我们在使用 element UI 表格 时,可能会出现多种细微的小BUG,现举例两种
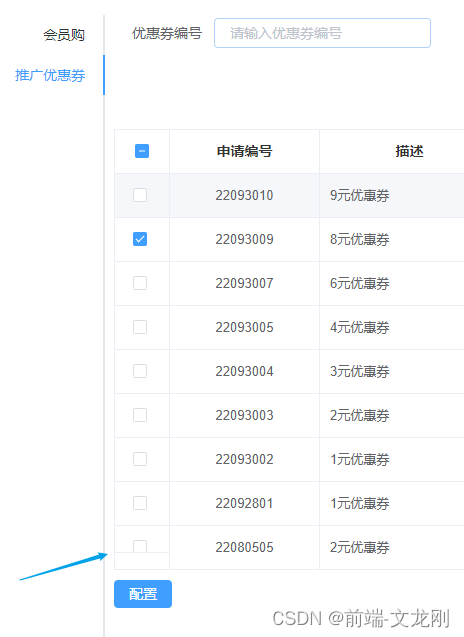
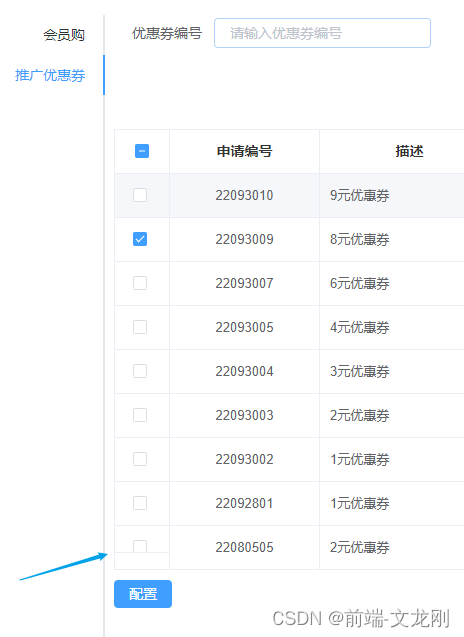
第一种:操作列底部横线不显示

