看见很多大牛的visCode编辑器上有个背景图,感觉挺有逼格的,要想跟大牛一样有逼格,那先把编辑器设置的跟大牛的逼格一样高
话不多说,开始
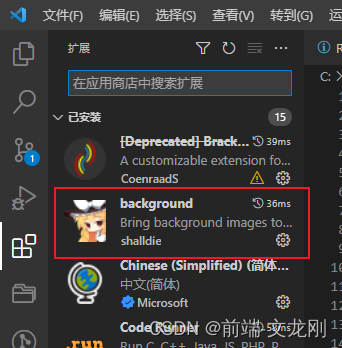
第一步:先安装背景扩展

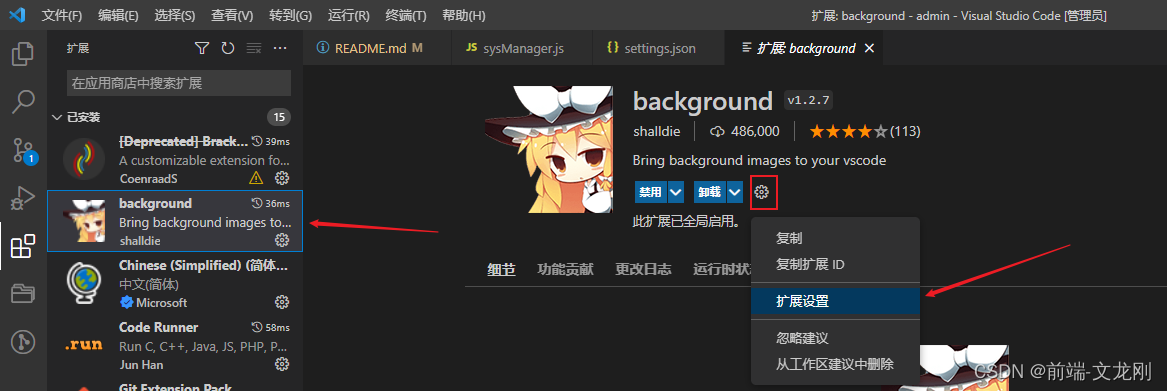
第二步:点击选择扩展设置

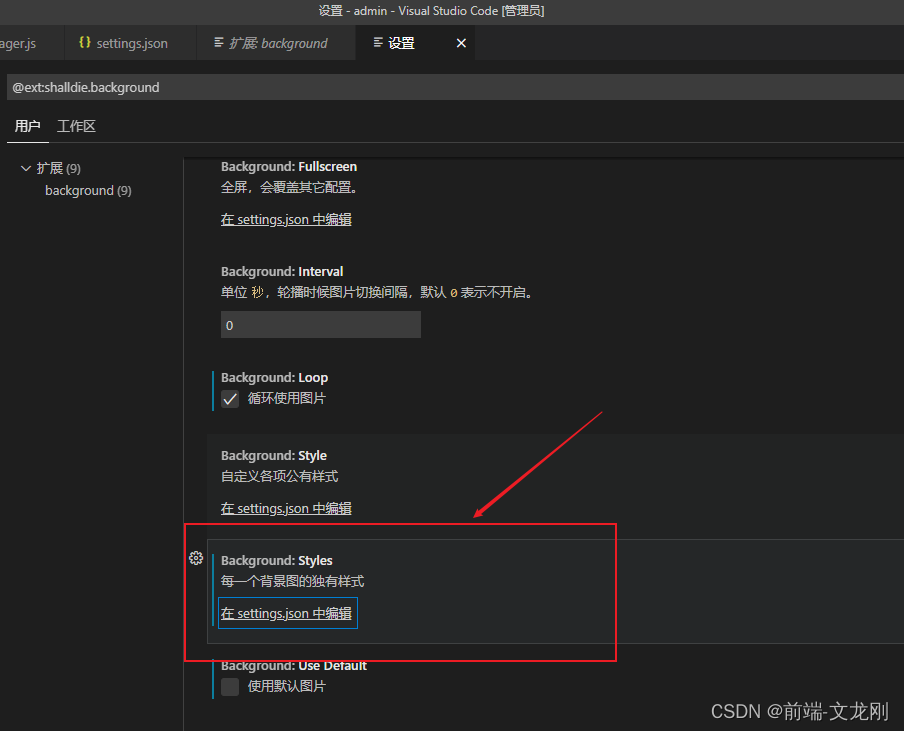
第三步:选择在setting.json中编辑

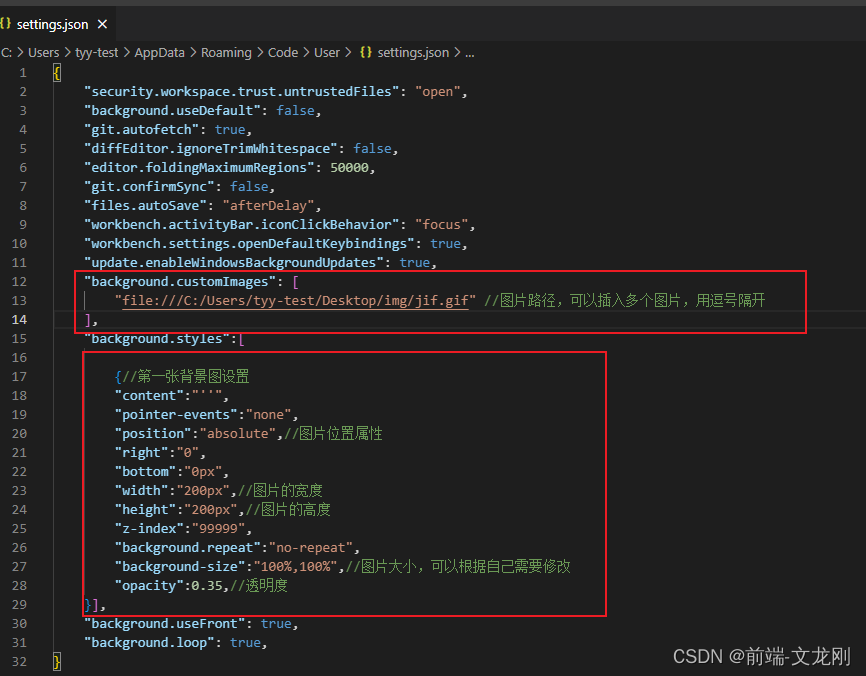
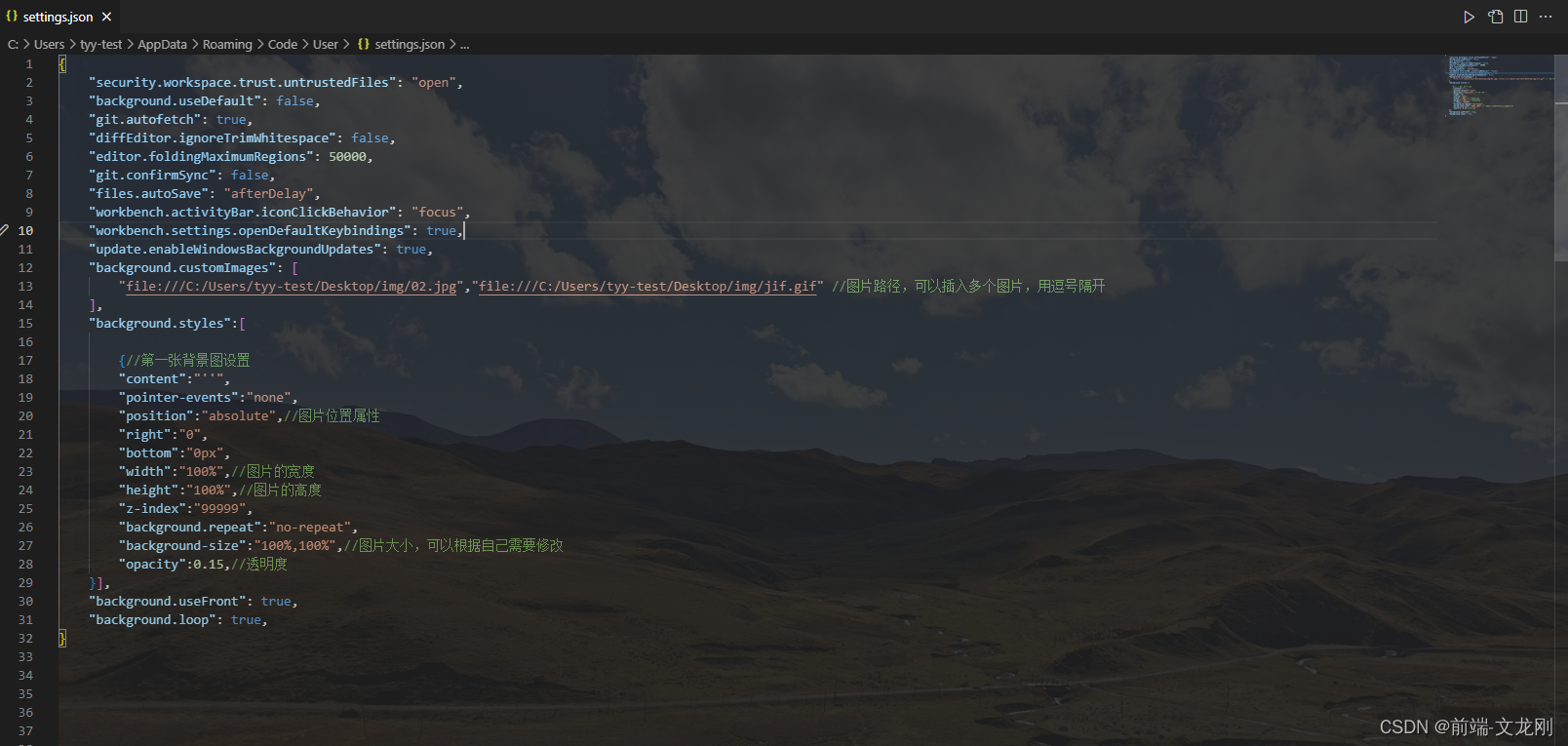
第四步:开始设置
- 如果你设置的图片是本地的,把本地的图片托到浏览器中打开,复制全地址
- "file:///C:/Users/tyy-test/Desktop/img/jif.gif" 这个地址就是浏览器中打开的图片地址
- 可以设置多张,多张的话,中间用逗号隔开
- 对于设置的多张背景图可分别设置其样式
 可以设置多张背景图,我这里只是设置了一张
可以设置多张背景图,我这里只是设置了一张
对于跟我一样懒的同学,直接粘代码吧
"update.enableWindowsBackgroundUpdates": true, "background.customImages": [ "file:///C:/Users/tyy-test/Desktop/img/jif.gif" //图片路径,可以插入多个图片,用逗号隔开 ], "background.styles":[ {//第一张背景图设置 "content":"''", "pointer-events":"none", "position":"absolute",//图片位置属性 "right":"0", "bottom":"0px", "width":"200px",//图片的宽度 "height":"200px",//图片的高度 "z-index":"99999", "background.repeat":"no-repeat", "background-size":"100%,100%",//图片大小,可以根据自己需要修改 "opacity":0.35,//透明度 }], "background.useFront": true,
我的最终效果图

注意:设置完成后,记得重启!记得重启!记得重启!
























 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








