vue向导官方文档:
vue3官方文档:
安装 | Vue.jsVue.js - The 渐进式 JavaScript 框架 https://v3.cn.vuejs.org/guide/installation.html#%E5%8F%91%E5%B8%83%E7%89%88%E6%9C%AC%E8%AF%B4%E6%98%8E介绍 | Vue.jsVue.js - The 渐进式 JavaScript 框架
https://v3.cn.vuejs.org/guide/installation.html#%E5%8F%91%E5%B8%83%E7%89%88%E6%9C%AC%E8%AF%B4%E6%98%8E介绍 | Vue.jsVue.js - The 渐进式 JavaScript 框架 https://v3.cn.vuejs.org/guide/migration/introduction.html#%E5%BF%AB%E9%80%9F%E5%BC%80%E5%A7%8B
https://v3.cn.vuejs.org/guide/migration/introduction.html#%E5%BF%AB%E9%80%9F%E5%BC%80%E5%A7%8B
本文在官方文档的基础上,进行了更详细的描述。
#发布版本说明
最新版本:
每个版本的详细发布说明都可以在 GitHub 上找到。
常用的方法是:
1.使用cdn引用
<script src="https://unpkg.com/vue@next"></script>
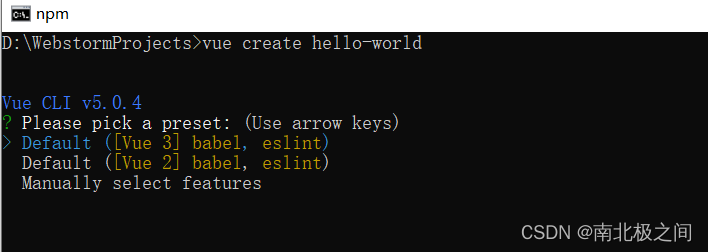
2.使用vue create方法
vue create hello3-vue3
3.使用npm init vue@latest方法(这个方法创建的是最新版vue比方法2的vue版本更新)
npm init vue@latest
===================================================
下面是详细步骤:
#CDN
对于制作原型或学习,你可以这样使用最新版本:
<script src="https://unpkg.com/vue@next"></script>
对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏。
#Vue Devtools
目前处于测试阶段 - Vuex 和 Router 的集成仍在进行中。
在使用 Vue 时,我们推荐在你的浏览器上安装 Vue Devtools,它允许你在一个更友好的界面中审查和调试 Vue 应用。
安装最新版npm方法:
安装命令:
# 最新稳定版 $ npm install vue@next
使用vue cli脚手架安装vue3项目:
可以使用vue create 和 vue init 都行:
区别是:
Vue CLI脚手架创建vue项目:vue create 和 vue init 区别?
官方文档:
创建一个项目 | Vue CLI🛠️ Vue.js 开发的标准工具![]() https://cli.vuejs.org/zh/guide/creating-a-project.html
https://cli.vuejs.org/zh/guide/creating-a-project.html
看了官方文档,你就会明白了:
vue create 是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置,创建出来的是vue-cli3的项目,与cue-cli2项目结构不同,配置方法不同,具体配置方法参考官方文档。
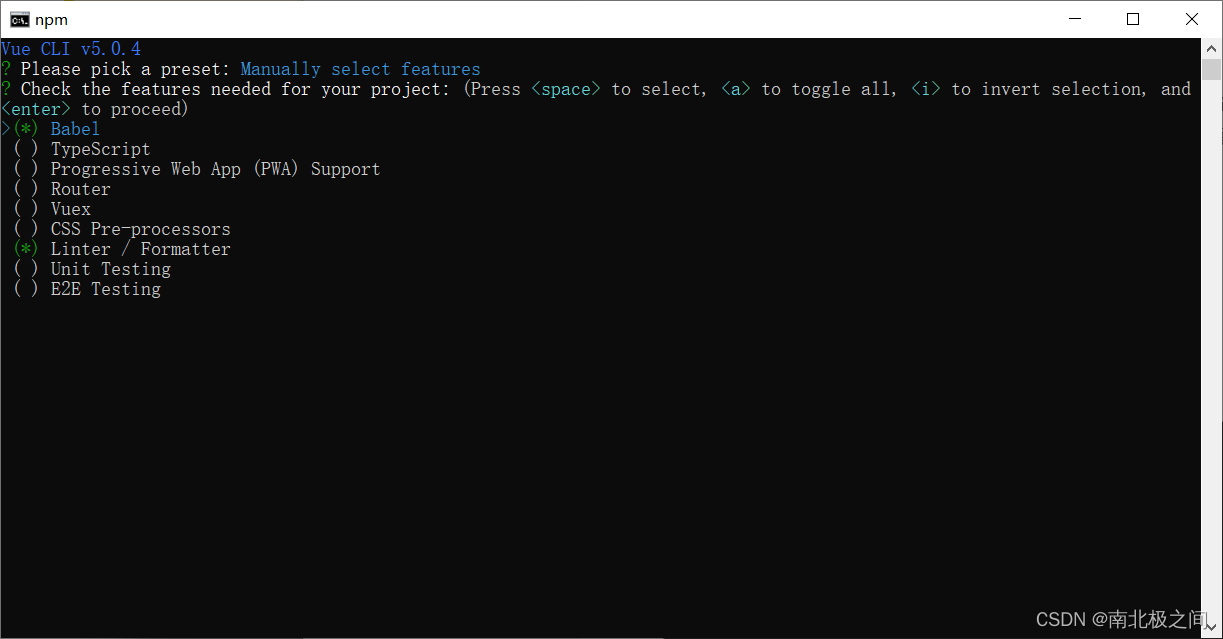
你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。
使用create命令,有3种可选项:
vue3
vue2
手动选择


vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目,webpack是官方推荐的标准模板名。
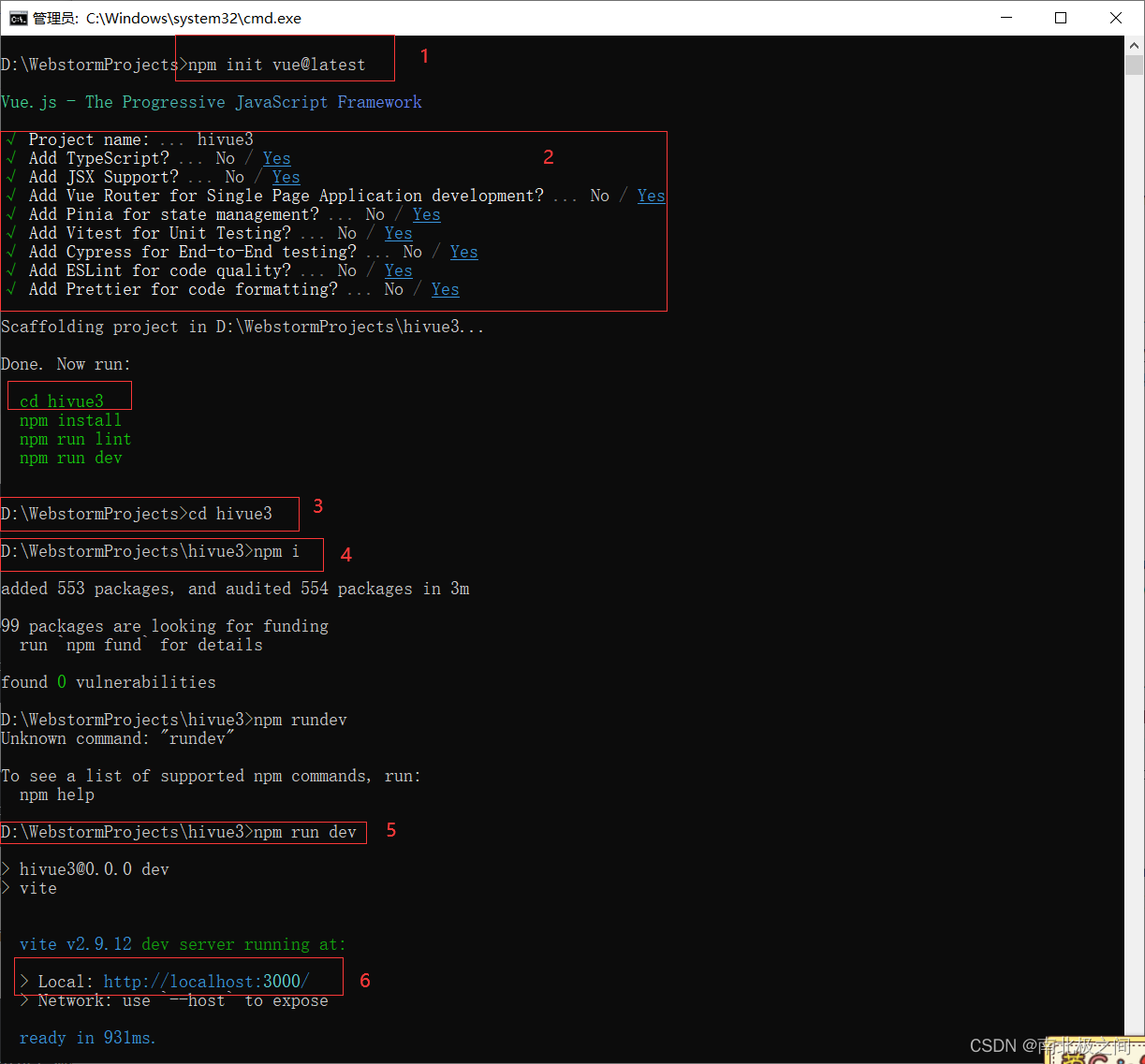
npm init vue@latest安装最新版vue3命令:
npm init vue@latest
安装步骤截图:

