对话框以下四种:
AlertDialog:警告对话框。
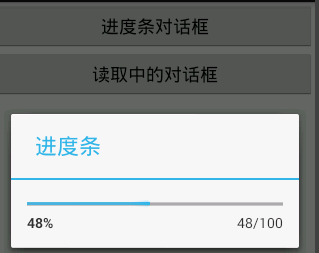
ProgressDialog:进度条对话框。
DatePickerDialog:日期对话框。
TimePickerDialog:时间对话框。
下面分别给出了四种形式对话框的演示截图以及代码。
其中方法的定义为:
setTitle设置标题
setIcon设置对话框图标
setMessage简单消息框
setItems设置要在对话框中显示的项目列表
setView设置自定义的对话框样式
setSingleChoiceItems设置对话框显示一个单选框
setMultiChoiceItems设置对话框显示一系列的复选框
setPositiveButton设置对话框显示一个确定的按钮
setNeutralButton设置对话框显示一个退出按钮
setNegativeButton 设置对话框显示一个取消按钮
create创建一个AlertDialog对话框
show显示对话框
下面是8种AlertDialog实例,请看下面的演示图和代码:

main.xml(都是button)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button1"
android:id="@+id/button1"
android:onClick="dialog1"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button2"
android:id="@+id/button2"
android:onClick="dialog2"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button3"
android:id="@+id/button3"
android:onClick="dialog3"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button4"
android:id="@+id/button4"
android:onClick="dialog4"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button5"
android:id="@+id/button5"
android:onClick="dialog5"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button6"
android:id="@+id/button6"
android:onClick="dialog6"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button7"
android:id="@+id/button7"
android:onClick="dialog7"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button8"
android:id="@+id/button8"
android:onClick="dialog8"
/>
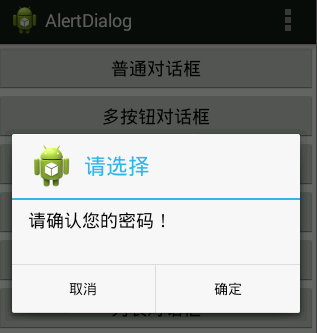
</LinearLayout>public void dialog1(View v){
new AlertDialog.Builder(MainActivity.this)
.setIcon(R.drawable.ic_launcher)
.setTitle("请选择")
.setMessage("请确认您的密码!")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你选择了确定按钮!", Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你选择了取消按钮!", Toast.LENGTH_SHORT).show();
}
})
.show();
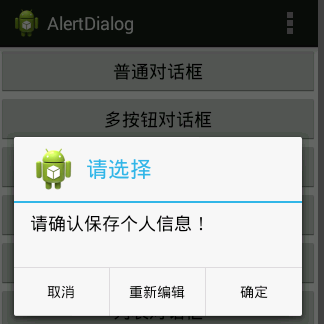
}public void dialog2(View v){
new AlertDialog.Builder(MainActivity.this)
.setIcon(R.drawable.ic_launcher)
.setTitle("请选择")
.setMessage("请确认保存个人信息!")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你选择了确定按钮!", Toast.LENGTH_SHORT).show();
}
})
.setNeutralButton("重新编辑", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你选择了重新编辑按钮!", Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你选择了取消按钮!", Toast.LENGTH_SHORT).show();
}
})
.show();
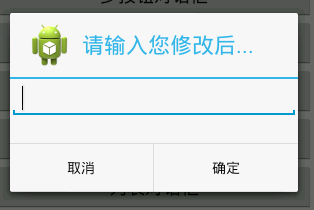
}public void dialog3(View v){
new AlertDialog.Builder(MainActivity.this)
.setIcon(R.drawable.ic_launcher)
.setTitle("请输入您修改后...")
