- 每日鸡汤:种一棵树最好的时机是10年前,其次是现在
- 切记,任何新的技术,或者框架的学习,官方文档都是最好的资料,认真的看一遍官网比搜索很多博主写的博客要更有用处。
- 菜鸟一枚,仅供自己学习记录使用,有问题欢迎指正
目录
前言
本系列是跟着官网自己动手构建vue项目 + 学习vue3基本使用方法 + 学习底层理论知识
准备工作:
(1)选择自己的代码托管工具,我选择Gitee - 基于 Git 的代码托管和研发协作平台
用来保存自己学习的代码,并且可以记录,自己学习过程中遇到的问题。国内gitee无需科学上网,用起来方便。
(2)形成自己的文件夹/仓库的命名规范,例如:文件夹命名,为了方便排序使用数字开头;仓库命名为了方便管理,跟着官网学习我会以of【official】开头,类似of-vue,代表【跟着vue官网学习vue】
(3) 开发环境:mac电脑 + vscode
一、基本项目环境搭建
1. gitee新建仓库of-vue,并克隆到本地
2. 增加.nvmrc 文件
vue3 要求nodejs > 15,很多开发者一般安装多个版本node,为了防止每次切换项目都需要手动切换node版本号,如果您使用的ide是vscode,那么在项目的根目录下增加.nrmrc文件,同时安装vscode的nvm插件(目前仅支持mac),即可以在每次打开控制台的时候,vscode会自动切换到.nvmrc文件中指定的node版本。
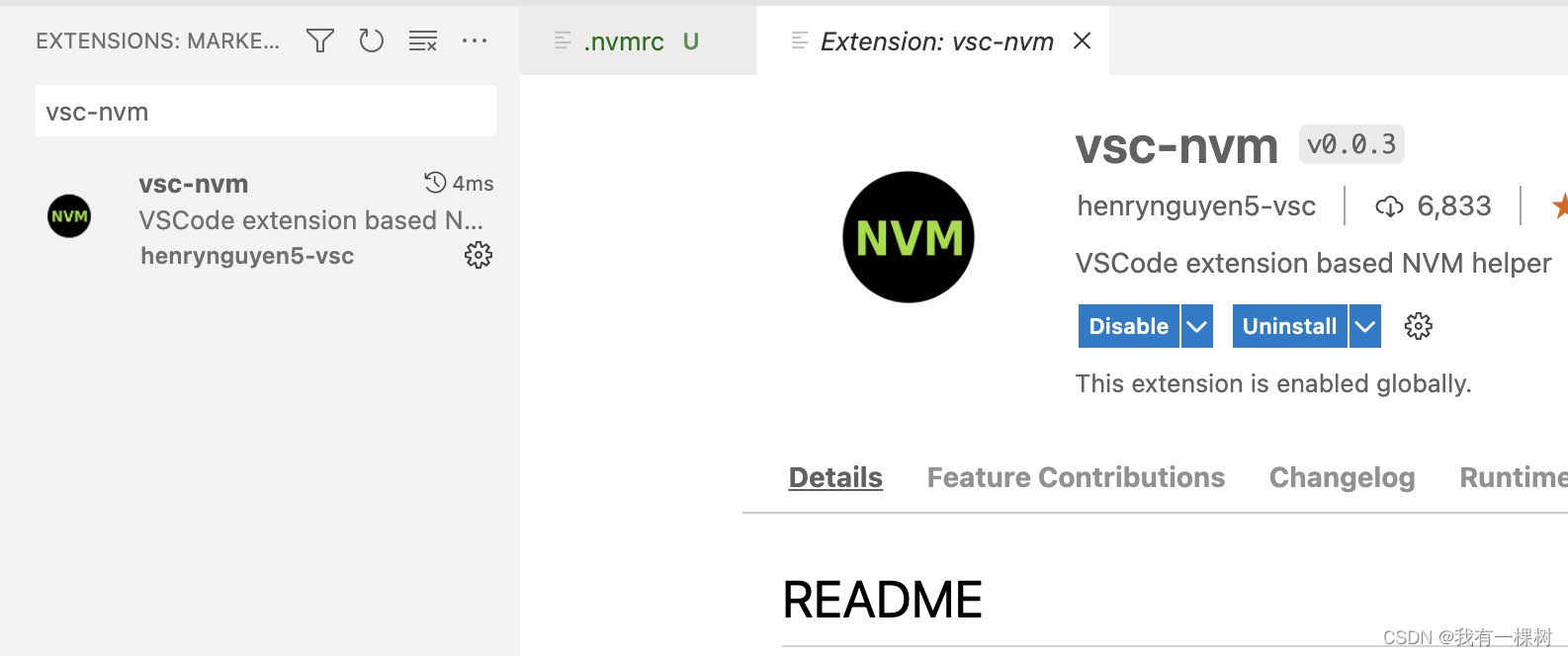