运行截图:

快速安装:
如果你想要在一个新项目里快速尝试 Vue 3:
-
通过 CDN:
<script src="https://unpkg.com/vue@next"></script>
-
Codepen 上的浏览器内试验田
-
CodeSandbox 上的浏览器内沙盒
-
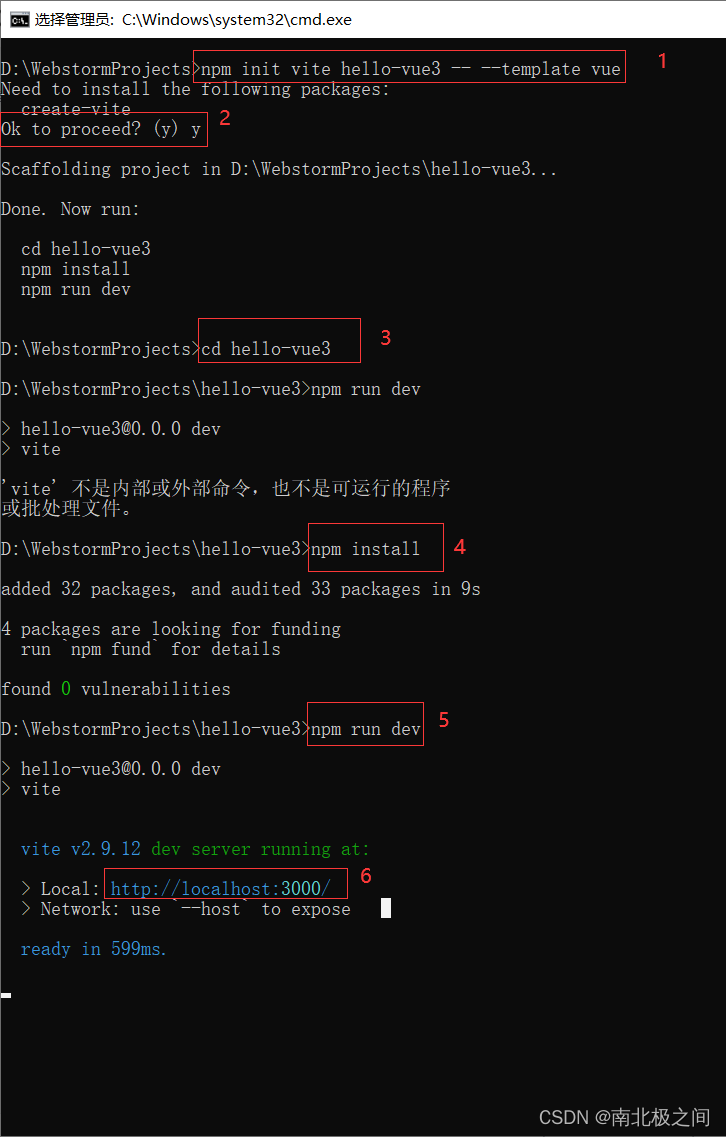
通过脚手架 Vite:
npm init vite hello-vue3 -- --template vue # 或 yarn create vite hello-vue3 --template vuevite方法:
安装截图:

