微信小程序实现弹幕内容获取:
js方法:
//js
Page({
data:{
inputValue: "",
},
bindInputBlur(e) {
this.inputValue = e.detail.value
// console.log(this.inputValue)
this.setData({
inputValue : e.detail.value
})
},
})
wxml页面样式:
<!-- xml -->
<view class="btn-area">
<view class="page-section">
<view class="cells__title">实时获取输入值:{{inputValue}}</view>
<view class="cells_after-title">
<view class="cell_input">
<input bindblur="bindInputBlur" placeholder="这是一个输入框" />
</view>
</view>
</view>
/view>
对应的wxss文件:
/** wxss **/
.page-section{
margin-bottom: 20rpx;
}
.weui-cells__title {
margin-top: .77em;
margin-bottom: .3em;
padding-left: 15px;
padding-right: 15px;
color: #999999;
font-size: 14px;
}
.weui-cells_after-title {
margin-top: 0;
}
.weui-cell_input {
padding-top: 0;
padding-bottom: 0;
}
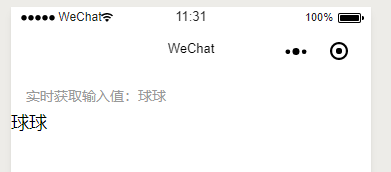
实现效果:

在小程序中加载视频
js方法:
Page({
onReady(res) {
// 通过 wx.createVideoContext创建实例
this.videoCtx = wx.createVideoContext('myVideo')
},
})
wxml页面样式:
通过
<!--wxml-->
<video
id="myVideo"
class='center'
src="http://v1-default.ixigua.com/3e172136f7b6f24afa0542e95163c28f/5cf78470/video/m/2208e14fe501f214bf683571c5a6627f0b21145bd20000129652b3e5f1/?rc=Ojs3NDM1OzZpOTxoaDk4N0ApQHRAbzo5NTU8MzUzMzU4NDMzNDVvQGg0dilAZzN3KUBmM3UpZHNyZ3lrdXJneXJseHdmNDNALTEwNjIvLV8tMTYzNl80YnMtbyNvIzE0Ly0vNi0uNC4yMjM2LTojbyM6YS1vIzpgLXAjOmB2aVxiZitgXmJmK15xbDojLi9e" enable-danmu
danmu-btn
controls
/>
wcss样式文件
.center{
width: 100%;
height: 230px;
align-items: center;
justify-content: center;
}
将获取弹幕内容、视频播放控件两部分合并,实现弹幕发放的功能。
js文件(引入了随机生成颜色的方法):
function getRandomColor() {
let rgb = []
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
data:{
inputValue: "",
},
onReady(res) {
this.videoCtx = wx.createVideoContext('myVideo')
},
play() {
this.videoCtx.play()
},
pause() {
this.videoCtx.pause()
},
// 添加弹幕
bindInputBlur(e) {
this.inputValue = e.detail.value
this.setData({
inputValue : e.detail.value
})
},
// 发送弹幕,并清空弹幕数据
bindSendDanmu() {
this.videoCtx.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
this.setData({
inputValue: ''
})
console.log(this.inputValue)
},
})
wxml文件:

wxss样式文件

展示效果:























 1033
1033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