第二种:底部横线多余

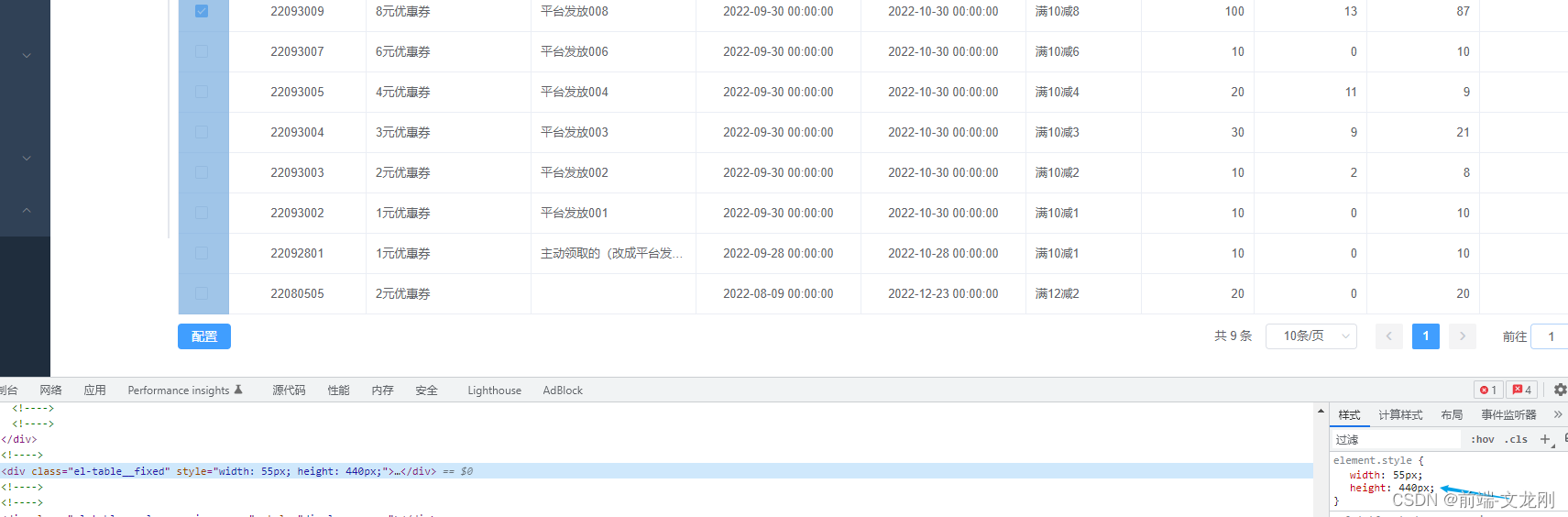
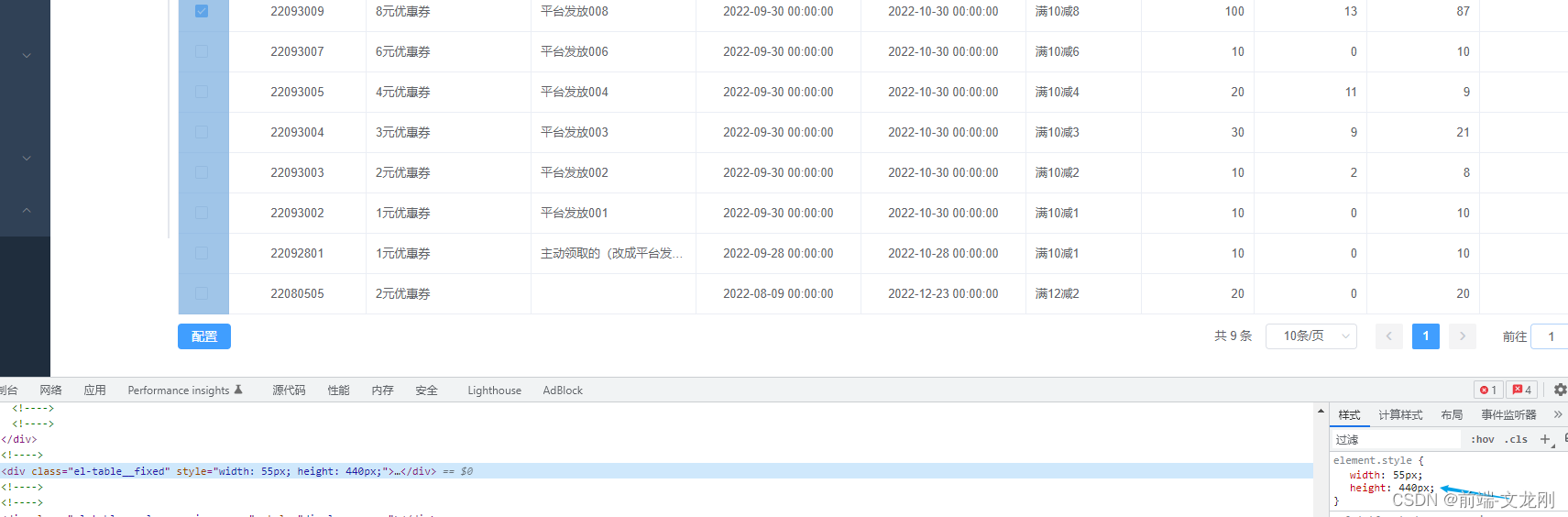
问题出现的原因就是它们自动计算的高度不够导致的

解决办法:设置全局样式即可
/deep/ .el-table__fixed {
height: 100% !important;
}
/deep/ .el-table__fixed-right {
height: 100% !important;
}
我们在使用 element UI 表格 时,可能会出现多种细微的小BUG,现举例两种
第一种:操作列底部横线不显示

第二种:底部横线多余

问题出现的原因就是它们自动计算的高度不够导致的

解决办法:设置全局样式即可
/deep/ .el-table__fixed {
height: 100% !important;
}
/deep/ .el-table__fixed-right {
height: 100% !important;
}
 999
999
 3273
3273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


