更多关于C#知识,参考我发过的:
C#基础知识体系框架图,及起对应我发过的博客_花开莫与流年错_的博客-CSDN博客_c#架构图
微软官网指导链接:适用于 .NET 5 的 Windows Presentation Foundation 文档 | Microsoft Learn
WPF框架介绍:Windows Presentation Foundation 简介 - WPF .NET | Microsoft Learn
WPF介绍
WPF(Windows Presentation Foundation)是微软推出的基于Windows 的用户界面框架,属于.NET Framework 3.0的一部分。它提供了统一的编程模型、语言和框架,真正做到了分离界面设计人员与开发人员的工作;同时它提供了全新的多媒体交互用户图形界面。
WPF是微软新一代图形系统,运行在.NET Framework 3.0及以上版本下,为用户界面、2D/3D 图形、文档和媒体提供了统一的描述和操作方法。基于DirectX 9/10技术的WPF不仅带来了前所未有的3D界面,而且其图形向量渲染引擎也大大改进了传统的2D界面,比如Vista中的半透明效果的窗体等都得益于WPF。 程序员在WPF的帮助下,要开发出媲美Mac程序的酷炫界面已不再是遥不可及的奢望。 WPF相对于Windows客户端的开发来说,向前跨出了巨大的一步,它提供了超丰富的.NET UI 框架,集成了矢量图形,丰富的流动文字支持(flow text support),3D视觉效果和强大无比的控件模型框架。
WPF应用程序(.Net Core WPF)和WPF应用(.Net Framework)的区别
.Net Core为微软免费开源代码,是一个.Net Fundation项目;
.Net Core跨平台,可以在windows、macos、linux上运行。部署灵活、兼容性好。
从.Net Core 3.0起,.Net Core支持开发桌面应用程序。包括WPF和Winform。
使用.Net Core开发WPF应用程序,需要Visual Studio 2019 16.3及以上版本。
WPF目前已经开源,项目地址:https://github.com/dotnet/wpf
WPF的功能和特性:
1、使用XAML标记语言来构建界面
2、前后端分离,使用C#语言作为后台逻辑代码语言。
按功能分类的 WPF 控件
下面列出了内置的 WPF 控件:
- 按钮: Button 和 RepeatButton。
- 数据显示:DataGrid、ListView 和 TreeView。
- 日期显示和选项: Calendar 和 DatePicker。
- 对话框: OpenFileDialog、 PrintDialog和 SaveFileDialog。
- 数字墨迹: InkCanvas 和 InkPresenter。
- 文档: DocumentViewer、 FlowDocumentPageViewer、 FlowDocumentReader、 FlowDocumentScrollViewer和 StickyNoteControl。
- 输入: TextBox、 RichTextBox和 PasswordBox。
- 布局: Border、 BulletDecorator、 Canvas、 DockPanel、 Expander、 Grid、 GridView、 GridSplitter、 GroupBox、 Panel、 ResizeGrip、 Separator、 ScrollBar、 ScrollViewer、 StackPanel、 Thumb、 Viewbox、 VirtualizingStackPanel、 Window和 WrapPanel。
- 媒体: Image、 MediaElement和 SoundPlayerAction。
- 菜单: ContextMenu、 Menu和 ToolBar。
- 导航: Frame、 Hyperlink、 Page、 NavigationWindow和 TabControl。
- 选项: CheckBox、 ComboBox、 ListBox、 RadioButton和 Slider。
- 用户信息: AccessText、 Label、 Popup、 ProgressBar、 StatusBar、 TextBlock和 ToolTip。
创建项目实战
- 选择WPF应用》下次点开固定在左边方便使用

- 创建项目后运行如下,其中工具也是在左边工具栏点击选择中在窗体中添加,添加后会自动在XAML中生成代码,XAML类似WinForm中的Desiner.cs,显示界面的更改配置都是在XAML这里编写。同时右下角部分用于设置属性,个人感觉比WinForm的更好看懂。