//setView可以添加View进去,那就可以做很多风格的对话框了
.setView(new EditText(MainActivity.this))
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你选择了确定按钮!", Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你选择了取消按钮!", Toast.LENGTH_SHORT).show();
}
})
.show();
}public void dialog4(View v){
final String[] s={"北京","上海","深圳","广州"};
new AlertDialog.Builder(MainActivity.this)
.setIcon(R.drawable.ic_launcher)
.setTitle("请选择")
.setSingleChoiceItems(s, 0,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), s[which], Toast.LENGTH_LONG).show();
dialog.dismiss();
}
}
)
.setNegativeButton("取消", null)
.show();
}public void dialog5(View v){
final String[] s={"北京","上海","深圳","广州"};
final boolean[] boo=new boolean[] { true, false, false, false};
new AlertDialog.Builder(MainActivity.this)
.setIcon(R.drawable.ic_launcher)
.setTitle("请选择")
.setMultiChoiceItems(s, boo, new OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
// TODO Auto-generated method stub
}
})
.setPositiveButton("确定", new OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
String str = "您选择了:";
for (int i = 0; i < boo.length; i++) {
if(boo[i]){
str=str+s[i]+" ";
}
}
Toast.makeText(getApplicationContext(), str, Toast.LENGTH_LONG).show();
}
})
.setNegativeButton("取消", null)
.show();
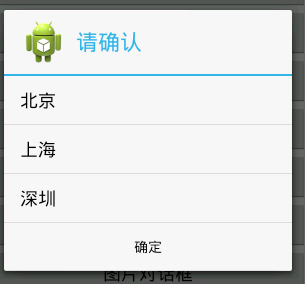
}public void dialog6(View v){
new AlertDialog.Builder(MainActivity.this)
.setIcon(R.drawable.ic_launcher)
.setTitle("请确认")
.setItems(new String[] {"北京","上海","深圳"}, null)
.setNegativeButton("确定", null)
.show();
}
public void dialog7(View v){
ImageView imageview=new ImageView(MainActivity.this);
imageview.setImageResource(R.drawable.happy);
new AlertDialog.Builder(MainActivity.this)
.setIcon(R.drawable.ic_launcher)
.setTitle("请选择")
.setView(imageview)
.setPositiveButton("确定", null)
.show();
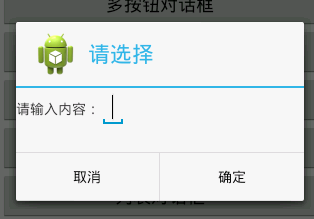
}public void dialog8(View v){
TextView textview=new TextView(MainActivity.this);
textview.setText("请输入内容:");
EditText edittext= new EditText(MainActivity.this);
LinearLayout linearLayout=new LinearLayout(MainActivity.this);
linearLayout.addView(textview);
linearLayout.addView(edittext);
new AlertDialog.Builder(MainActivity.this)
.setIcon(R.drawable.ic_launcher)
.setTitle("请选择")
//setView可以添加View进去,那就可以做很多风格的对话框了
.setView(linearLayout)
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你选择了确定按钮!", Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你选择了取消按钮!", Toast.LENGTH_SHORT).show();
}
})
.show();
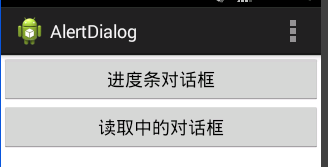
}下面是2种ProgressDialog实例,请看下面的演示图和代码:

//进度条窗口
ProgressDialog processDia=null;
public final static int MAX_READPROCESS = 100;
public void dialog9(View v){
processDia=new ProgressDialog(MainActivity.this);
processDia.setProgress(0);
processDia.setTitle("进度条");
processDia.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
processDia.setMax(MAX_READPROCESS);
processDia.show();
new Thread(){
public void run()
{
int Progress= 0;
while(Progress < MAX_READPROCESS)
{
try {
Thread.sleep(100);
Progress++;
processDia.incrementProgressBy(1);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
//读取完后窗口消失
processDia.cancel();
}
}.start();
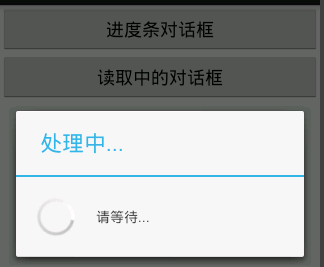
}public void dialog10(View v){
ProgressDialog dialog=new ProgressDialog(MainActivity.this);
dialog.setTitle("处理中...");
dialog.setMessage("请等待...");
dialog.show();
}TimePickerDialog:时间对话框。
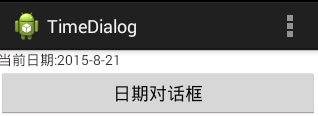
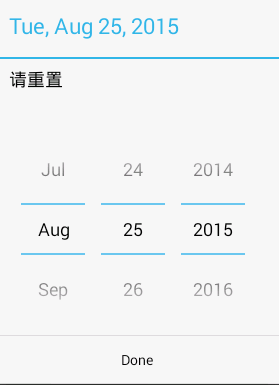
下面是1种DatePickerDialog实例,请看下面的演示图和代码:
public class MainActivity extends Activity {
private int year;
private int month;
private int day;
TextView textview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textview=(TextView) findViewById(R.id.textview);
//初始化Calendar日历对象
Calendar calendar=Calendar.getInstance(Locale.CHINA);
Date date=new Date();
calendar.setTime(date);//设置时间为当前日期
year =calendar.get(Calendar.YEAR); //获取年
month =calendar.get(Calendar.MONTH);//获取月
day =calendar.get(Calendar.DAY_OF_MONTH);//获取天
textview.setText("当前日期:"+year+"-"+(month+1)+"-"+(day+1));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public void dialog1(View v){
/**
* from API
* android.app.DatePickerDialog.DatePickerDialog(Context context, OnDateSetListener callBack, int year, int monthOfYear, int dayOfMonth)
Parameters:
context The context the dialog is to run in.
