jQuery在使用$或者jQuery这个关键字的方法时,会在其框架内部动态的创建一个构造函数,下面这个函数:
.......
jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context, rootjQuery );
}
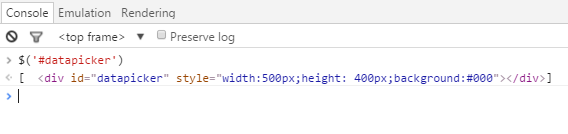
....... 然后控制台输出jQuery的对象是这样的:

是一个类似数组的对象,而不是一个我们通常认为的{}。
那么jQuery是在哪里修改使得这个返回的实例像数组一样的呢,看下面这段代码,截自jQuery-1.7.1:
// For internal use only.--仅限内部使用
// Behaves like an Array's method, not like a jQuery method.--让它想一个数组一样拥有数组的方法,但不是一个jQuery的方法
length:0,
push: push,
sort: [].sort,
splice: [].splice原理的话,本人水平有限,说不太清,但是下面可以举个例子:
var Colors = {
a:'red',
b:'blue',
c:'black'
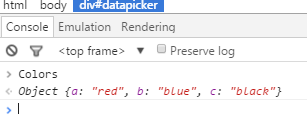
}上面是一个对象,我们打印下:

是一个标准的Object,那么怎样修改成一个类数组呢,借助jQuery的方法:
var Colors = {
a:'red',
b:'blue',
c:'black',
length:0,
splice: [].splice
}
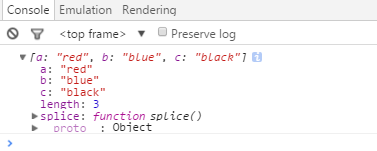
console.log(Colors)输出如下

但是此时并没有push,sort方法,只需要添加即可
push = Array.prototype.push;
var Colors = {
a:'red',
b:'blue',
c:'black',
length:0,
push: push,
sort: [].sort,
splice: [].splice
}
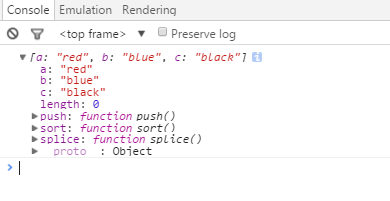
console.log(Colors)
























 3703
3703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