首先,保证已经安装nvm工具(这里不做赘述),并安装vscode插件

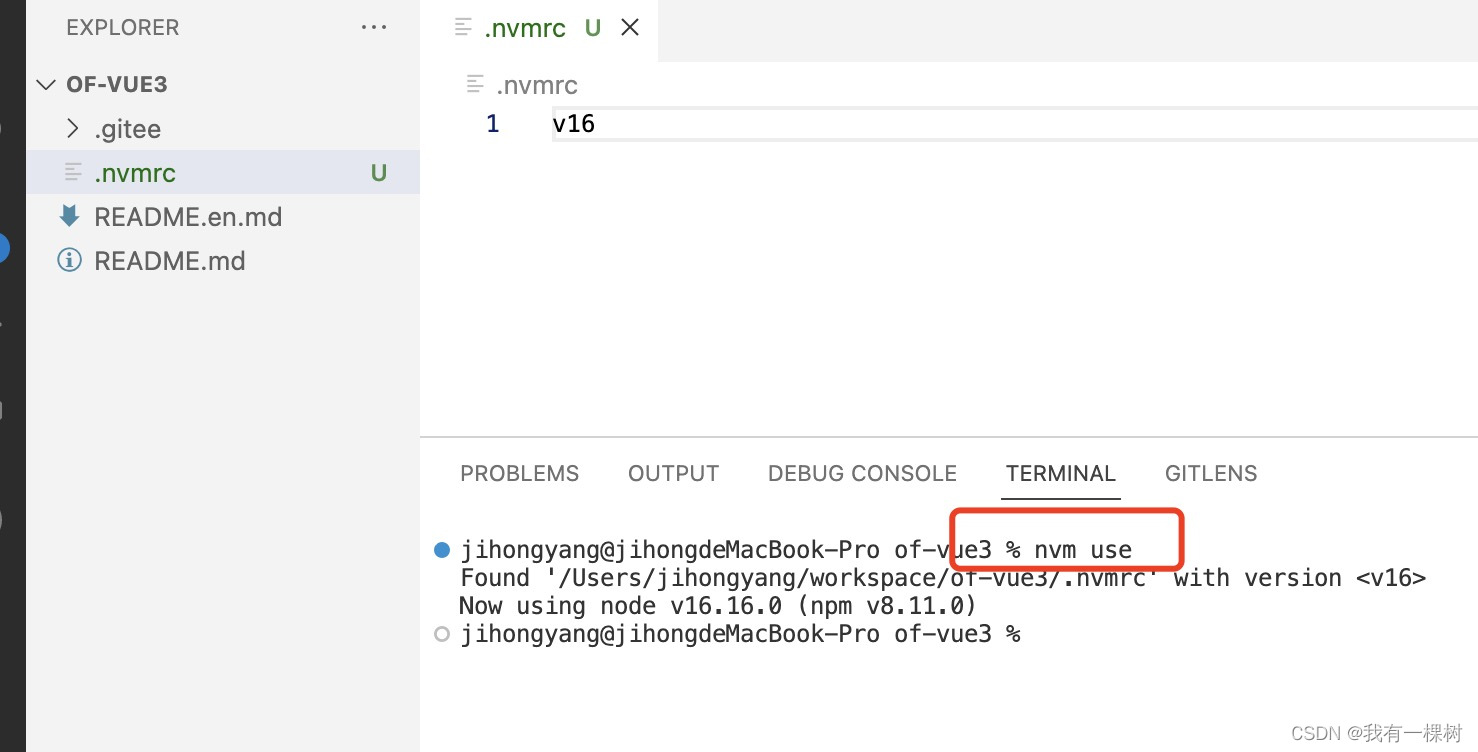
第二,在文件中写入指定的node版本,重启vscode之后,再打开控制台会自动执行 nvm use 命令,从而切换到相应的node版本。

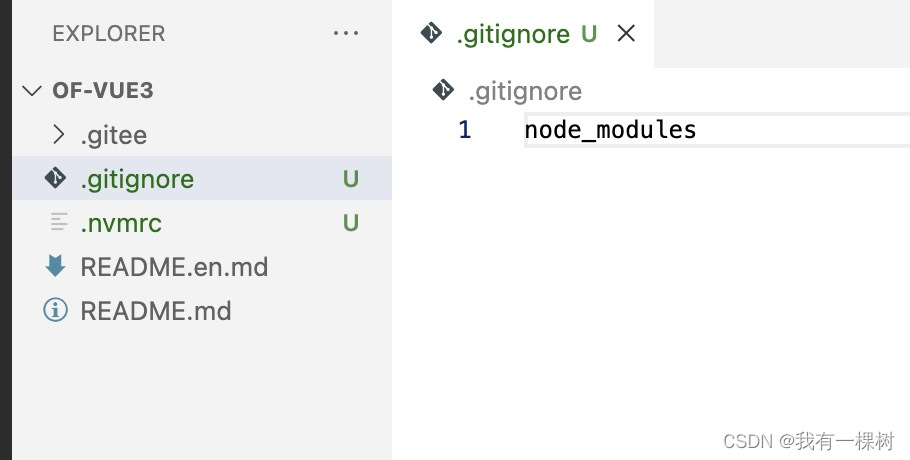
3. 增加.gitignore文件
防止node_modules等文件被上传至git

二、跟着官网创建项目
1. npm init vue@latest
npm init vue@latest
因为我是先创建的仓库,所以在仓库的根目录下,使用命令创建项目,会额外多一层文件夹,把文件夹里面的复制出来就行。【复制是最简单高效的工作】