callBack How the parent is notified that the date is set.
year The initial year of the dialog.
monthOfYear The initial month of the dialog.
dayOfMonth The initial day of the dialog.
*/
DatePickerDialog dialog=new DatePickerDialog(MainActivity.this,Datedialoglistener,year, month, day);
dialog.setTitle("日期对话框");
dialog.setMessage("请重置");
dialog.show();
}
DatePickerDialog.OnDateSetListener Datedialoglistener=new DatePickerDialog.OnDateSetListener()
{
/**params:view:该事件关联的组件
* params:updateyear:当前选择的年
* params:updatemonth:当前选择的月
* params:updateday:当前选择的日
*/
@Override
public void onDateSet(DatePicker view, int updateyear, int updatemonth,int updateday) {
//修改year、month、day的变量值,单击按钮时,DatePickerDialog上显示上一次修改后的值
year=updateyear;
month=updatemonth;
day=updateday;
updateDate();
}
//当DatePickerDialog关闭时,显示重置后的日期
private void updateDate()
{
textview.setText("重置后的日期:"+year+"-"+(month+1)+"-"+day);
}
};
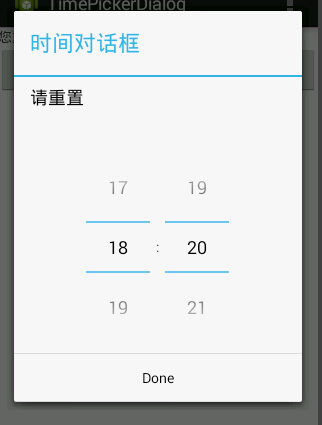
}下面是1种TimePickerDialog实例,请看下面的演示图和代码:
public class MainActivity extends Activity {
int hourOfDay;
int minute;
TextView textview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textview=(TextView) findViewById(R.id.textview);
Calendar calendar=Calendar.getInstance(TimeZone.getDefault());
hourOfDay=calendar.get(Calendar.HOUR_OF_DAY);
minute=calendar.get(Calendar.MINUTE);
textview.setText("当前时间为:"+hourOfDay+"时"+minute+"分");
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
TimePickerDialog dialog;
public void dialog1(View v){
/**
* From API
* android.app.TimePickerDialog.TimePickerDialog(Context context, OnTimeSetListener callBack, int hourOfDay, int minute, boolean is24HourView)
Parameters:
context Parent.
callBack How parent is notified.
hourOfDay The initial hour.
minute The initial minute.
is24HourView Whether this is a 24 hour view, or AM/PM.
*
*/
dialog=new TimePickerDialog(MainActivity.this, onTimeSetListener, hourOfDay, minute, true);
dialog.setTitle("时间对话框");
dialog.setMessage("请重置");
dialog.show();
}
TimePickerDialog.OnTimeSetListener onTimeSetListener=new TimePickerDialog.OnTimeSetListener(){
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
textview.setText("您重置了时间:"+hourOfDay+"时"+minute+"分");
}
};
}
关于弹出框Toast请看:Android:Toast 弹出信息框
关于ProgressBar 进度条 请看:Android:ProgressBar 进度条
实现代码:点击下载




































 351
351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








