首先call和apply方法实现的事情是相同的,只是传入参数格式有所不同,所以在实际应用中使用哪个都可以,主要是根据业务的不同看哪种传参形式更方便
call方法接收多个参数,第一个为函数作用域,后面参数为逐个列举的参数值
function sum(num1,num2){
return num1+num2;
}
function callSum(num1,num2){
return sum.call(this,num1,num2)
}
callSum(10,10);//20apply 方法接收两个参数,第一个为函数作用域,第二个参数为一个数组或arguments
function sum(num1,num2){
return num1+num2;
}
function callSum(num1,num2){//arguments
return sum.apply(this,arguments)
}
function callSum(num1,num2){//Array
return sum.apply(this,[num1,num2])
}
callSum(10,10);//20方法的理解-切换上下文
function add(a, b) {
console.log(this)
console.log(a + b);
}
function sub(a, b) {
consol.log(a - b);
}
add.call(sub, 3, 1);结果
这样执行并没有什么意义,不过打印的结果说明add函数调用时上下文环境由window切换到了sub
再看一个对象的作用域拓展
function Animal() {
this.name = "Animal";
this.showName = function() {
console.log(this)
console.log(this.name);
}
}
function Cat() {
this.name = "Cat";
}
var animal = new Animal();
var cat = new Cat();
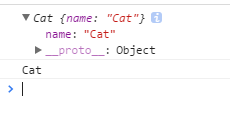
animal.showName.call(cat);执行结果
showname中this切换到了Cat,此时上下文环境中的name就是Cat中的name,我这里理解也就是拓展函数作作用域吧
下面一个call实现的继承
function Animal(name) {
console.log(this)
this.name = name;
this.showName = function() {
}
}
function Cat(name) {
Animal.call(this, name);
}
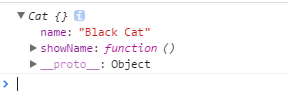
var cat = new Cat("Black Cat");结果
Animal中的this切换为Cat的执行环境,Cat具有了Animal的所有属性,这里是js继承的内容,对这里的call的个人理解的也不是很好就不多说了。






















 254
254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