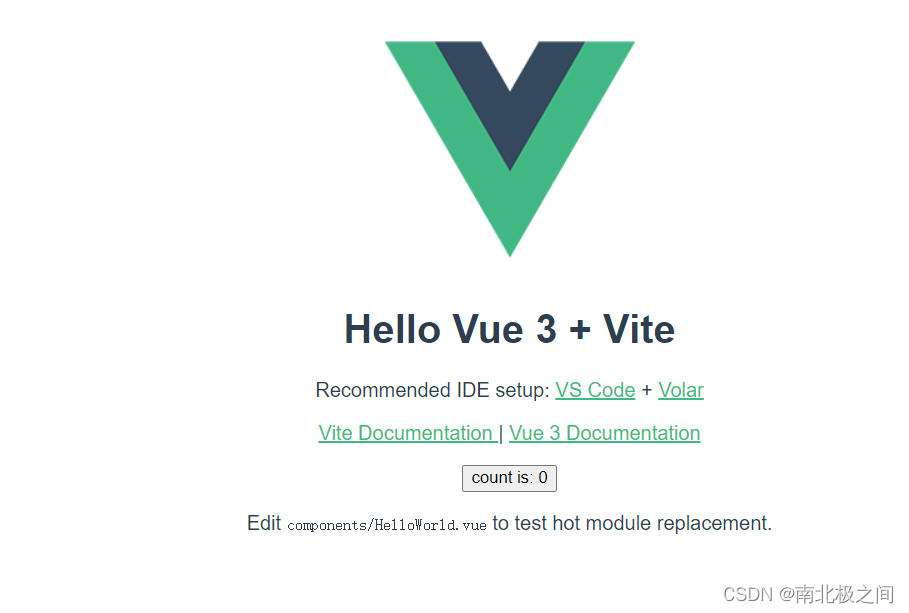
运行截图:

-
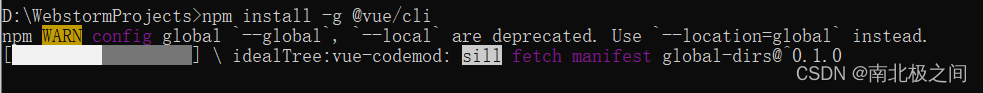
通过脚手架 vue-cli:
npm install -g @vue/cli # 或 yarn global add @vue/cli vue create hello-vue3 # 选择 vue 3 preset
vue-cli脚手架方法:
如果是使用的最新版nodejs的话。安装的时候会有如下警告:

解决方法:
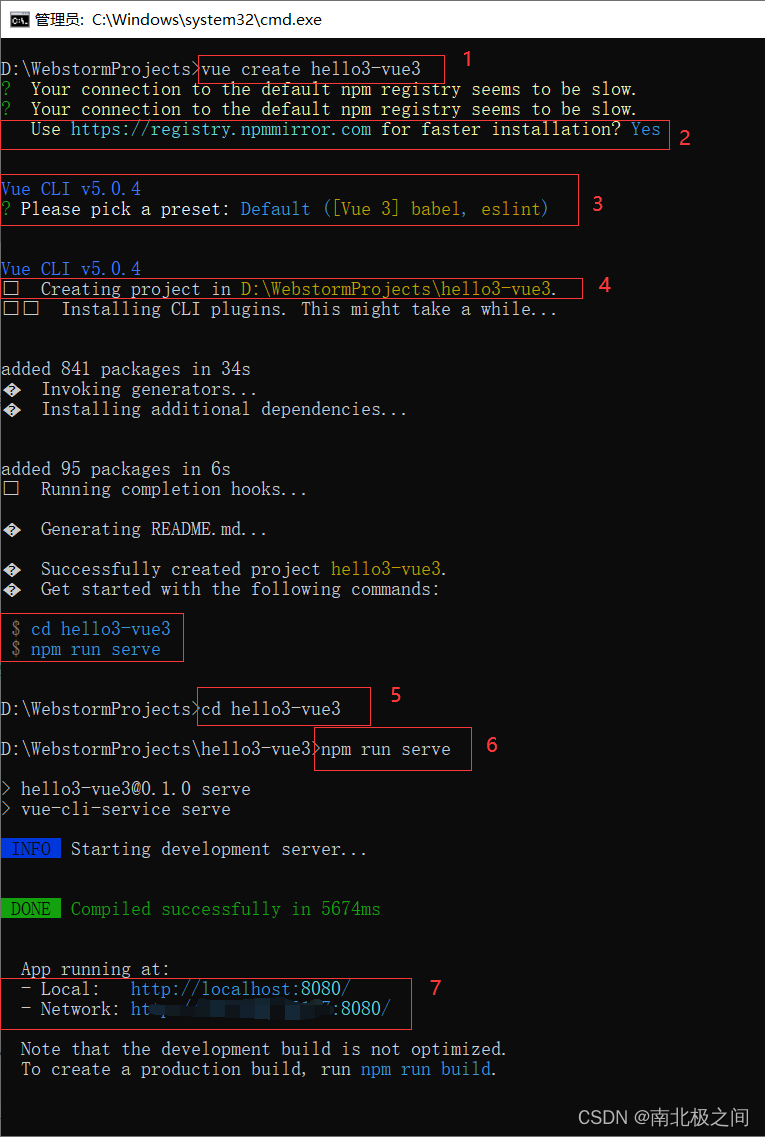
vue-cli脚手架安装命令:
vue create hello3-vue3
安装截图:

运行截图:

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