得到了一个这样的项目

我们删除一下无用的文件,使项目变得整洁,并提交一下代码
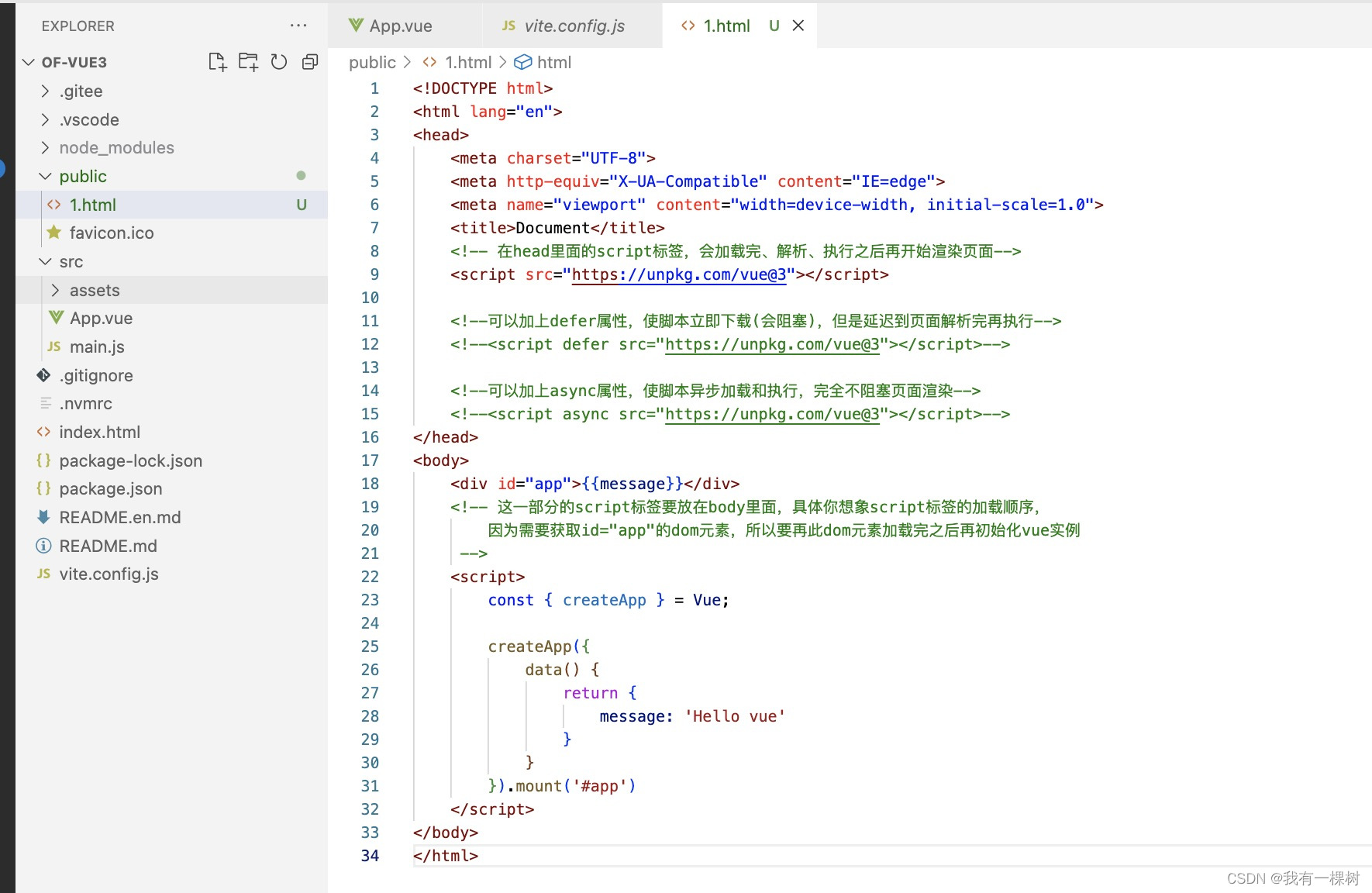
2. 不使用构建工具(独立脚本使用vue)
这个我从来没用过,我们可以一试
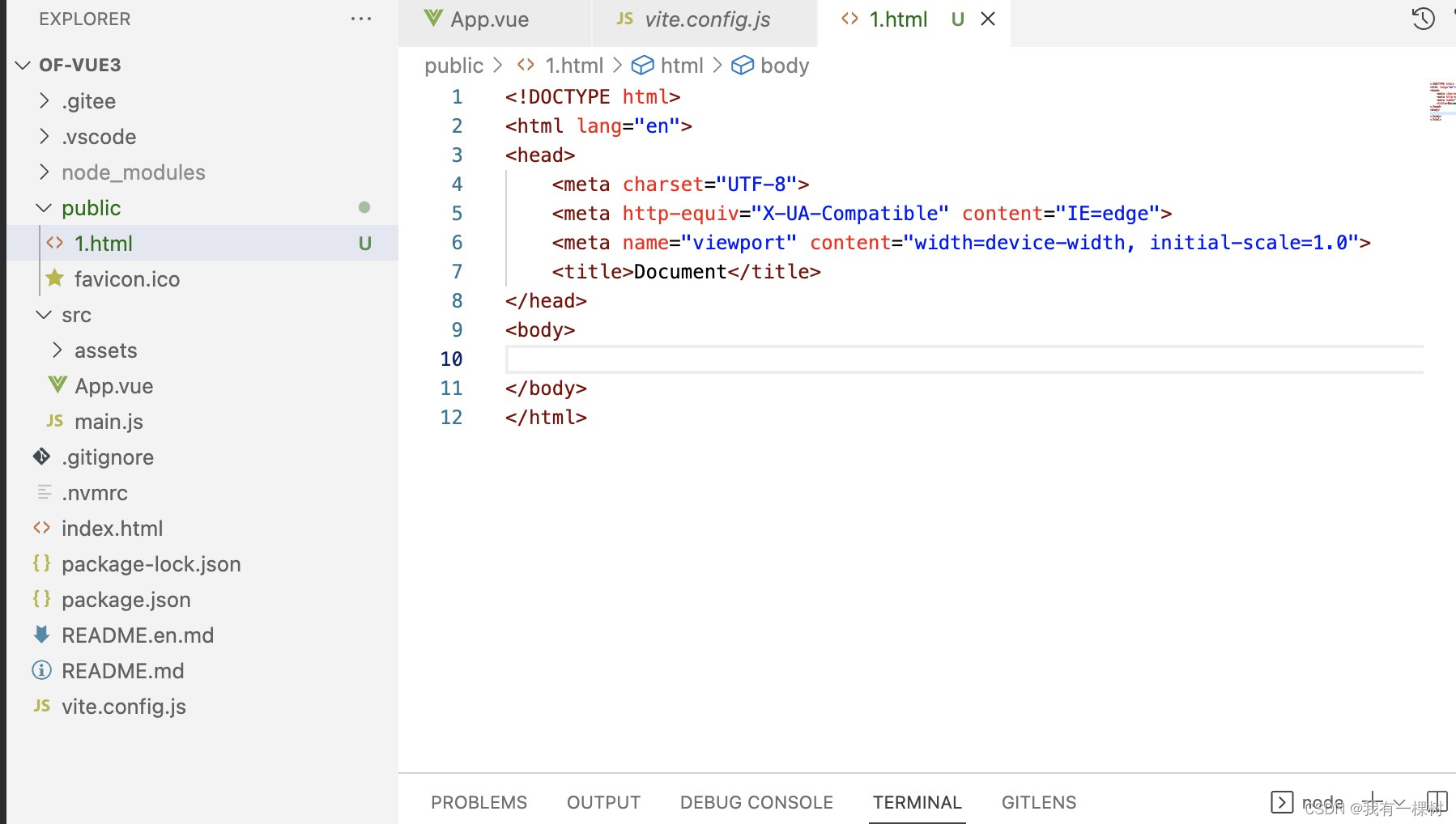
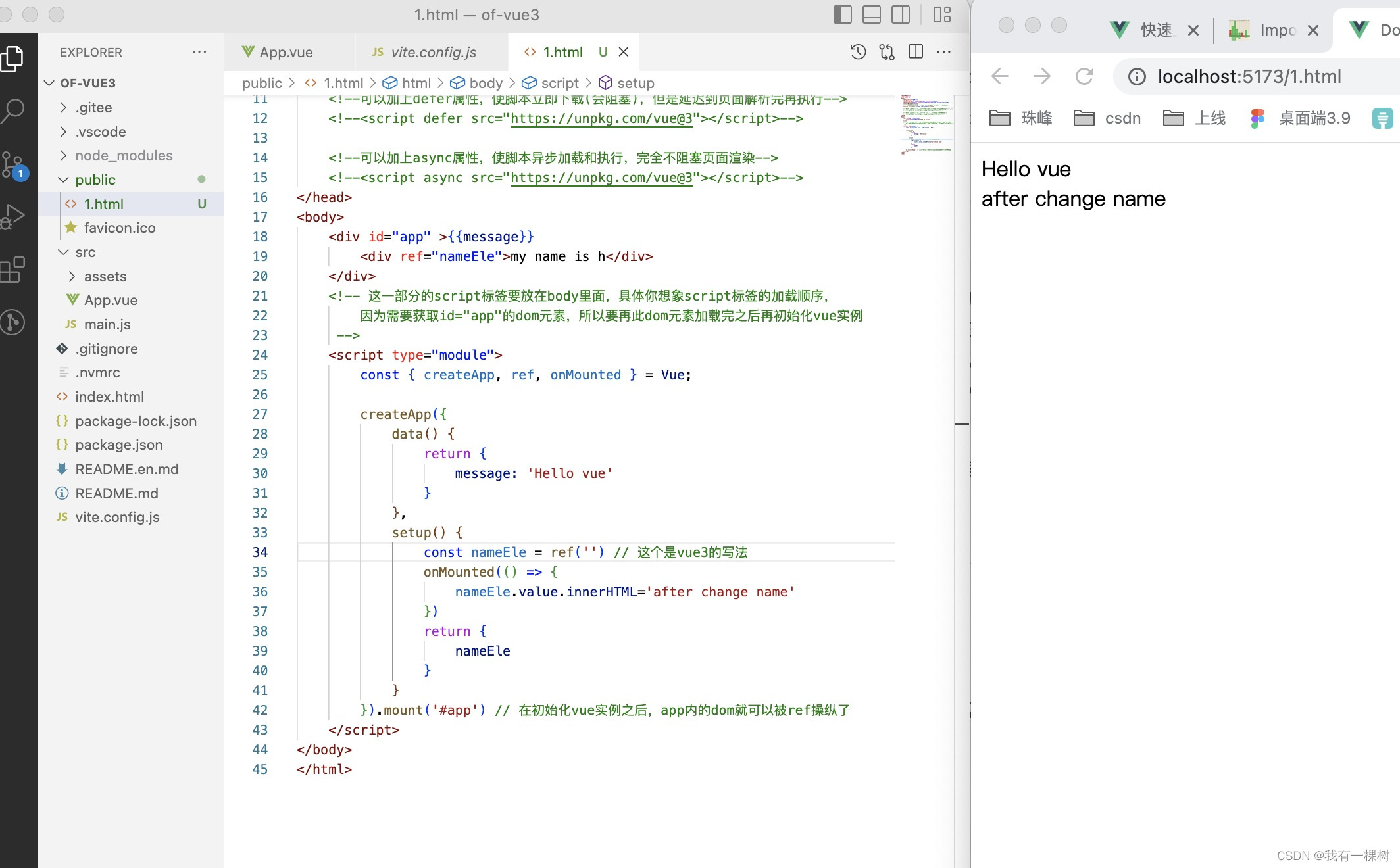
为了可以直接访问,我们在public下面新建一1.html个文件,众所周知,public目录下的文件不会被打包工具打包,构建的时候会直接复制。