- 基本属性。显示内容默认在分组中,也可以鼠标右键更改。显示属性:第一参数CheckBox为控件类型,Name对应变量名,Content显示名,HorizontalAlignment水平对齐方式,Margin界面中相对位置(左、上、右、下),VerticalAlignment垂直对齐方式
- 添加按钮点击事件处理
- 在XAML中添加Click="button_click",button_click为对应函数名
- 添加后默认会在对应的.g.i.cs文件中生成事件触发函数。this.button.Click += new System.Windows.RoutedEventHandler(this.button_click);
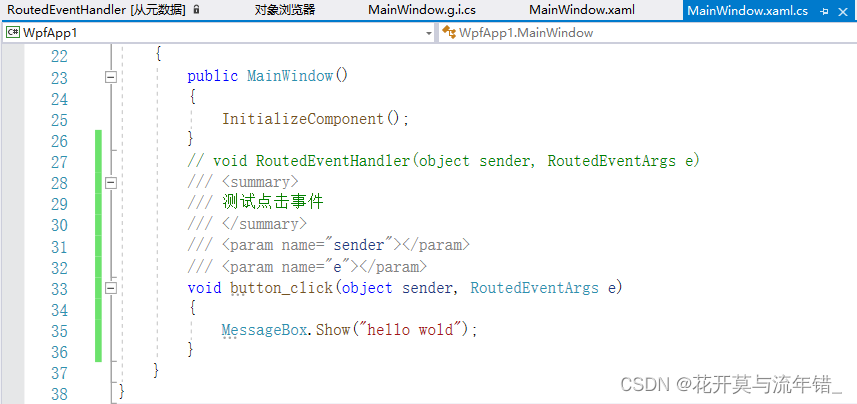
- 在对应的.xaml.cs文件中添加处理事件。先在上面RoutedEventHandler鼠标点击后按F12查看接口声明,拷贝到.xaml.cs文件中,将函数名改成自己定义的button_click,实现该函数

- 这里的事件是在ButtonBase里面声明的,可以逐步的过来看有哪些事件处理
- 在对应.g.i.cs文件中Button声明这里鼠标点击Button后按F12
- 到Button声明这里发现主要是继承ButtonBase,那就去查看ButtonBase
- 其中主要的事件处理如下

- 在XAML中添加点击事件处理
-
<Button x:Name="button_Copy" Content="Button" HorizontalAlignment="Left" Margin="31,66,0,0" VerticalAlignment="Top" Width="75" RenderTransformOrigin="0.5,0.5" Click="btnMessage_Click"/> <!--实现Click函数处理--> <x:Code> <![CDATA[ void btnMessage_Click(object sender, System.Windows.RoutedEventArgs e) { MessageBox.Show("hello"); } ]]> </x:Code> - Style元素将属性值应用于类型,如Button添加后全部按配置显示
-
<Window.Resources> <!-- Style that will be applied to all buttons for this window --> <Style TargetType="{x:Type Button}"> <Setter Property="Background" Value="Orange" /> <Setter Property="BorderBrush" Value="Crimson" /> <Setter Property="FontSize" Value="20" /> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="Margin" Value="5" /> </Style> </Window.Resources> - 设置通用背景色
- Resources里面设置属性,SolidColorBrush设置颜色Background指定使用,XmlDataProvider设置数据源Content指定使用
-
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="SDKSample.ResourcesWindow" Title="Resources Window"> <!-- Define window-scoped background color resource --> <Window.Resources> <SolidColorBrush x:Key="defaultBackground" Color="Red" /> </Window.Resources> <!-- Button background is defined by window-scoped resource --> <Button Background="{StaticResource defaultBackground}">One Button</Button> <!-- Label background is defined by window-scoped resource --> <Label Background="{StaticResource defaultBackground}">One Label</Label> </Window>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








