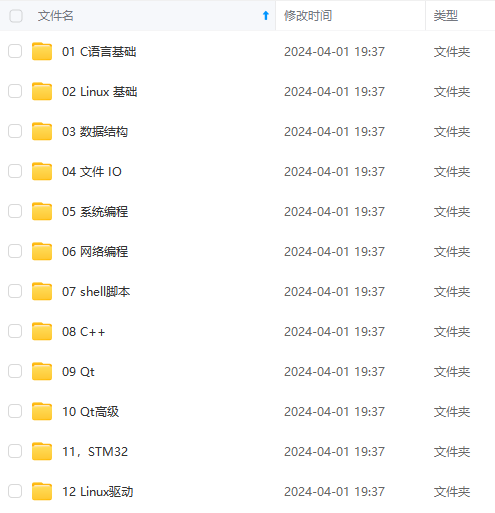
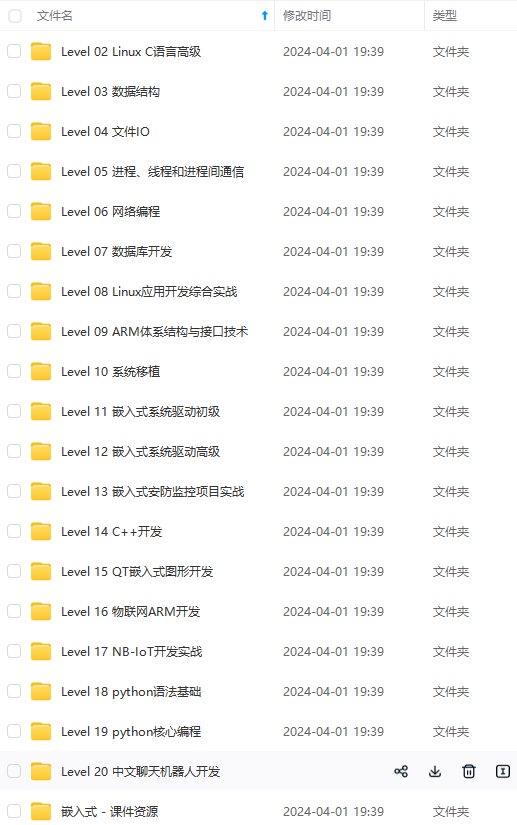
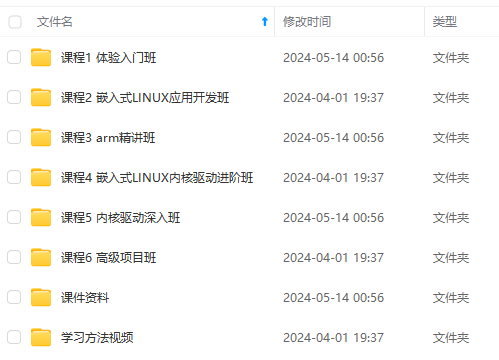
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**























 2686
2686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