小tip: 在vscode中新建一个html文件,输入 叹号 !然后按tab会自动生成上面那个html模版

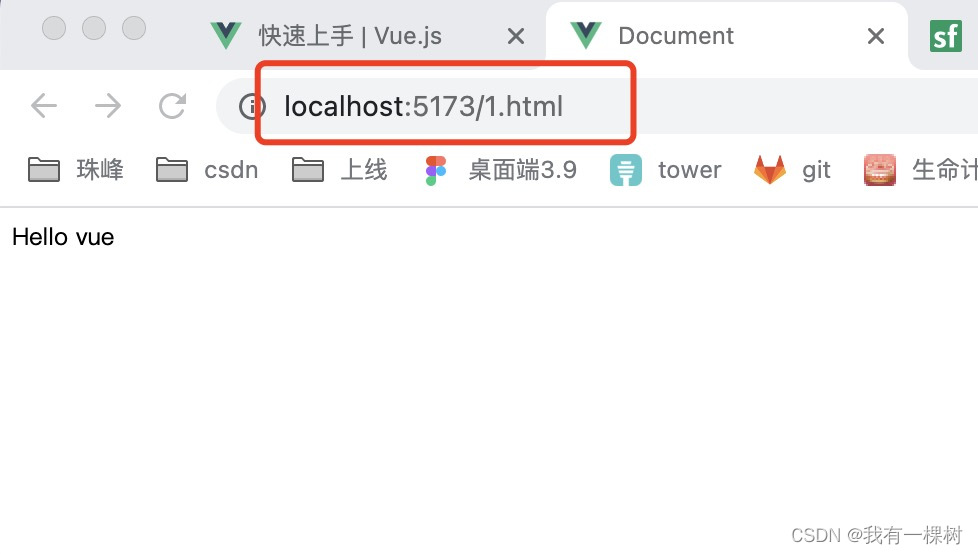
npm run dev 运行后,直接访问/1.html即可,这也是我们把文件放在public下面的好处,省的在文件夹中选择用浏览器打开,使用的是file协议。

快速上手的这一部分其实就是《使用vue的多种方式》中的独立脚本的使用方法
Vue 可以以一个单独 JS 文件的形式使用,无需构建步骤!如果你的后端框架已经渲染了大部分的 HTML,或者你的前端逻辑并不复杂,不需要构建步骤,这是最简单的使用 Vue 的方式。在这些场景中你可以将 Vue 看作一个更加声明式的 jQuery 替代品。
Vue 也提供了另一个更适用于此类无构建步骤场景的版本 petite-vue。它为渐进式增强已有的 HTML 作了特别的优化,功能更加精简,十分轻量。
继续按照官网我们完善我们的代码,使用ref api, 使用es模块语法,看不懂的可以先忽略

总结
至此,vue官网《快速上手》模块结束, 我们学习了使用vue命令直接构建项目, 学习了可以不使用构建工具,以加载脚本的方式就可以使用vue相关的语法。
明明官网都有现成的代码,但是为什么我们还要写一遍?经验表明,只看,不自己动手写一遍很难快速掌握任何技术,所以还是最好自己写一遍,也不要复制粘贴,不要欺骗自己。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








